一文带你搞定svg图标的使用!
文章目录
- 前言
- 一、SVG相较于字体图标的优点
- 二、使用步骤
- 1.新建一个vue2项目
- 2.安装项目依赖
- 3 .在src目录下新建文件夹
- 4.创建svg-icon组件
- 5.在main.js中引入icons下的index.js
- 6.配置 vue.config.js
- 7.步骤完毕,检验成果
- 总结
前言
SVG现代Web设计中常用的图标格式之一
我们搞前端的,肯定和图标逃不了干系,那该如何快速便捷地使用图标成了我们的烦恼!接下来这篇SVG的使用希望能帮助到你!
一、SVG相较于字体图标的优点
1.可缩放性:SVG是基于矢量的图形格式,可以无损地缩放到任意大小而不会失真。这使得SVG图标在不同尺寸的屏幕上都能保持良好的显示效果,而字体图标在放大时可能会出现锯齿或失真。
2.矢量编辑:SVG图标可以直接在矢量编辑软件中进行修改和编辑,而字体图标则需要重新生成字体文件才能进行修改。这使得SVG图标更加灵活和可定制。
3.动画效果:SVG图标可以通过CSS或JavaScript添加动画效果,例如旋转、渐变、缩放等。而字体图标通常只能通过改变字体大小或颜色来实现简单的动画效果。
4.良好的兼容性:SVG图标可以在所有现代浏览器中使用,包括移动设备和桌面设备,而字体图标可能在某些老旧浏览器上不被支持或显示不正常。
5.可以直接嵌入:SVG图标可以直接在HTML中嵌入,而字体图标需要引入字体文件并使用特定的CSS样式来显示。这使得SVG图标更加方便和易于使用。
6.小文件大小:SVG图标大小更小,因为它们是基于数学公式的描述,而不是基于像素的图像。这使得SVG图标在网络上加载更快,并减少了带宽的使用。
优点这么多,快来学习如何使用吧!
二、使用步骤
1.新建一个vue2项目
vue create svg-icon
2.安装项目依赖
npm i svg-sprite-loader@4.1.3
这里之后打包的时候,可能会报非常多错误,比如:Error Cannot find module ‘webpacklibRuleSet‘
若有报这个错误,重新安装一下webpack
npm i webpack@4.29.5 --force
3 .在src目录下新建文件夹

在src下新建两个文件夹,一个icons,一个utils,icons文件夹下的svg是用来存放SVG图标的
src/icons/index.js代码如下:
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg component
// register globally
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
src/utils/validate.js代码如下:
/**
* Created by PanJiaChen on 16/11/18.
*/
/**
* @param {string} path
* @returns {Boolean}
*/
export function isExternal(path) {
return /^(https?:|mailto:|tel:)/.test(path)
}
/**
* @param {string} str
* @returns {Boolean} Boolean
*/
export function validMobile(str) {
return /^1[3-9][0-9]{9}$/.test(str)
}
4.创建svg-icon组件
在componets文件夹下,新建一个SvgIcon

componets/SvgIcon/index.vue代码如下:
<template>
<div class="hello">
<svg-icon icon-class="people" />
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
5.在main.js中引入icons下的index.js
import Vue from 'vue'
import App from './App.vue'
// 引入
import '@/icons'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
6.配置 vue.config.js
const { defineConfig } = require('@vue/cli-service')
const path = require("path");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = defineConfig({
transpileDependencies: true,
chainWebpack (config) {
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
})
7.步骤完毕,检验成果
在HelloWorld.vue里添加一句<svg-icon icon-class="people" />,people是src/icons/svg文件夹里存放的svg图标的名字(people.svg)
people.svg的代码:
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M104.185 95.254c8.161 7.574 13.145 17.441 13.145 28.28 0 1.508-.098 2.998-.285 4.466h-10.784c.238-1.465.403-2.948.403-4.465 0-8.983-4.36-17.115-11.419-23.216C86 104.66 75.355 107.162 64 107.162c-11.344 0-21.98-2.495-31.22-6.83-7.064 6.099-11.444 14.218-11.444 23.203 0 1.517.165 3 .403 4.465H10.955a35.444 35.444 0 0 1-.285-4.465c0-10.838 4.974-20.713 13.127-28.291C9.294 85.42.003 70.417.003 53.58.003 23.99 28.656.001 64 .001s63.997 23.988 63.997 53.58c0 16.842-9.299 31.85-23.812 41.673zM64 36.867c-29.454 0-53.33-10.077-53.33 15.342 0 25.418 23.876 46.023 53.33 46.023 29.454 0 53.33-20.605 53.33-46.023 0-25.419-23.876-15.342-53.33-15.342zm24.888 25.644c-3.927 0-7.111-2.665-7.111-5.953 0-3.288 3.184-5.954 7.11-5.954 3.928 0 7.111 2.666 7.111 5.954s-3.183 5.953-7.11 5.953zm-3.556 16.372c0 4.11-9.55 7.442-21.332 7.442-11.781 0-21.332-3.332-21.332-7.442 0-1.06.656-2.064 1.8-2.976 3.295 2.626 10.79 4.465 19.532 4.465 8.743 0 16.237-1.84 19.531-4.465 1.145.912 1.801 1.916 1.801 2.976zm-46.22-16.372c-3.927 0-7.11-2.665-7.11-5.953 0-3.288 3.183-5.954 7.11-5.954 3.927 0 7.111 2.666 7.111 5.954s-3.184 5.953-7.11 5.953z"/></svg>

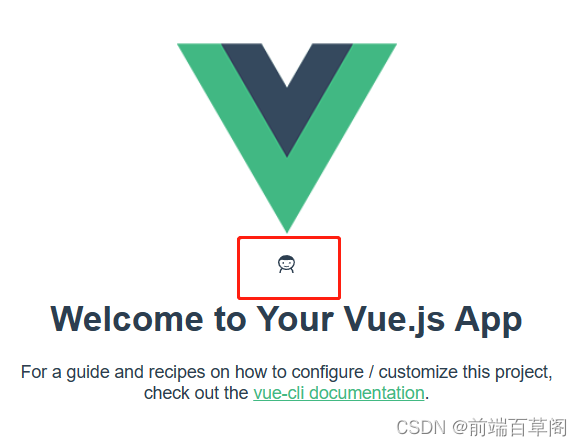
运行项目,people.svg就显示出来啦

顺便说一说,大家平时遇到SVG的图标代码可以收集起来,说不定哪天就派上用场了,推荐一个地方:iconfont 阿里巴巴矢量图标库
大家在使用的时候,只要找到对应图标的SVG代码,把代码复制到 图标名字.svg 即可使用
总结
SVG图标的优点这么多,主要使用起来还方便!心动不如动手行动!