在 JavaScript 中,原始方法 initEvent() 用于创建新事件。 最新更新添加了用于构建自定义事件的新关键字。 此外,在为 JavaScript 构建的清单中还有大量事件。
以下部分将预览预定义事件之一的示例及其触发方式。 还有一个定制的事件,将细节作为工作机制。 所以,让我们开始吧!
在 JavaScript 中触发预定义事件
在这里,我们将选择一个输入文本框进行值输入,然后使用 onclick 属性确保它等同于 addEventListener() 方法。
因此,我们获取输入字段的实例并通过条件块对其进行设置。 然后,无论何时触发点击事件,都会相应地获取和匹配输入。
因此,事件的功能被触发。
代码片段:
<!DOCTYPE html>
<html>
<head>
<title>Trigger event</title>
</head>
<body>
<input type="text" id="vals">
<button onclick="abc()">Submit</button>
<script>
function abc(){
var x = document.getElementById("vals").value;
if(x ==='1'){
console.log("1")}
else{
console.log("No!")
}
}
</script>
</body>
</html>
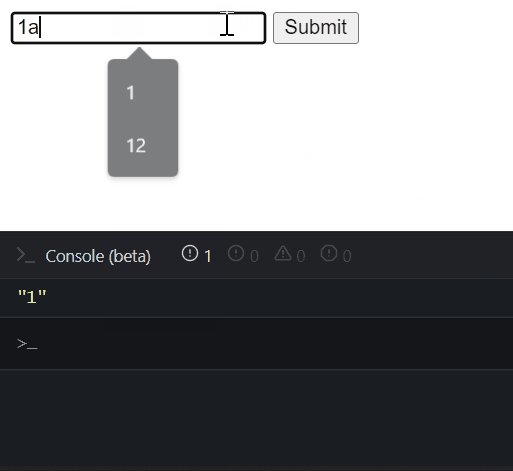
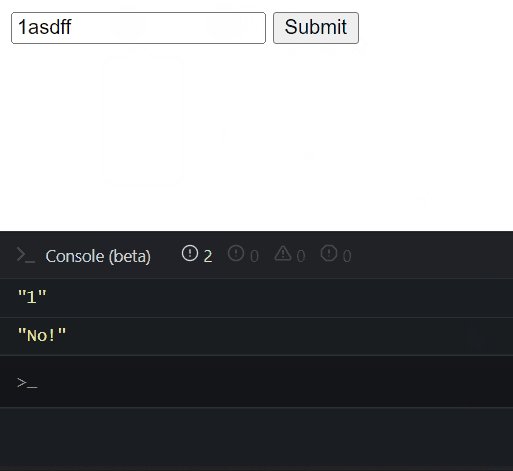
输出:

在 JavaScript 中创建自定义事件和触发器
我们将在冒泡事件传播中使用父子树来演示此实例。 主要任务是创建表单和文本区域元素,其中表单是父元素。
接下来,我们使用新的 CustomEvent() 创建一个事件。 我们的事件的名字很酷,它以气泡的对象为真,细节将是文本区域的值。
稍后,该表单将有一个 eventListener,它会说酷事件将在触发时处理其内容。 最后,我们使用 dispatchEvent() 触发事件,这是文本区域的事件监听器。
让我们预览一下代码和输出。
代码片段:
<!DOCTYPE html>
<html>
<head>
<title>Trigger event</title>
</head>
<body>
<form>
<textarea></textarea>
</form>
<script>
const form = document.querySelector('form');
const textarea = document.querySelector('textarea');
const event = new CustomEvent('cool', {
bubbles: true,
detail: { text: () => textarea.value }
});
form.addEventListener('cool', (e) => console.log(e.detail.text()));
textarea.addEventListener('input', (e) => e.target.dispatchEvent(event));
</script>
</body>
</html>
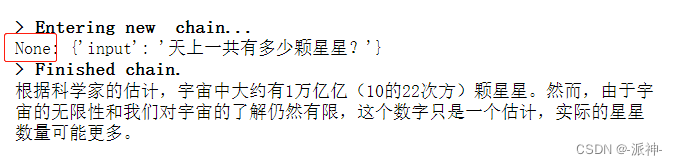
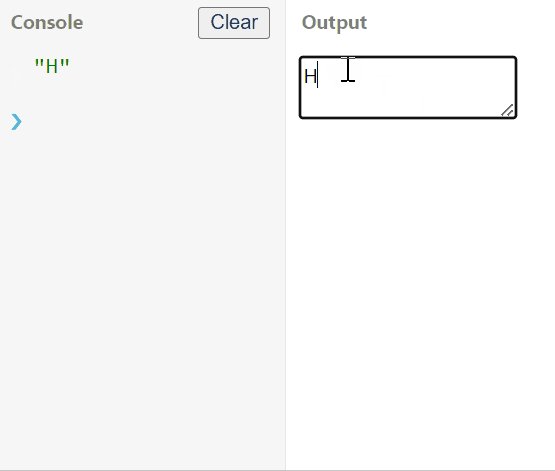
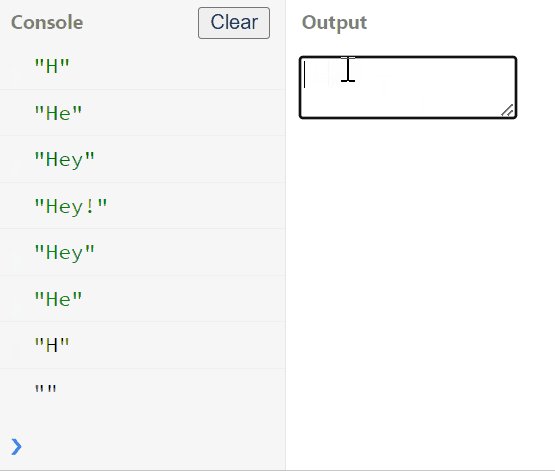
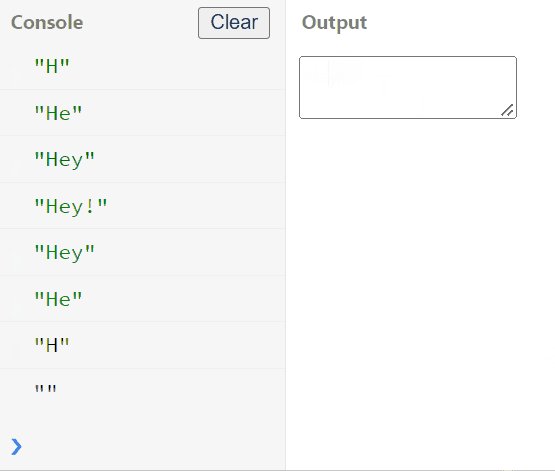
输出:

根据自定义事件,我们应该打印文本区域输入的值。 然后,最后,控制台显示输出已执行。