系列文章目录
TV快应用系列——1.ExtScreen框架快速入门
ExtScreen框架快速入门
- 系列文章目录
- 前言
- 一、ExtScreen简介
- 整体结构
- 扩展屏和应用的区别
- 二、安装和环境配置
- 1.安装编辑工具
- 2.安装Vue开发环境
- 1.1.1安装 Node
- 1.1.2安装配置 npm
- 下载安装npm
- npm 设置淘宝镜像
- 安装 vue-cli(非必须)
- 3.安装Android开发环境
- 1.安装 Android Studio
- 2.配置 PATH 环境变量
- 3.配置 Android 设备
- 真机
- 模拟器(初学推荐)
- 4.安装扩展屏运行环境(重要)
- 下载扩展屏运行环境
- 配置扩展屏运行环境
- 二、运行Hello World
- 1. 创建应用
- 2.运行应用
- 3.热重载 (Hot Reload)
- 三、本地调试
- 四、问题解答
- 总结
前言
本文是TV快应用系列第一讲,主要介绍ExtScreen框架及优点,并通过官网的教程,结合实际实战的一些注意点,为大家提供一个step by step教程以及一个问题解答的区域。将零散的知识进行整合,方便初学者更好的融会贯通。
一、ExtScreen简介
和手机相比,智能电视端的生态一直令人诟病:
- 电视芯片运算能力差,配置普遍不如手机;
- 电视交互基于遥控器,完全不同于触摸屏操作的手机;
- 电视的生态比较封闭,兼容性问题多,测试、部署、上架都比移动端成本更高。
为了解决上述问题,智能大屏的快应用引擎——扩展屏。由此而生。
简单讲,扩展屏就是类似微信小程序的开发框架,运行在智能电视上,支持遥控器操作,前端工程师用js(VUE)即可上手开发大屏应用。
下面是ExtScreen官网教程地址 传送门
小编通过一周左右的实践,整体的使用下来,觉得对于前端工程师的上手还是比较友好的,无论是焦点的封装、分辨率的自适应配置,都极大的提高了开发效率,唯一不足可能大部分的API功能需要通过自己跑官方代码,摸索具体的使用。而本系列的价值也是为了服务初学者,更好的理解、上手、并开发出有价值的应用。
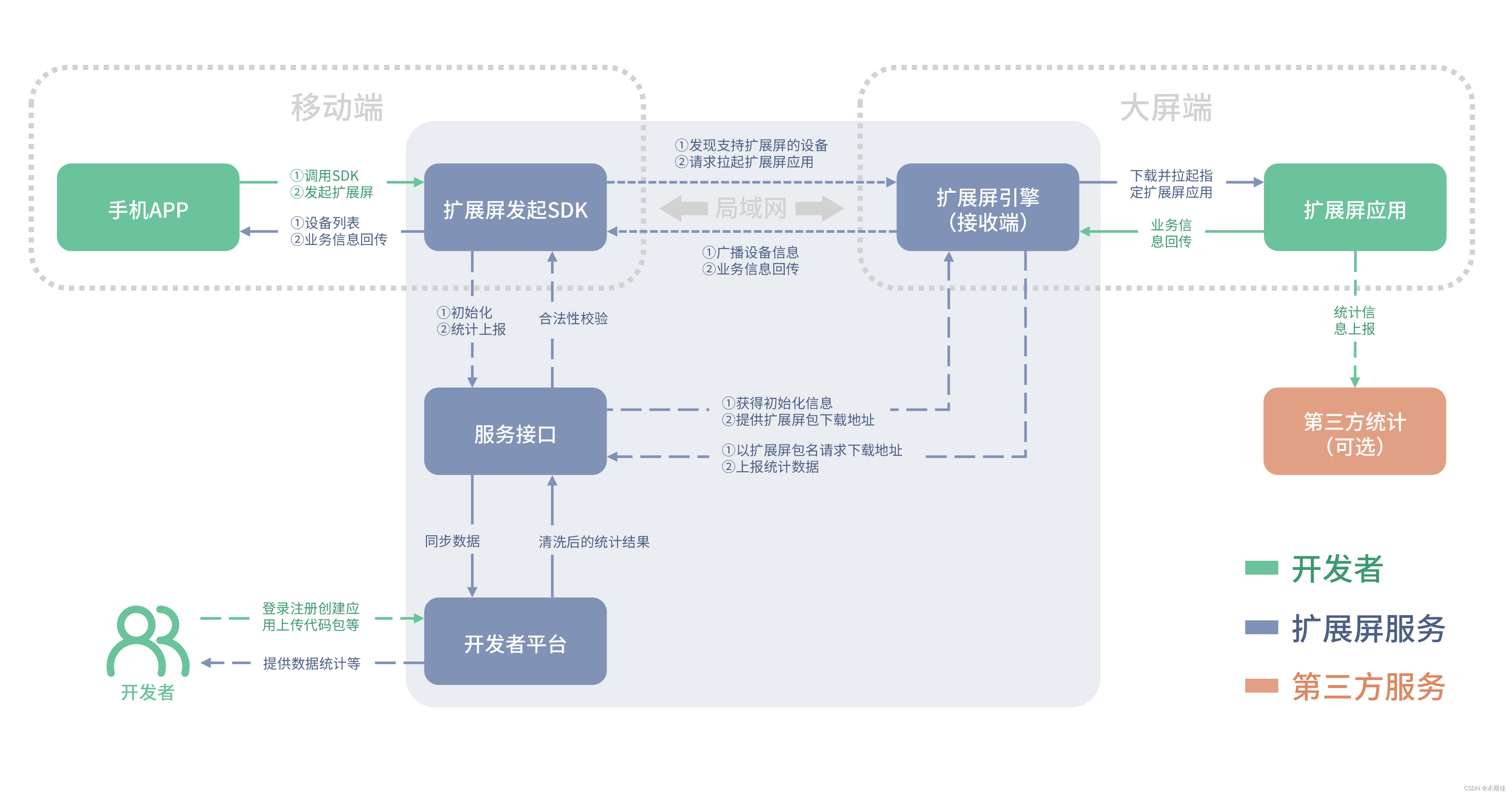
整体结构
扩展屏服务包括三部分:
- 扩展屏引擎(接收端):运行在大屏设备端,以SDK形式嵌入系统或以单独APP形式存在,服务须保活
- 扩展屏应用:运行在扩展屏引擎上的第三方应用,用js编写,以es为后缀,可与遥控器交互
- 发送端(可选):嵌入在移动端的SDK(Android、iOS)或按照开放协议(支持微信小程序等)编写的代码
-
这里我们主要讲解拓展屏应用的开发。
扩展屏和应用的区别
扩展屏是针对智能大屏设备的高性能的跨终端开发框架,它能帮助开发者快速构建电视端服务能力。扩展屏引擎由合作方植入智能电视系统。相比直接在智能电视上安装运行原生APP,扩展屏有以下特点:
- 无须下载安装等繁琐、耗时的操作:想用即用
- 无碎片化:每次运行均是最新版本
- 类投屏操作:用户可以用熟悉的投屏式的操作,在大屏上实现传统投屏不支持的交互操作
- 大小屏用户账户同步:支持移动端登录后大屏也自动登录,告别扫码或者遥控器输入等低效登录过程
- 接近原生的体验:Core架构使用C++开发,模块里直接插入JS引擎进行JS- 代码解析,反射到Native层进行渲染,直接共享JS和C++运行环境和数据,提高了JS和终端通讯性能,实现高性能自绘,提供更强的性能和更好的用户体验
- 开发便捷:扩展屏引擎内置了大量大屏UI组件,开发快、代码量低
- 兼容性好:扩展屏引擎已适配市面上大部分型号的智能电视、盒子、智能投影等,可免除开发者大量的适配工作
二、安装和环境配置
1.安装编辑工具
官网推荐了三款编辑器,VS Code 、 WebStorm 或者、编辑器。
个人可以根据喜好、和习惯去选择编辑工具,本文推荐使用VS Code。更轻量、并且对于Vue代码编写比较友好。VS Code下载传送门
2.安装Vue开发环境
ExtScreen的语法是类vue的,有uniapp相关开发经验的同学可以比较好的理解ExtScreen的框架形态,这里第一步我们先配置Vue环境。前端同学可以跳过该部分内容。
1.1.1安装 Node

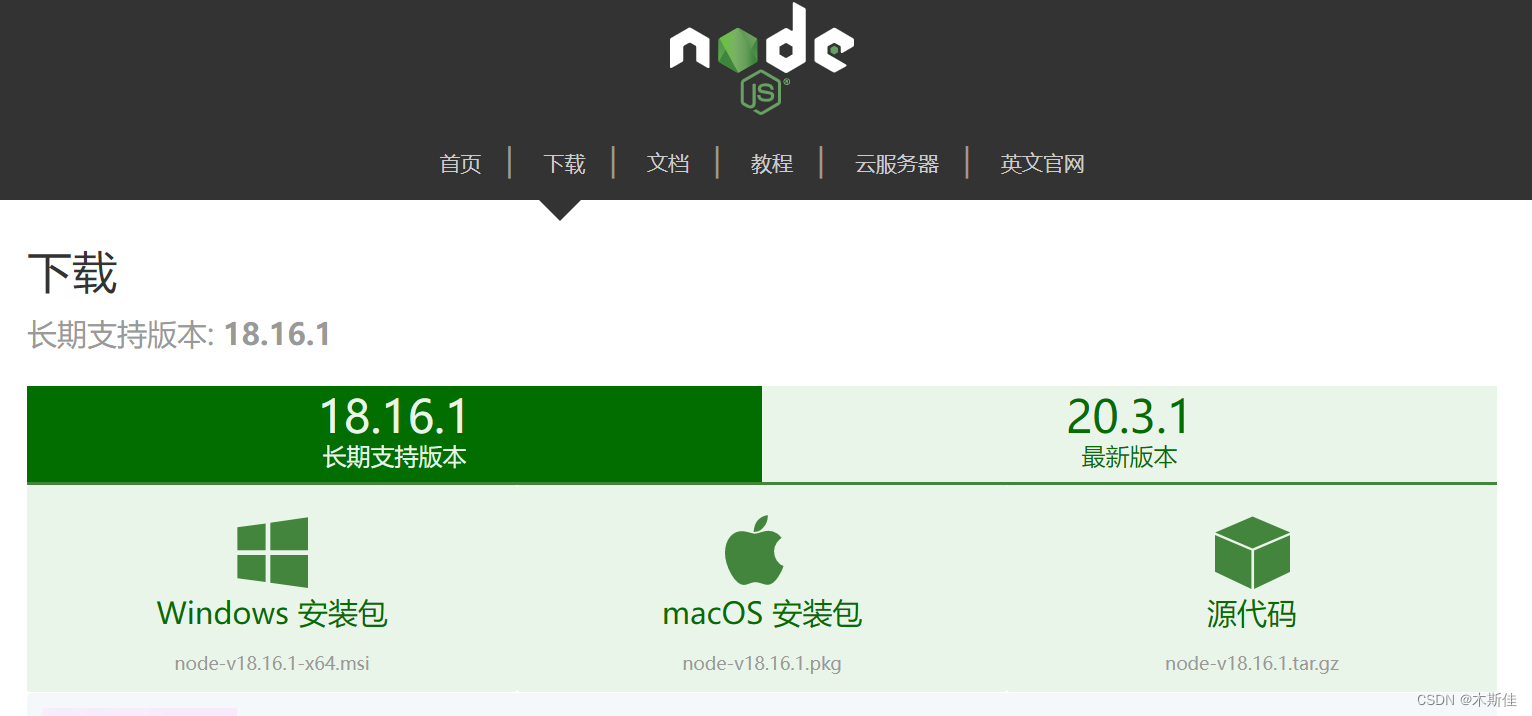
下载安装Node, 绿色传送门
这里建议不要下载最新版本,编辑本文时最新版本为20.3。在实际开发中,建议使用14-16版本的,以更好兼容其他项目(过高版本的node和一些三方项目的依赖会产生冲突)。或者使用npx工具进行多版本的node管理。
1.1.2安装配置 npm
下载安装npm
新版的Node.js已经集成了npm,所以安装Node的同时也安装好了npm。
- 检查npm是否安装成功

在cmd里执行npm -v查看npm版本信息:
npm -v
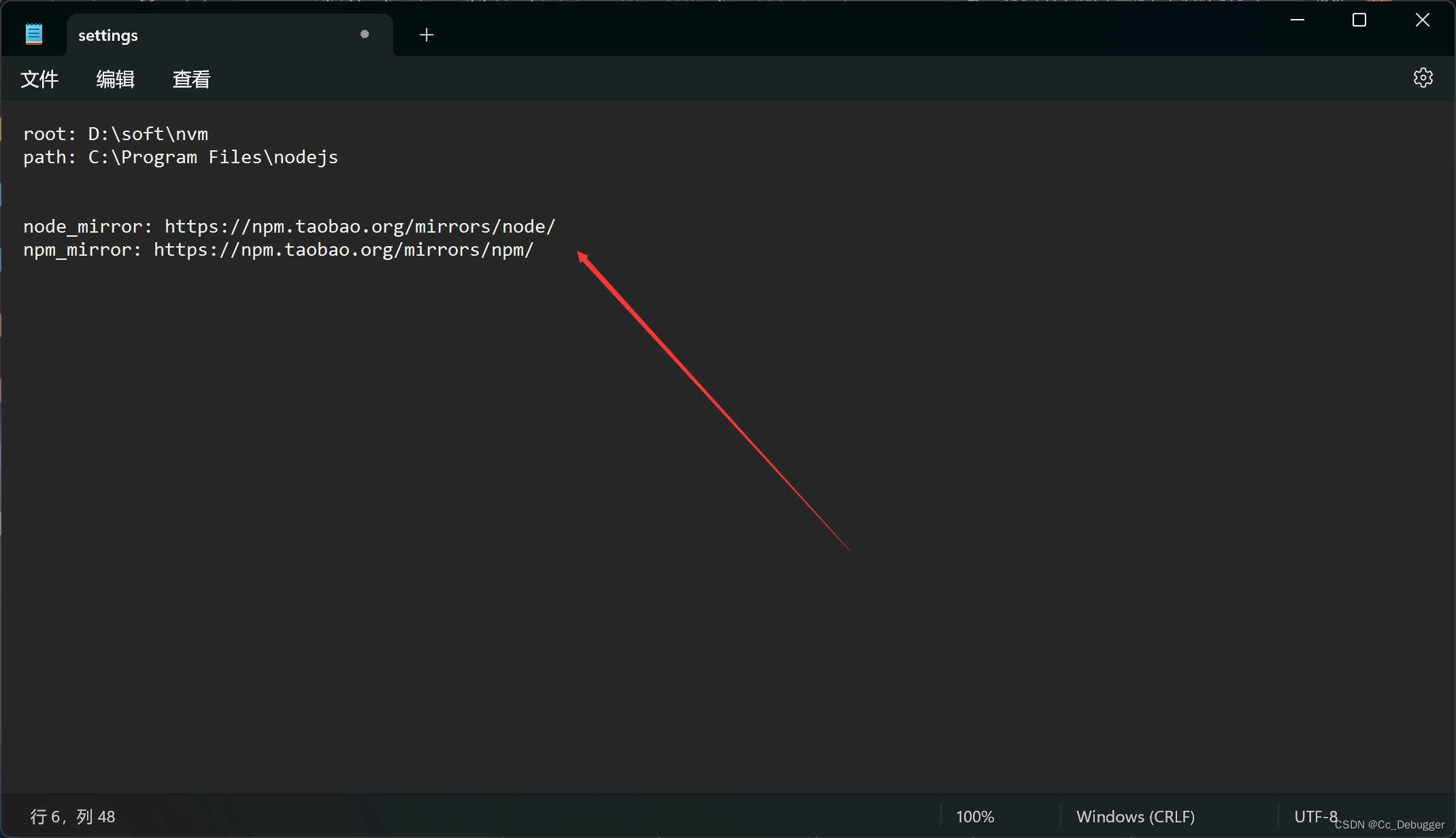
npm 设置淘宝镜像
这里官网没有提及,但是有前端经验的朋友应该都改过淘宝镜像。这里修改淘宝镜像的目的是为了后续改造demo的时候可能会用到一些三方库。我们这里提前先配置好
- 查看当前镜像源
npm config get registry
- 配置 npm 为淘宝镜像
npm config set registry https://registry.npm.taobao.org
-
报错处理
1.系统禁止脚本运行 说明 powerShell 没有管理权限 需要设置管理员权限
1.1搜索powershell窗口 以管理员身份运行
1.2输入指令set-ExecutionPolicy RemoteSigned 回车
1.3输入 A 回车2.安装完成如果使用的时候报错 说明下载被拦截 关闭 电脑管家防火墙
安装 vue-cli(非必须)
Vue CLI是一个官方发布 vue.js 项目脚手架 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.使用官方demo新建项目可以非必须安装。
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
3.安装Android开发环境
1.安装 Android Studio
-
下载并安装Android Studio。
-
运行Android Studio并进入Android Studio Setup Wizard,这会安装最新的Android SDK, Android SDK Platform-Tools 以及Android SDK Build-Tools,这些都是在开发扩展屏快应用时所需要的。
这里可以自行百度,如果有配置问题我也可以后续再更新该部分内容
2.配置 PATH 环境变量
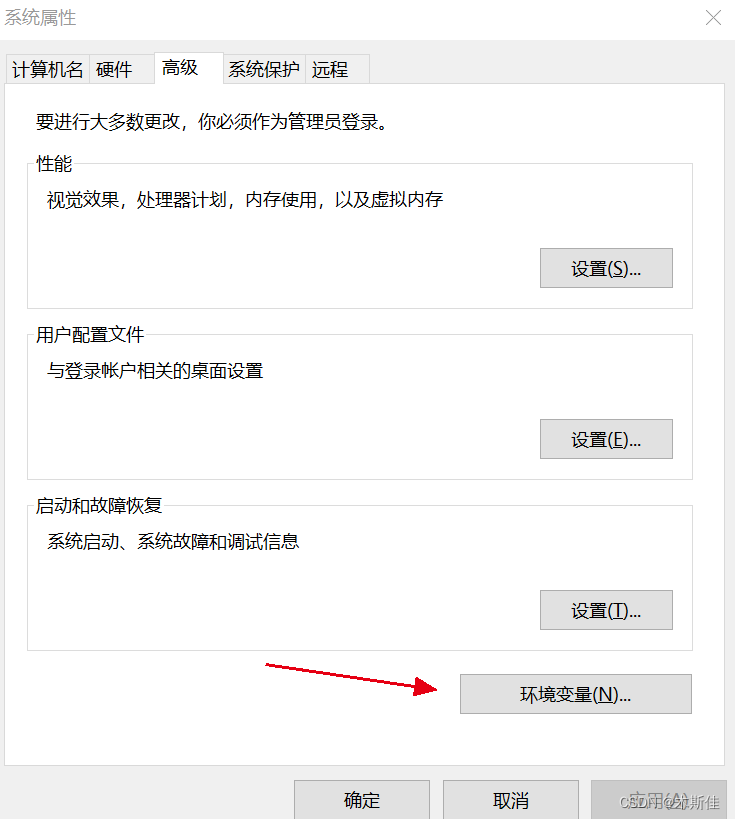
- 右击我的电脑→属性→高级系统设置→环境变量。

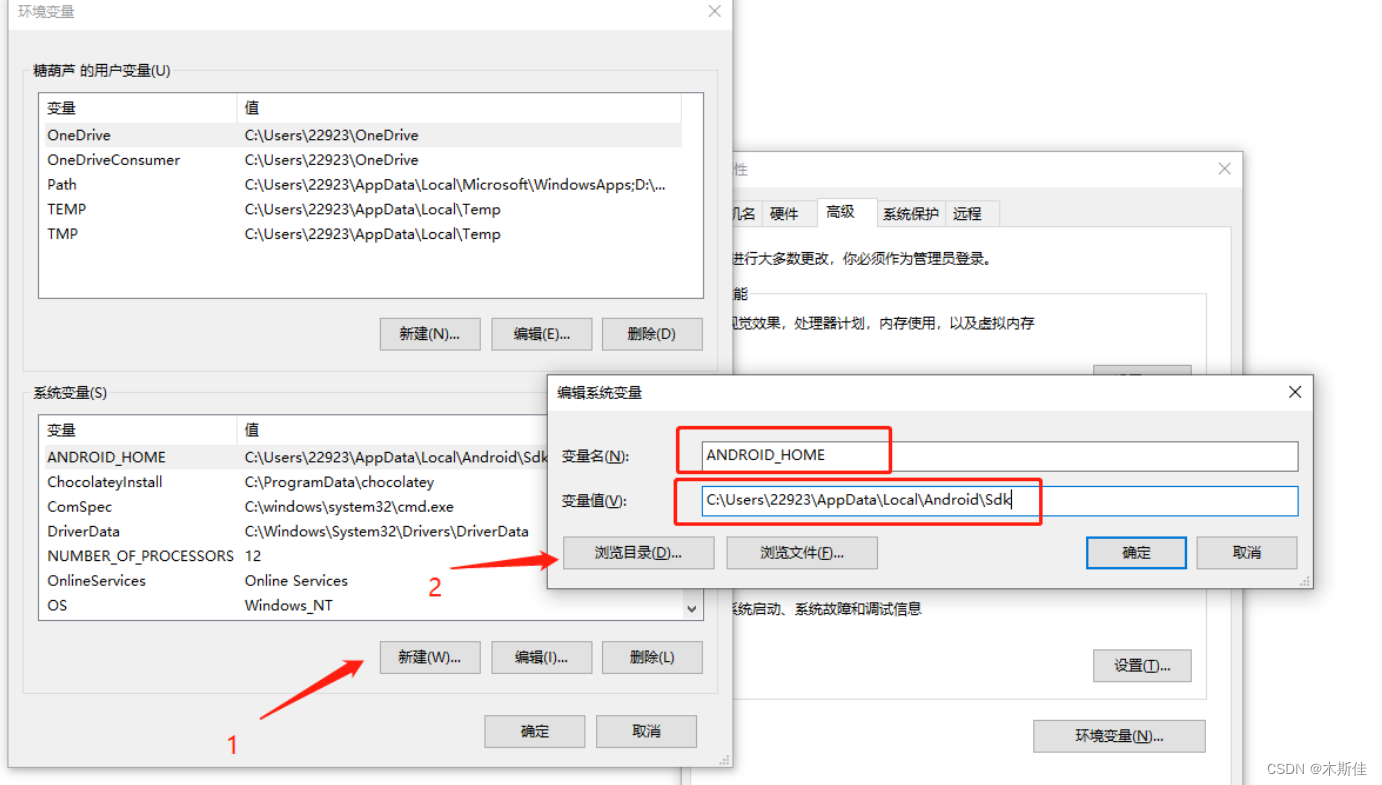
新建系统变量ANDROID_HOME,路径(根据自己安装的SDK位置自行更改)。

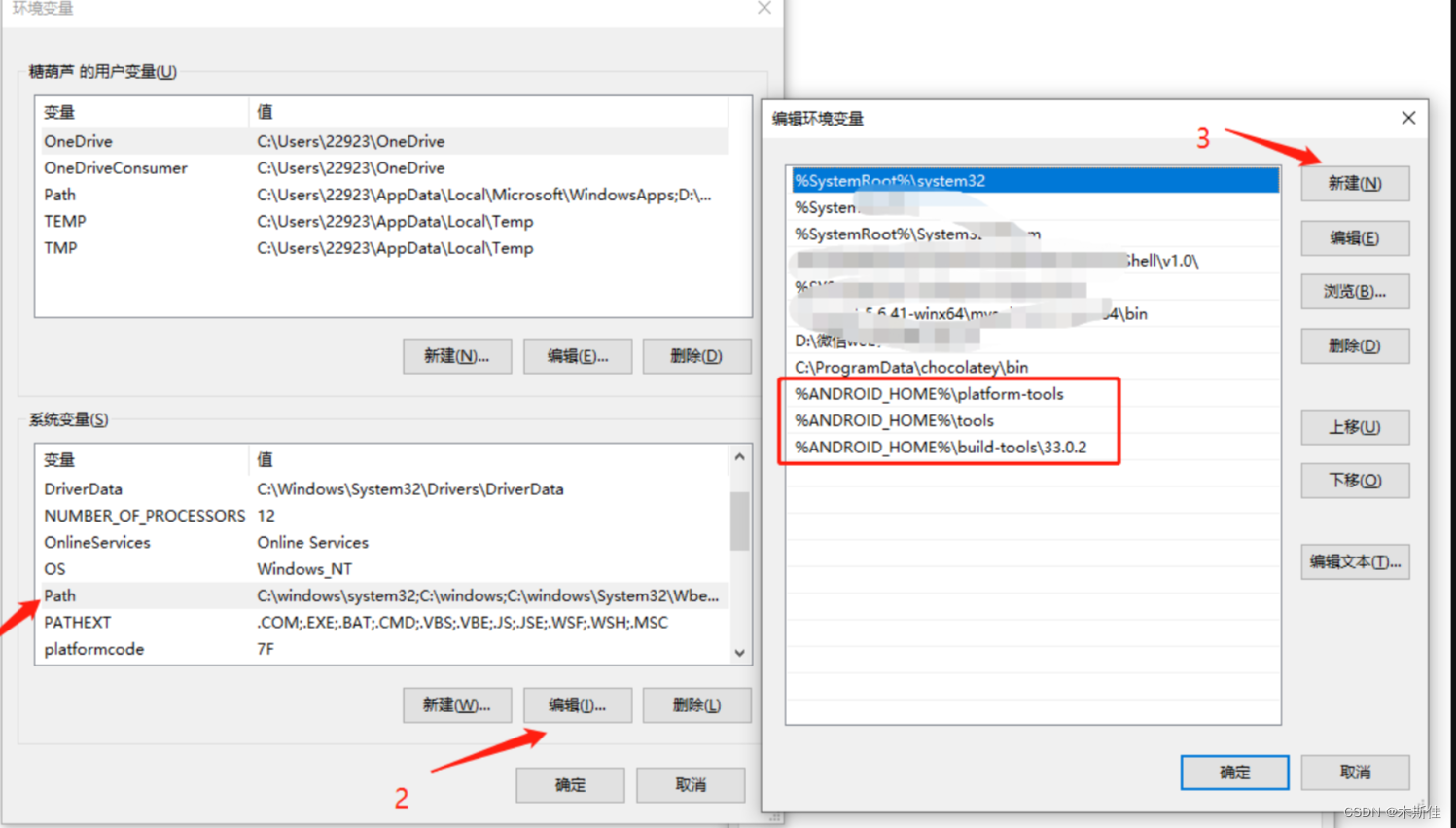
系统变量下编辑Path,新建环境变量
%ANDROID_HOME%\platform-tools //使用ADB命令配置
%ANDROID_HOME%\tools
%ANDROID_HOME%\build-tools\33.0.2 //使用aapt,xl 等工具

adb命令测试,win+R,输入cmd,命令行窗口输入adb verison,显示版本等信息表示配置成功。
如果出现:‘adb’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。请检查环境变量配置
3.配置 Android 设备
真机
在 Android 设备上运行或测试扩展屏快应用之前,你需要一个运行 Android 4.1(API 版本 16) 或者更高的Android系统电视或者机顶盒设备。
-
在设备上打开 Developer options 和 USB debugging 选项,你可以在 Android documentation 上查看更详细的方法介绍。
-
通过 adb connect 设备ip地址 连接设备和电脑,如果在设备上弹出需要授权弹窗,允许授权以便让电脑能够访问你的开发设备。
adb connect XXX(将XXX替换为您的设备IP)
在命令行中,使用 adb devices 命令来确保能够识别出你所连接的 Android 设备。
adb devices
模拟器(初学推荐)
请注意,模拟器不能完全使用拓展屏框架的API,它只能协助你实现大多数的UI功能,对于初学者来说,这是一个了解学习框架比较平滑的途径,但在实际开发中,模拟器无法完全模拟设备现象。
这里可以使用Android Studio里的模拟器,或者下载三方游戏模拟器如:(夜神)等。可以满足最基本的demo使用。
4.安装扩展屏运行环境(重要)
下载扩展屏运行环境
如果把扩展屏应用理解成网站,则runtime就是运行网站所需要的浏览器.
可根据实际需求下载安装runtime来进行开发调试.
注意: release版本不输出log,调试查看log时务必安装debug版本
官方地址:传送门
这里我们直接下载debug版本应用,拖拽到模拟器中。将自动安装

配置扩展屏运行环境
打开扩展屏运行环境。
这里的教程与官网稍有不同,上面有一串黄色的错误,表明我们并没有正确链接。由于分辨率的影响,下面命令中的–es实际上为两个-组成。
adb shell am broadcast -a com.extscreen.runtime.ACTION_CHANGE_DEBUG_SERVER --es ip 192.168.xx.xx(电脑IP地址)

提示服务可用
如果设置完地址后,还是提示服务不可用,可以排查下:
电脑能否ping通电视IP
npm run debug 的终端有没有关闭或停止运行
注意:扩展屏调试APP显示“电脑调试地址:192.168.x.x,并toast提示服务可用,则配置成功。这样每次打开运行环境的时候都会检测配置的电脑 地址是否可用,并给出响应的提示。
二、运行Hello World
这里我们根据官网的教程运行一个Hello World程序
1. 创建应用
- 以模板项目创建应用
git clone https://github.com/hanliang-tech/es-vue-template-2.0.git
- 安装依赖库
进入es-vue-template 项目根目录下面执行如下命令:
npm install
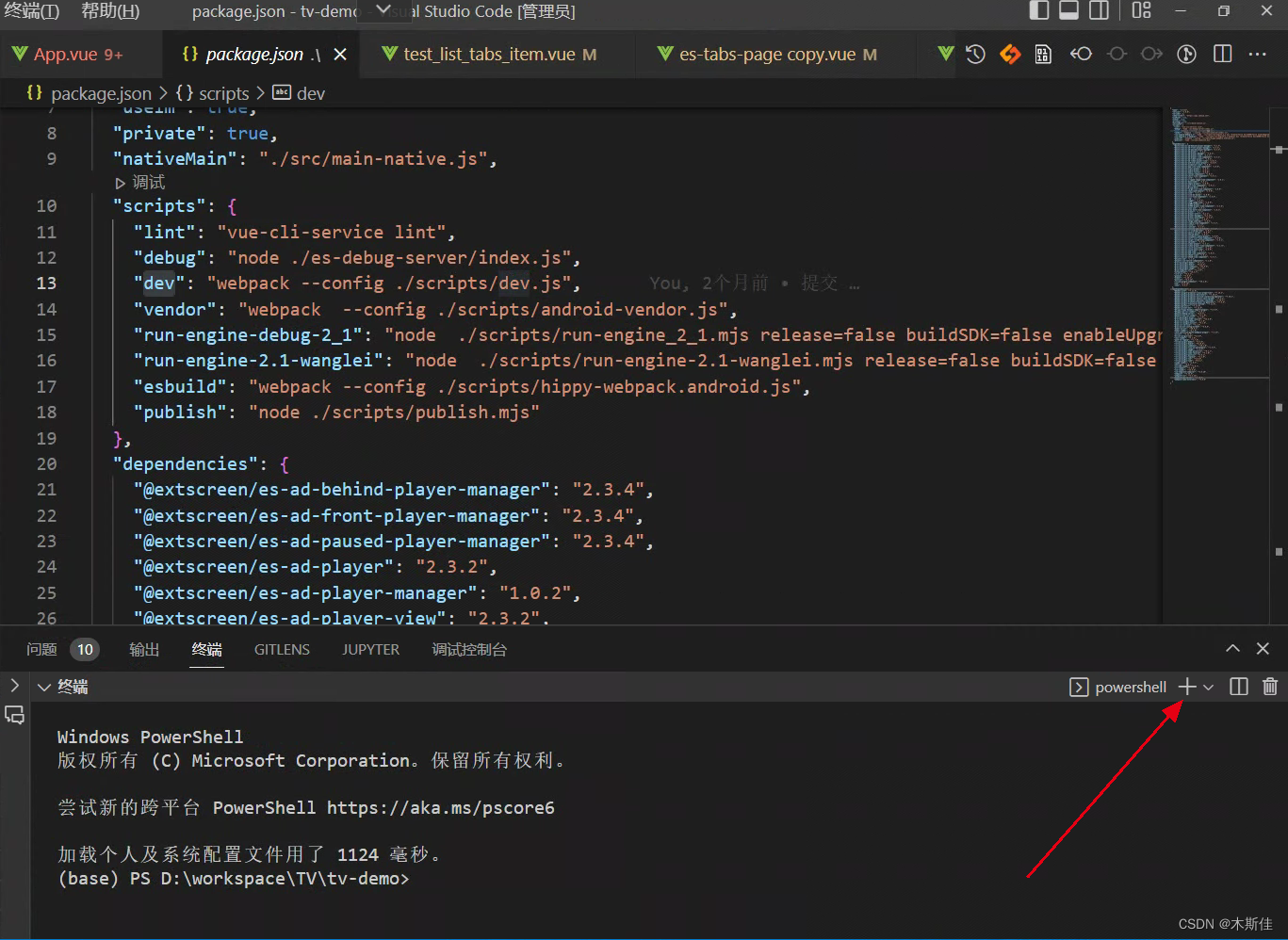
进入es-vue-template 项目根目录下面执行如下命令:
打开两个cmd窗口分别执行

注意:这里先运行npm run dev后,在新窗口在执行npm run debug。它的作用是一个将项目运行起来,一个通过一个简易node服务,与到扩展屏运行环境建立链接。并且建立了一个websocket服务,将应用的日志输出到谷歌中。
npm run dev
npm run debug
2.运行应用
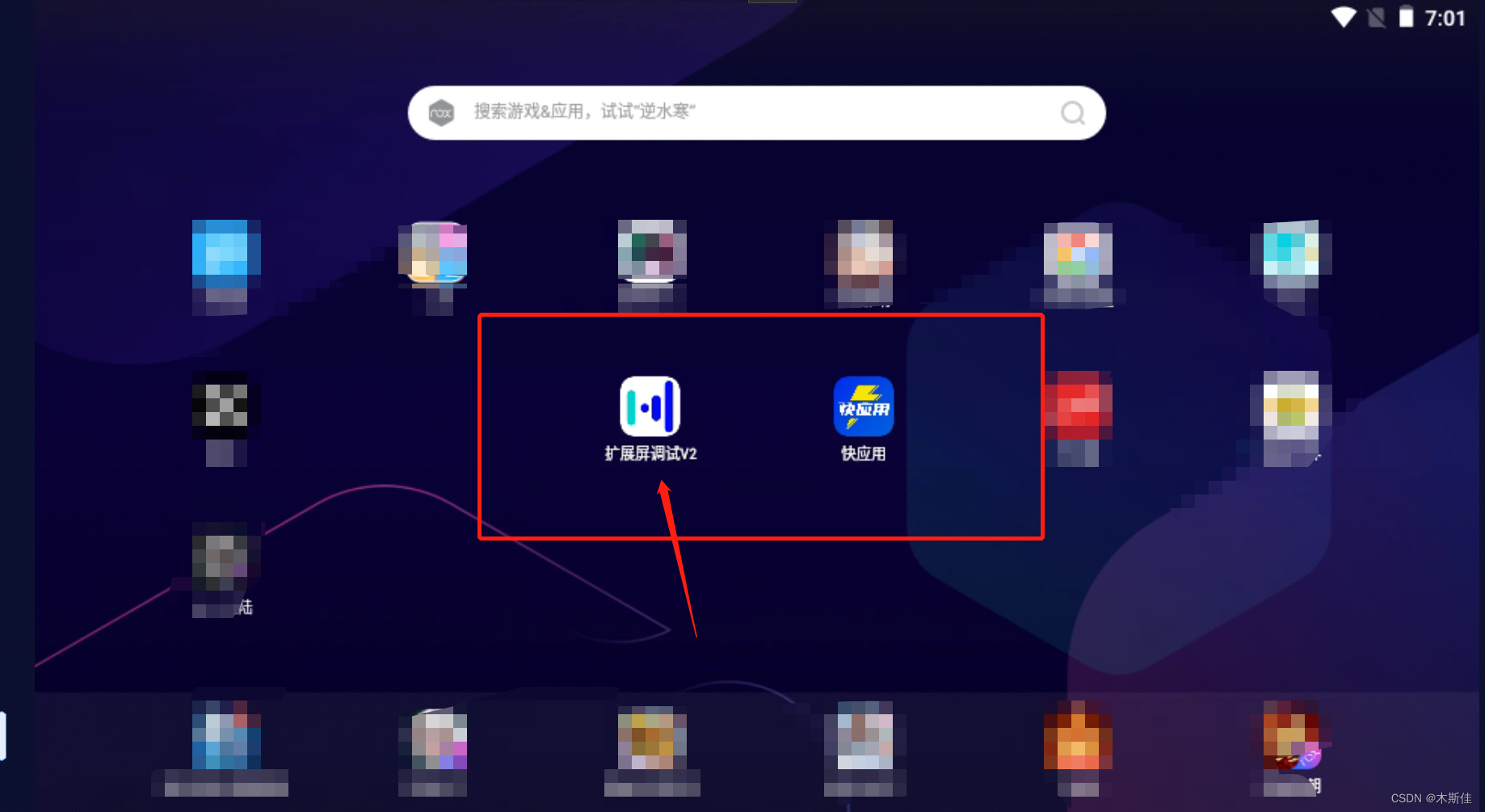
打开扩展屏运行环境查看模板应用
点击屏幕的右侧的圆形(加载测试代码)按钮。(如果上面有黄色提醒,就说明环境仍然没有连接,请返回重新配置)

注:如点击后,一直显示加载中,执行 adb shell ping 192.168.x.x(电脑ip) 命令来判断电视端是否可以访问到电脑端。此步要确保电视端能访问到电脑端。
而使用模拟器不会出现这种情况。本机vscode和模拟器的网络大部分情况是通的
3.热重载 (Hot Reload)
热重载是指在不停机状态下,实时更新。这里我们也简单体验一下。
修改项目路径下es-vue-template-2.0/src/views/index.vue文件, 把 Hello World! 修改为 第一个扩展屏快应用。
源文件:
export default {
name: 'index',
mixins: [ESPage],
data() {
return {
text: 'Hello World!'
};
},
};
修改后的文件:
export default {
name: 'index',
mixins: [ESPage],
data() {
return {
text: '第一个扩展屏快应用'
};
},
};
保存代码查看效果:

三、本地调试
在实际开发过程中,查看日志是排查问题的重要手段,调试的方案和一些跨端方案相似,使用的chrome代理。
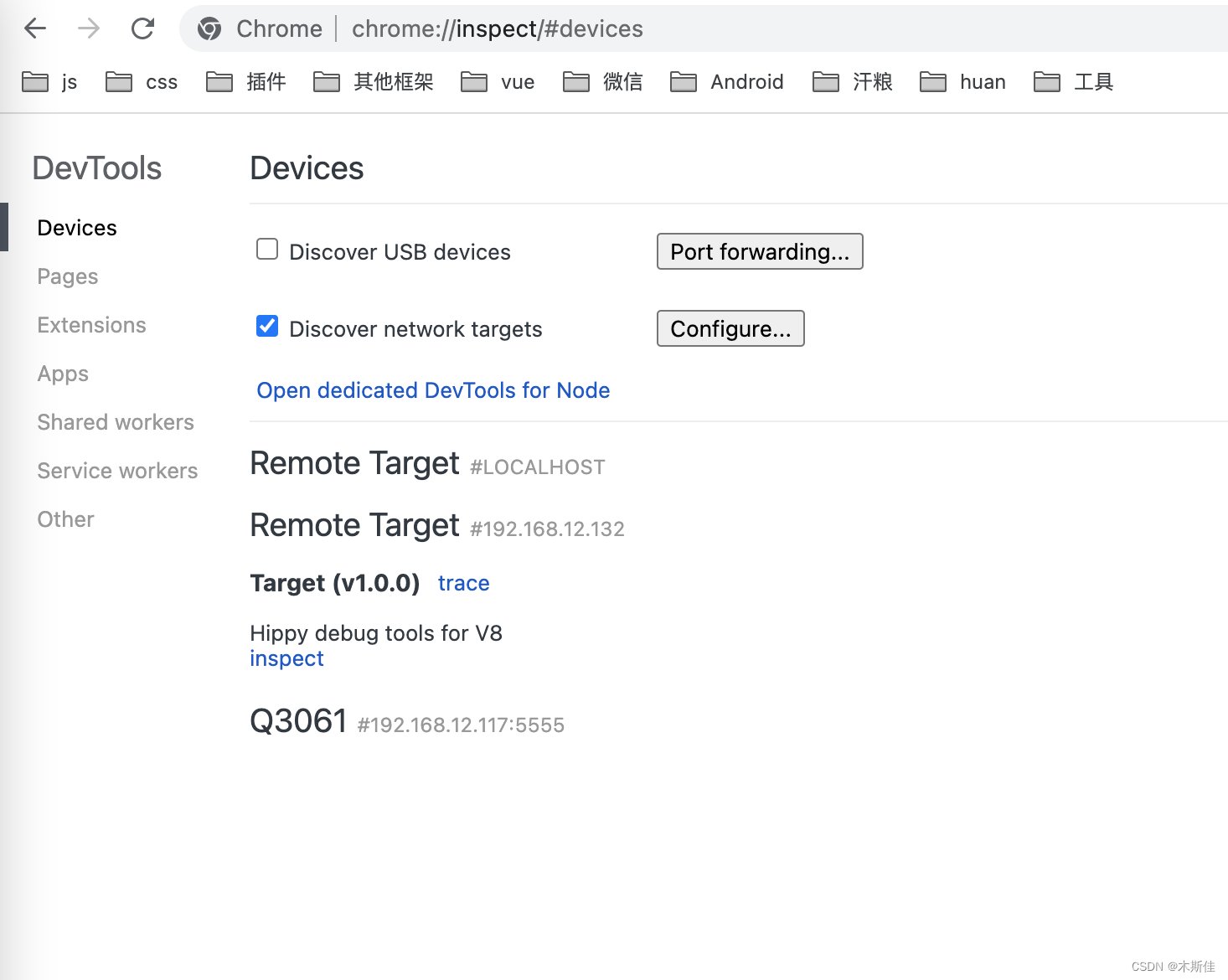
用 chrome 浏览器打开chrome://inspect/ 勾选 Discover network targets 点击 Configre… 按钮,配置中加入192.168.x.x:38989(必须为localIp,不能是127.0.0.1或者是localhost)

在新发现的设备下点击 inspect 查看log调试

实际开发过程中,我发现,log在生命周期等一些特殊异常事件时,会崩溃。或者不显示日志输出,目前的方案是重新npm run debug 启动debug服务,具体原因还有待排查。我会后续更新该问题的解决。
四、问题解答
这里我会持续更新,配置中可能遇到的问题,如果大家在配置中遇到了文章外的问题出现, 请在评论区反馈,我会第一时间给大家解决,并且补充到问题解答中。
总结
本文我们完成了基础环境的搭建,并运行了一个Hello World程序,在下文中,我将以API 演示项目用几篇博文为大家介绍焦点、基础组件、生命周期等API的实战使用。