微信小程序入门教程
- 1、前言
- 1. 相关介绍
- 2. 开发工具
- 2、微信小程序注册
- 3、 构建第一个微信小程序
- 3.1 微信开发者工具
- 3.1.1 小程序创建
- 3.1.2 小程序项目结构目录介绍
- 3.2 Hbuilder
- 4、小程序的发布
1、前言
1. 相关介绍
要学习制作微信小程序,首先要先了解微信公众平台和微信开放文档!
微信公众平台:微信公众平台是我们进行小程序注册、小程序管理、小程序发布等操作平台,相当于我们小程序的一个控制平台。在这里面我们还可以看到我们小程序的运营情况,例如:插件更新情况、用户访问情况等。一些需要权限的功能我们也是在这个平台进行申请的,例如:微信支付、微信搜一搜等等。
微信开放文档:微信开放平台就是我们的一个开发文档。里面包含小程序制作指南、框架、组件、API等,是我们开发过程中很好的帮助文档。
2. 开发工具
微信小程序有自己的开发工具(微信开发者工具),通过微信开放文档进行下载,非常推荐大家使用。大家只需要按照自己的需求自行下载安装即可。
2、微信小程序注册
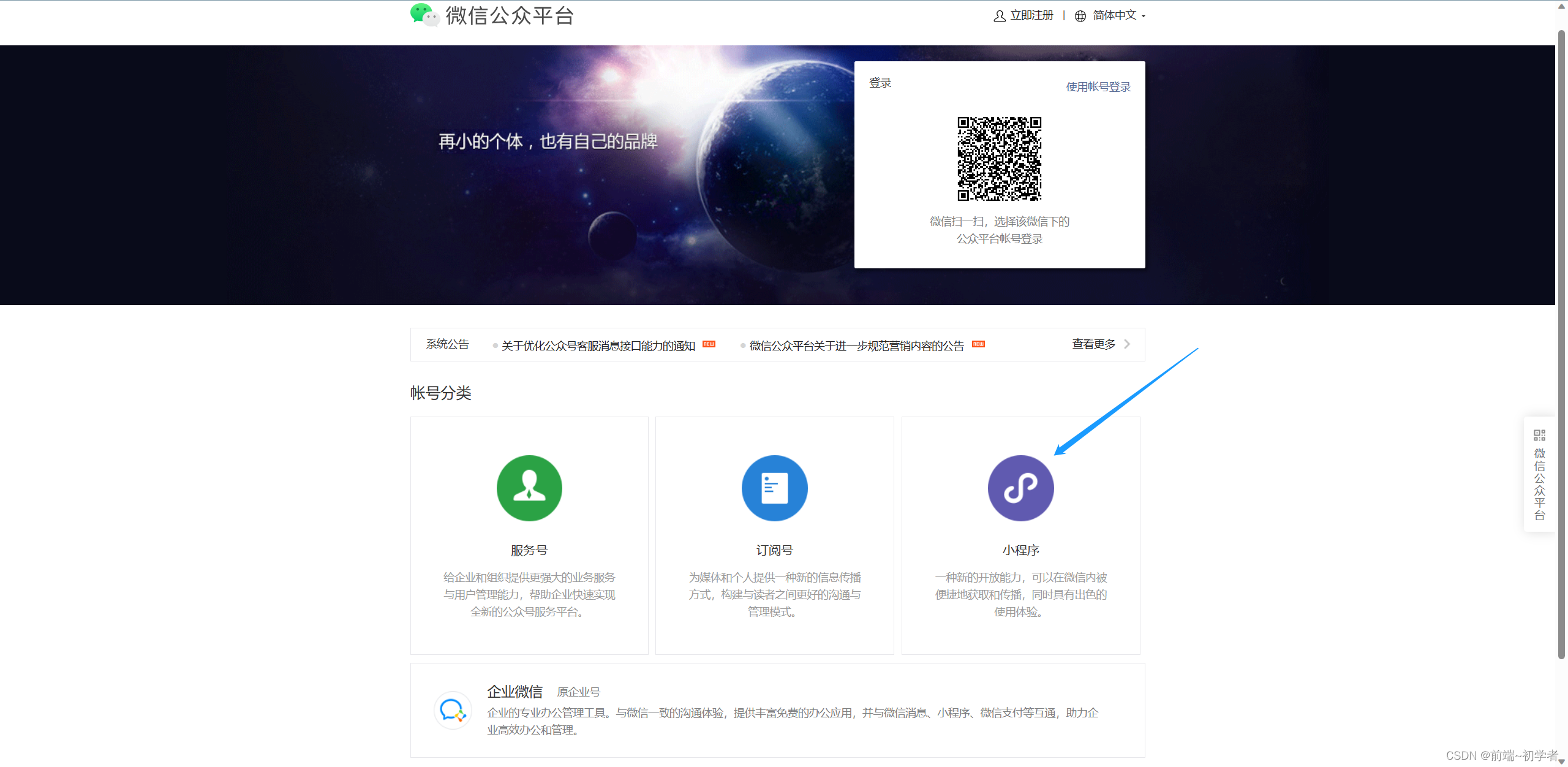
首先进入微信公众平台,若我们事先没有微信公众平台的账号,我们需要点击右上角的立即注册,进入注册界面。有四种账号类型供我们选择,这里我们选择小程序。

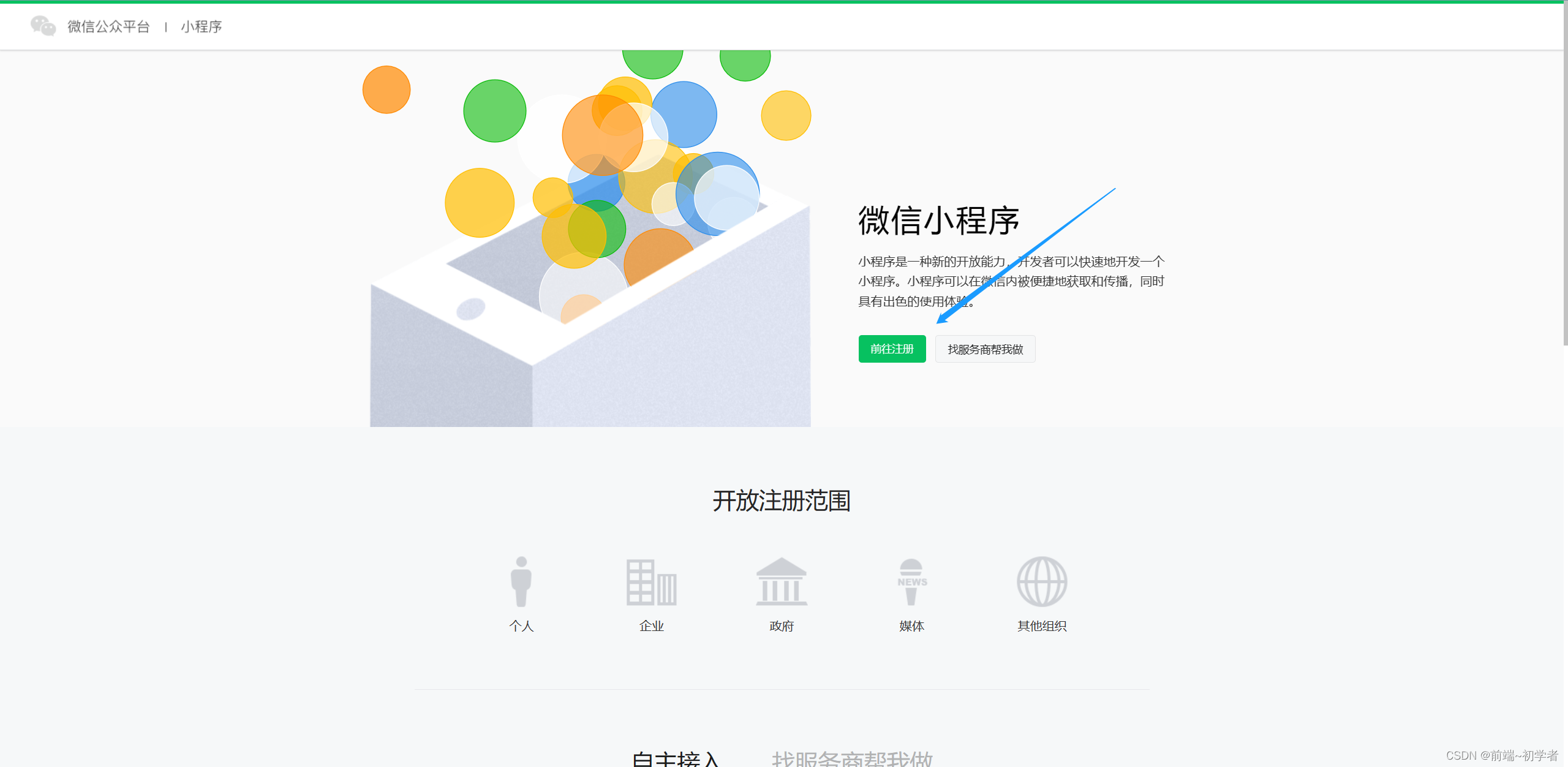
点击小程序进入后,会出现如下图所示,点击前往注册。

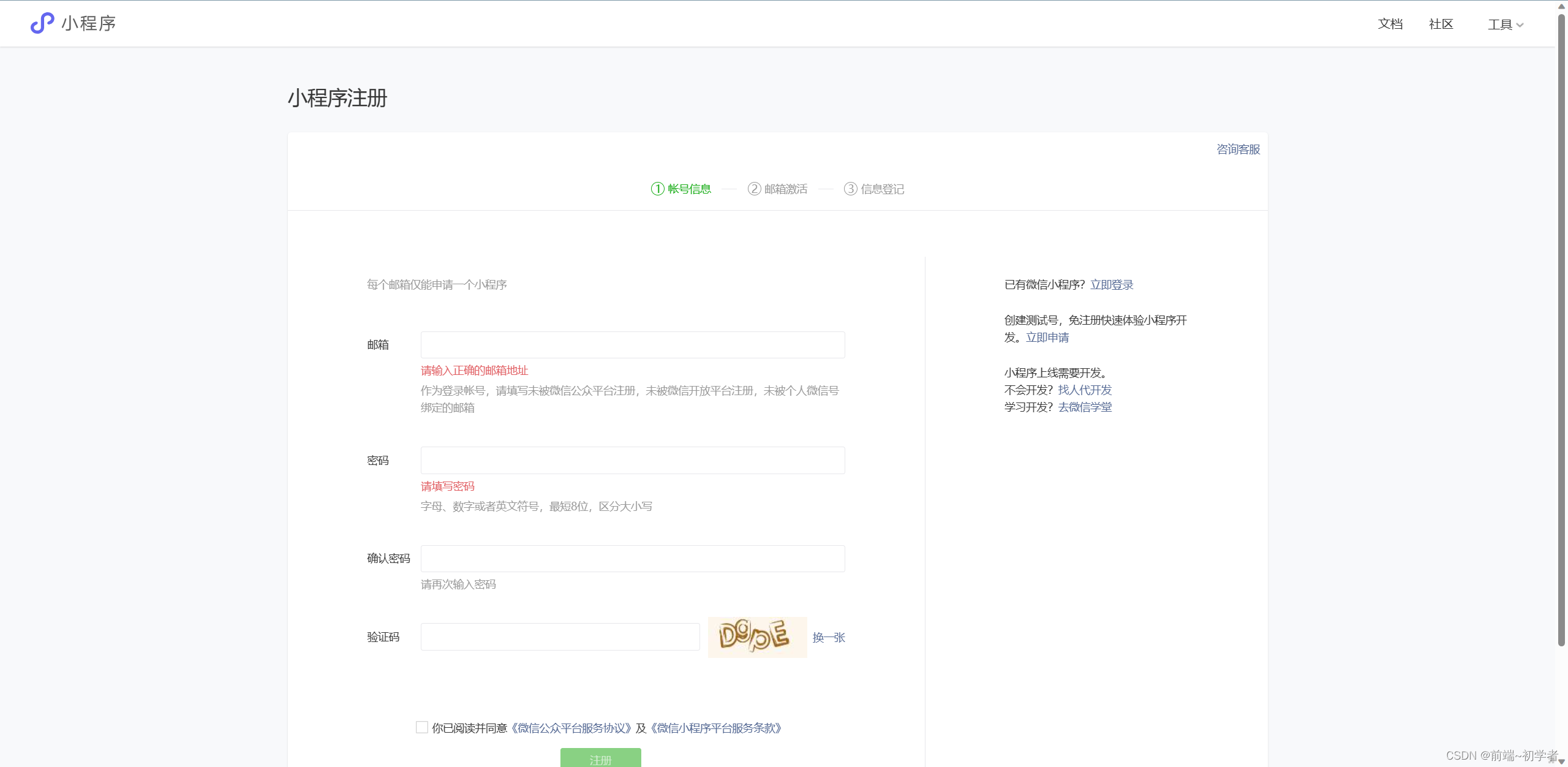
紧接着需要填写邮箱进行注册,该邮箱作为登录帐号,请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱。

激活邮箱之后,根据情况选择主体类型,并按要求登记主体信息。这里我们若无其他需求选择“个人类型”。(个人类型暂不支持微信认证、微信支付及高级接口能力)填写完相关信息后就完成了小程序的注册过程了。
提示:主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或修改。

3、 构建第一个微信小程序
3.1 微信开发者工具
3.1.1 小程序创建
首先进入微信公众平台,然后在左侧导航栏找到 “设置”点击进入,在基本设置的最下方账号信息模块中获得小程序的 AppID,复制。
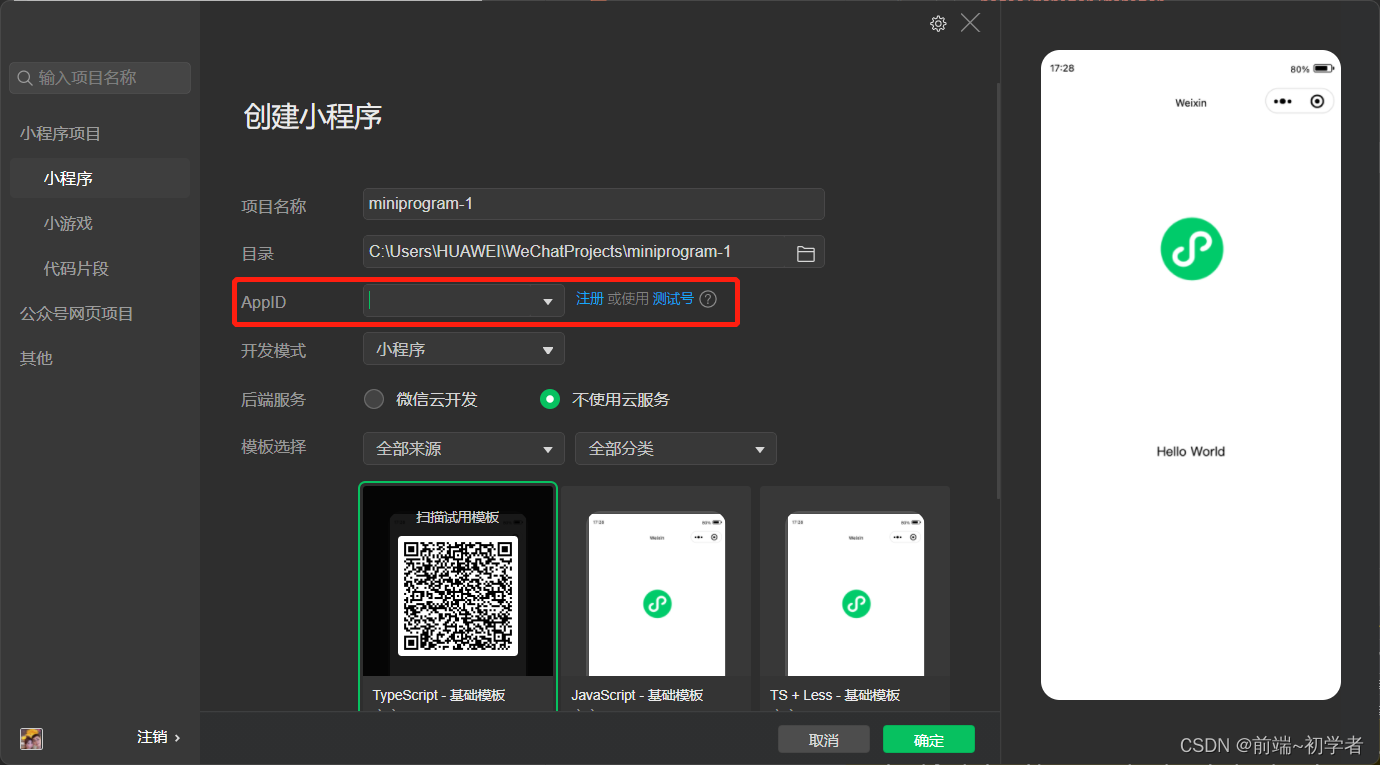
然后打开下载好的 微信开发者工具 使用微信扫码登录。登录成功后,选择“小程序项目”下的“小程序”,点击 + 创建新的小程序项目。按要求输入对应信息,小程序AppID粘贴我们上一步复制的内容即可。这里我们先不使用云开发,选择语言为 JavaScript,点击新建即可创建小程序。

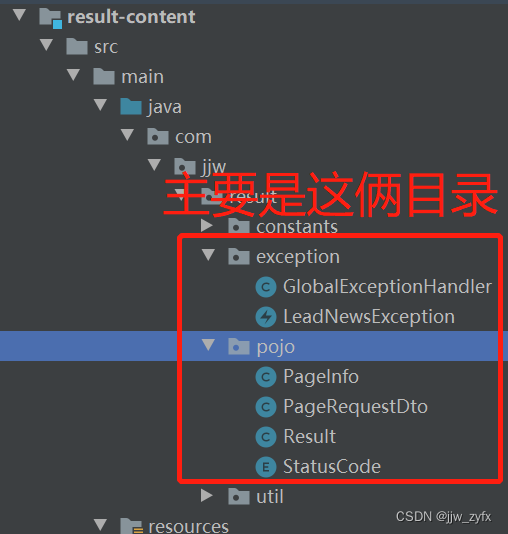
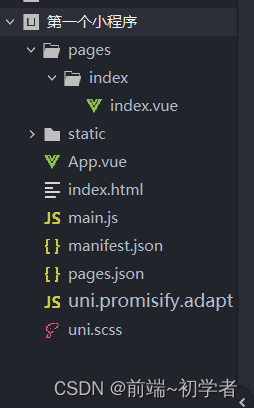
3.1.2 小程序项目结构目录介绍

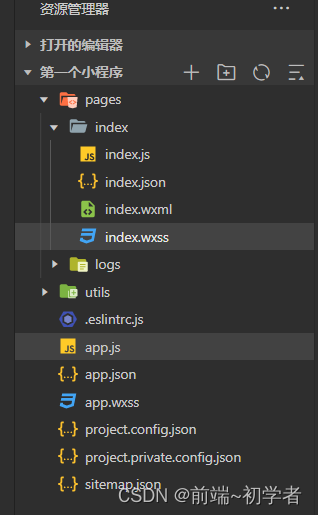
上图为我们创建完的小程序的结构目录,接下来为大家详细介绍各个文件。
├── pages # 存放小程序的各个页面,一个页面一个文件夹(index页面、logs页面)
│ ├── index # index页面
│ │ ├── index.js # 页面逻辑(存放逻辑代码)
│ │ ├── index.json # 页面配置
│ │ ├── index.wxml # 页面结构(页面内容结构的代码)
│ │ └── index.wxss # 页面样式表(修改页面样的代码)
│ └── logs # logs页面
│ ├── logs.js # 页面逻辑
│ ├── logs.json # 页面配置
│ ├── logs.wxml # 页面结构
│ └── logs.wxss # 页面样式表
├── app.js # 小程序的逻辑文件
├── app.json # 小程序的配置文件
├── app.wxss # 全局公共样式文件
├── project.config.json
└── utils
└── util.js
有前端基础的同志们可以看一下微信小程序与Web前端的对比:
- wxml 类似于 HTML 文件,用来编写页面的标签和骨架,但里面只能用小程序自己封装的组件;
- wxss 类似于 CSS文件,用来编写页面样式,只是把 css 文件换成了 wxss 文件;
- js 文件类似于前端编程中的 JavaScript文件,用来编写小程序的页面逻辑;
- json 文件用来配置页面的样式和行为。
3.2 Hbuilder
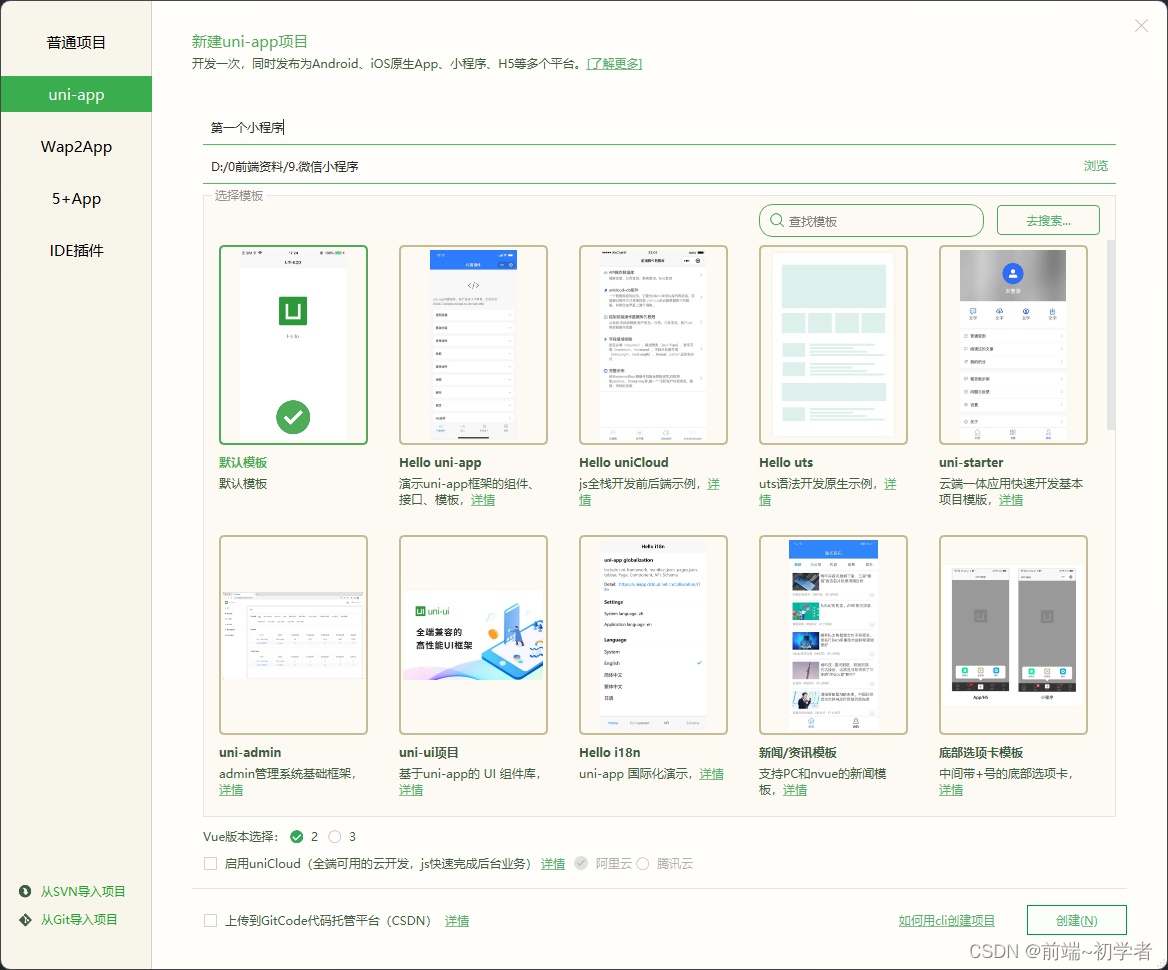
打开Hbuilder,点击左上角文件选择新建,然后会出现下图所示,

创建成功之后,会出现包含U的图标,说明创建小程序成功,点击上方运行就可以运行了。

4、小程序的发布
当我们编写完小程序之后,现在的小程序只是我们能够通过真机调试或者预览才可以在自己的手机上使用,要想让其他人也能看到并使用该小程序,我们需要将其发布。
发布过程:
首先点击 微信开发者工具 右上角的上传,将小程序代码上传到微信公众平台。填写完相关信息后即可点击上传。若显示小程序存在包的代码量过大的话,可以进行分包操作,分包后再进行上传。
上传结束后,我们需要登录微信公众平台,然后在左侧导航栏找到 “设置”点击进入,在基本设置中完善小程序的相关信息。
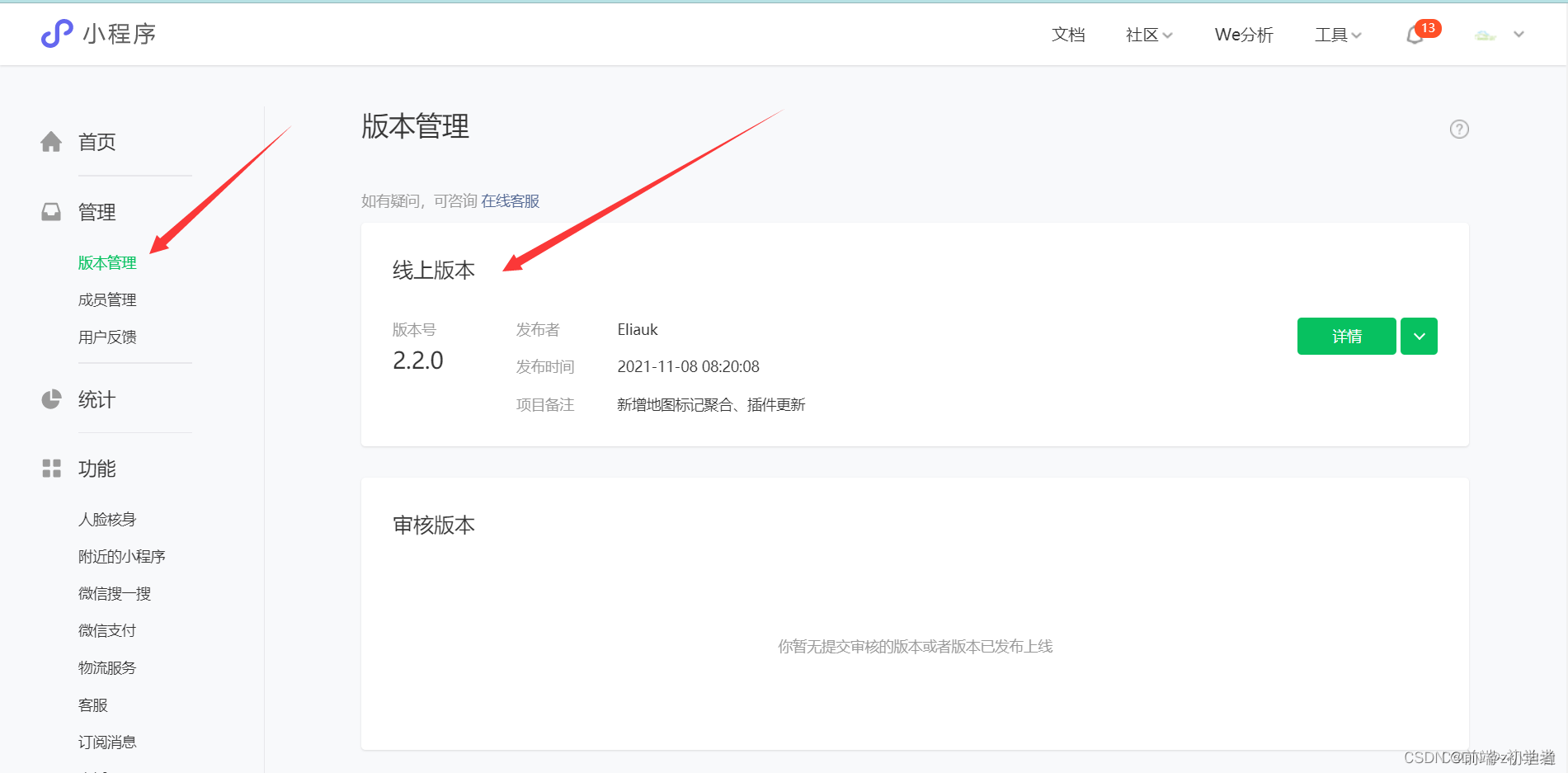
之后在左侧导航栏找到 “版本管理”点击进入,在开发版本里面即可看到自己的版本,点击右侧“提交审核”。
提交审核时会要求我们填写相关信息,根据要求填写即可。审核是否加急根据自己需要选择即可(我发布了几次都选的不加急,但也都很快就审核结束了)。
待审核结束后,微信上会有相关消息,若存在问题我们解决后再次提交审核即可。若无问题,我们便可再次进入微信公众平台发布我们的小程序了。