写在最前
如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。
源码地址(后端):https://gitee.com/csps/mingyue
源码地址(前端):https://gitee.com/csps/mingyue-ui
文档地址:https://gitee.com/csps/mingyue/wikisapplication-common.yml
前情回顾
之前我们用的 OAuth2 代码是 Sa-Token 提供的 Demo 示例,和实际开发有点出入。官方用 /oauth2/* 处理了所有请求,我们参考源码,其实每个 Api 接口都有自己对应的方法调用。所以,我们可以自定义接口,自定接口 Url,只需要调用对应的 Api 方法即可。
从本节开始着手改造认证中心,拆解 /oauth2/* 接口,优化代码。
之前认证中心开放了所有授权模式:授权码(Authorization Code)、隐藏式(Implicit)、密码式(Password)、凭证式(Client Credentials)。本章之后只开放 **授权码(Authorization Code)**模式。
选择关闭授权模式
打开 Nacos 配置 application-common.yml
# OAuth2.0 配置
oauth2:
is-code: true
is-implicit: false
is-password: false
is-client: false
开胃前菜
一般情况下,我们这样区分 access_token(OAuth2ServerController)、token(TokenController)
- 把 OAuth2 模块生成的令牌称作资源令牌(access_token)
- 把 StpUtil 登录会话生成的令牌称作会话令牌(token)
正常情况下,资源令牌 与 会话令牌 的数据是不互通的,具体表现就是:当我们拿着 access_token 去访问 satoken 令牌的接口,会被抛出异常:无效Token:xxxxx
认证服务暂时不做 access_token 与 token 数据互通,如果需要做数据互通,也就是拿着 access_token 去访问 satoken 令牌的接口可以正常访问,可以参考如下文章:https://sa-token.cc/doc.html#/oauth2/oauth2-interworking
授权码模式(OAuth2ServerController)
http://localhost:9100/auth 为网关地址
统一认证地址
http://mingyue-gateway:9100/auth/oauth2/authorize?response_type=code&client_id=1001&redirect_uri=https://sa-token.cc&scope=userinfo
@GetMapping("/oauth2/authorize")
@Operation(summary = "统一认证地址")
@Parameters({ @Parameter(name = "response_type", description = "返回类型:授权码(code)", required = true),
@Parameter(name = "client_id", description = "应用id", required = true),
@Parameter(name = "redirect_uri", description = "用户确认授权后,重定向的url地址", required = true),
@Parameter(name = "scope", description = "具体请求的权限,多个用逗号隔开"),
@Parameter(name = "state", description = "随机值,此参数会在重定向时追加到url末尾,不填不追加"), })
public Object authorize() {
log.info("------- 进入【统一认证地址】请求: " + SaHolder.getRequest().getUrl());
return SaOAuth2Handle.authorize(SaHolder.getRequest(), SaHolder.getResponse(), SaOAuth2Manager.getConfig());
}
确认授权接口
http://mingyue-gateway:9100/auth/oauth2/doConfirm?client_id=1001&scope=userinfo
@GetMapping("/oauth2/doConfirm")
@Operation(summary = "确认授权接口")
@Parameters({ @Parameter(name = "client_id", description = "应用id", required = true),
@Parameter(name = "scope", description = "具体请求的权限,多个用逗号隔开") })
public Object doConfirm() {
log.info("------- 进入【确认授权接口】请求: " + SaHolder.getRequest().getUrl());
return SaOAuth2Handle.doConfirm(SaHolder.getRequest());
}
获取 Access-Token
http://mingyue-gateway:9100/auth/oauth2/token?grant_type=authorization_code&client_id=1001&client_secret=aaaa-bbbb-cccc-dddd-eeee&code=EHmWq1hrxDVLHNmoXBB0TxpACGau2T6X5xpYt0GGVAjVKbbBw8SrdPPCM34w
@GetMapping("/oauth2/token")
@Operation(summary = "获取 Access-Token", description = "授权码模式、密码模式")
@Parameters({ @Parameter(name = "grant_type", description = "授权类型,这里请填写:authorization_code", required = true),
@Parameter(name = "client_id", description = "应用id", required = true),
@Parameter(name = "client_secret", description = "应用秘钥", required = true),
@Parameter(name = "code", description = "获取到的授权码") })
public Object token() {
log.info("------- 进入【获取 Access-Token】请求: " + SaHolder.getRequest().getUrl());
return SaOAuth2Handle.token(SaHolder.getRequest(), SaHolder.getResponse(), SaOAuth2Manager.getConfig());
}
刷新 Access-Token
http://mingyue-gateway:9100/auth/oauth2/refresh?grant_type=refresh_token&client_id=1001&client_secret=aaaa-bbbb-cccc-dddd-eeee&refresh_token=IXxPce03DesaeIQ8akeHLDcHvOLhpt1Yq4JREFg7Dk3zdRxwvTiCxXqsNAVo
@GetMapping("/oauth2/refresh")
@Operation(summary = "刷新 Access-Token")
@Parameters({ @Parameter(name = "grant_type", description = "授权类型,这里请填写:refresh_token", required = true),
@Parameter(name = "client_id", description = "应用id", required = true),
@Parameter(name = "client_secret", description = "应用秘钥", required = true),
@Parameter(name = "refresh_token", description = "获取到的 refresh_token 值") })
public Object refresh() {
log.info("------- 进入【刷新 Access-Token】请求: " + SaHolder.getRequest().getUrl());
return SaOAuth2Handle.refreshToken(SaHolder.getRequest());
}
回收 Access-Token
http://mingyue-gateway:9100/auth/oauth2/revoke?client_id=1001&client_secret=aaaa-bbbb-cccc-dddd-eeee&access_token=OVUIjn5TwoMYbjnivQCtXCG4srBg70IUcEijQxR9TrvNfAJlAjXaXW1C9w5X
@GetMapping("/oauth2/revoke")
@Operation(summary = "回收 Access-Token")
@Parameters({ @Parameter(name = "client_id", description = "应用id", required = true),
@Parameter(name = "client_secret", description = "应用秘钥", required = true),
@Parameter(name = "access_token", description = "获取到的 access_token 值") })
public Object revoke() {
log.info("------- 进入【回收 Access-Token】请求: " + SaHolder.getRequest().getUrl());
return SaOAuth2Handle.revokeToken(SaHolder.getRequest());
}
根据 Access-Token 获取相应用户的账号信息
http://mingyue-gateway:9100/auth/oauth2/userinfo?access_token=OVUIjn5TwoMYbjnivQCtXCG4srBg70IUcEijQxR9TrvNfAJlAjXaXW1C9w5X
@GetMapping("/oauth2/userinfo")
@Operation(summary = "根据 Access-Token 获取相应用户的账号信息")
@Parameters({ @Parameter(name = "access_token", description = "获取到的 access_token 值") })
public SaResult userinfo() {
log.info("------- 进入【获取相应用户的账号信息】请求: " + SaHolder.getRequest().getUrl());
// 获取 Access-Token 对应的账号id
String accessToken = SaHolder.getRequest().getParamNotNull("access_token");
Object loginId = SaOAuth2Util.getLoginIdByAccessToken(accessToken);
log.info("-------- 此Access-Token对应的账号id: " + loginId);
// 校验 Access-Token 是否具有权限: userinfo
SaOAuth2Util.checkScope(accessToken, "userinfo");
// 模拟账号信息 (真实环境需要查询数据库获取信息)
Map<String, Object> map = new LinkedHashMap<>();
map.put("nickname", "mingyue_");
map.put("avatar", "http://xxx.com/1.jpg");
map.put("age", "25");
map.put("sex", "男");
map.put("address", "江苏省 南京市 江宁区");
return SaResult.data(map);
}
修改 Sa-OAuth2 定制化配置
@Autowired
public void setSaOAuth2Config(SaOAuth2Config cfg) {
cfg.
// 未登录的视图
setNotLoginView(() -> new ModelAndView("login.html")).
// 授权确认视图
setConfirmView((clientId, scope) -> {
Map<String, Object> map = new HashMap<>();
map.put("clientId", clientId);
map.put("scope", scope);
return new ModelAndView("confirm.html", map);
});
}
TokenController
该接口主要处理 Token 相关
登录接口
接口源码
@PostMapping("/login")
@Operation(summary = "登录接口")
public R<String> doLogin(@RequestBody PasswordLoginDto dto) {
log.info("------- 进入【登录接口】请求: " + SaHolder.getRequest().getUrl());
// 用户登录
SaTokenInfo login = sysLoginService.login(dto);
if (Objects.isNull(login)) {
return R.fail("登录失败");
}
return R.ok("登录成功", login.getTokenValue());
}
发送请求
curl -X 'POST' \
'http://mingyue-gateway:9100/auth/login' \
-H 'accept: */*' \
-H 'Content-Type: application/json' \
-d '{
"username": "mingyue",
"password": "123456"
}'
返回示例
{
"code": 200,
"msg": "登录成功",
"data": "335b5386-fa8e-44d7-a120-c42424cc74a3"
}
登出接口
接口源码
@DeleteMapping("logout")
public R<Void> logout() {
sysLoginService.logout();
return R.ok();
}
发送请求
curl -X 'DELETE' \
'http://mingyue-gateway:9100/auth/logout' \
-H 'accept: */*'
返回示例
{
"code": 200,
"msg": "操作成功",
"data": null
}
SysLoginService
import cn.dev33.satoken.stp.SaTokenInfo;
import cn.dev33.satoken.stp.StpUtil;
import com.csp.mingyue.auth.dto.PasswordLoginDto;
import org.springframework.stereotype.Service;
/**
* 系统服务登录逻辑处理
*
* @author Strive
* @date 2023/6/28 16:03
*/
@Service
public class SysLoginService {
public SaTokenInfo login(PasswordLoginDto dto) {
// TODO 模拟数据库查询
if ("mingyue".equals(dto.getUsername()) && "123456".equals(dto.getPassword())) {
// 第1步,先登录上
StpUtil.login(10001);
// 第2步,获取 Token 相关参数
SaTokenInfo tokenInfo = StpUtil.getTokenInfo();
return tokenInfo;
}
return null;
}
public void logout() {
// 默认情况下从 cookie 里读取 token 登出
StpUtil.logout();
}
}
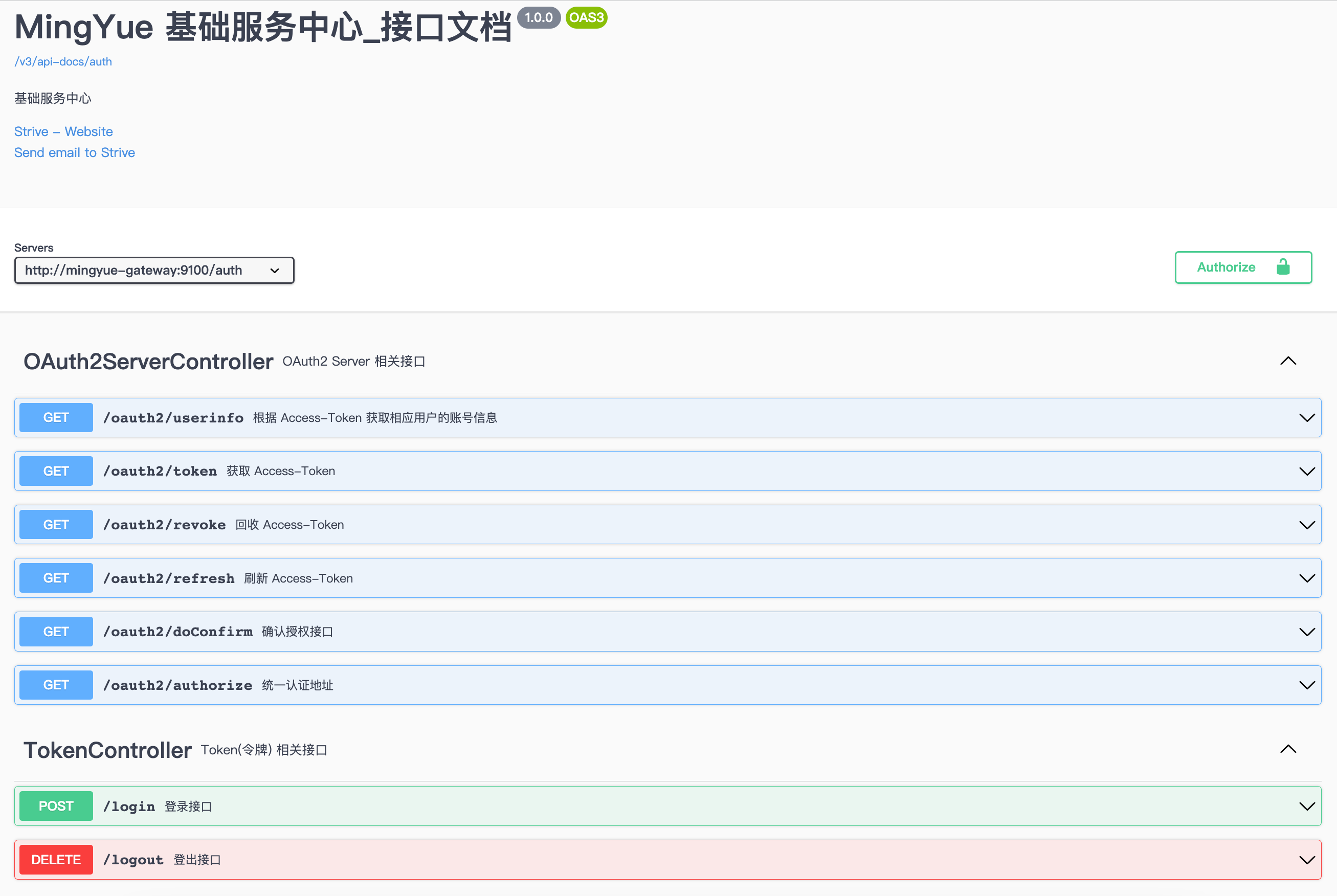
接口文档
http://mingyue-gateway:9100/webjars/swagger-ui/index.html?urls.primaryName=auth#/

小结
至此有关于 SaToken OAuth2 的接口拆解就完成喽就,因为关闭了密码模式,mingyue-ui 之前使用密码模式登录的,下一节先修改 mingyue-ui 的登录与登出~