作者水平低,如有错误,恳请指正!谢谢!!!!!
项目简单,适合大学生参考
分类专栏还有其它的可视化博客哦!
专栏地址:https://blog.csdn.net/qq_55906442/category_11906804.html?spm=1001.2014.3001.5482
目录
一、数据源
二、所需工具
三、项目框架搭建
四、代码编写
温度堆叠折线图
平均温度柱状图
温度变化堆叠面积图
南丁格尔玫瑰图
平均温度圆角环形图
五、大屏编写
成果展示:

一、数据源
1)可以使用自己的MySQL数据库;
2)使用我提供的数据。(要数据私信/留言——>留下邮箱即可)
二、所需工具
MySQL、IDEA、jdk1.8、Maven等等,总之编写工具要准备好,环境要搭建好
三、项目框架搭建
参考我博客的项目框架搭建,从3.1看到4.3即可springboot+mybatis+echarts +mysql制作数据可视化大屏_spring + 可视化大屏_一个人的牛牛的博客-CSDN博客
四、代码编写
代码简单,后端代码都写在一起了,没有区分controller等等,前端也是一样,没有单独写js等等。
温度堆叠折线图
后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class TemperatureController {
private final JdbcTemplate jdbcTemplate;
@Autowired
public TemperatureController(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/temperature-data")
public Map<String, Object> getTemperatureData() {
String query = "SELECT * FROM temperature";
List<Map<String, Object>> result = jdbcTemplate.queryForList(query);
List<String> weekStartDates = new ArrayList<>();
List<Double> mondayData = new ArrayList<>();
List<Double> tuesdayData = new ArrayList<>();
List<Double> wednesdayData = new ArrayList<>();
List<Double> thursdayData = new ArrayList<>();
List<Double> fridayData = new ArrayList<>();
List<Double> saturdayData = new ArrayList<>();
List<Double> sundayData = new ArrayList<>();
for (Map<String, Object> row : result) {
weekStartDates.add(row.get("week_start_date").toString());
mondayData.add(Double.parseDouble(row.get("monday").toString()));
tuesdayData.add(Double.parseDouble(row.get("tuesday").toString()));
wednesdayData.add(Double.parseDouble(row.get("wednesday").toString()));
thursdayData.add(Double.parseDouble(row.get("thursday").toString()));
fridayData.add(Double.parseDouble(row.get("friday").toString()));
saturdayData.add(Double.parseDouble(row.get("saturday").toString()));
sundayData.add(Double.parseDouble(row.get("sunday").toString()));
}
Map<String, Object> data = new HashMap<>();
data.put("weekStartDates", weekStartDates);
data.put("mondayData", mondayData);
data.put("tuesdayData", tuesdayData);
data.put("wednesdayData", wednesdayData);
data.put("thursdayData", thursdayData);
data.put("fridayData", fridayData);
data.put("saturdayData", saturdayData);
data.put("sundayData", sundayData);
return data;
}
}验证接口:运行项目,浏览器访问:http://localhost:8082/temperature-data
前端
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>温度堆叠折线图</title>
<!-- 引入 ECharts.js -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
/* 设置图表容器的宽度和高度为100% */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#chart {
width: 100%;
height: 100%;
min-height: 300px; /* 设置最小高度,防止内容过小时显示异常 */
}
</style>
</head>
<body>
<div id="chart"></div>
<script>
$(document).ready(function() {
// 发送Ajax请求获取温度数据
$.ajax({
url: "/temperature-data",
type: "GET",
success: function(data) {
// 解析返回的数据
var weekStartDates = data.weekStartDates;
var mondayData = data.mondayData;
var tuesdayData = data.tuesdayData;
var wednesdayData = data.wednesdayData;
var thursdayData = data.thursdayData;
var fridayData = data.fridayData;
var saturdayData = data.saturdayData;
var sundayData = data.sundayData;
// 初始化ECharts实例
var myChart = echarts.init(document.getElementById("chart"));
// 配置堆叠折线图的数据
var option = {
title: {
text: "温度堆叠折线图"
},
tooltip: {
trigger: "axis"
},
legend: {
data: ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"]
},
xAxis: {
type: "category",
data: weekStartDates
},
yAxis: {
type: "value"
},
series: [
{
name: "Monday",
type: "line",
stack: "temperature",
data: mondayData
},
{
name: "Tuesday",
type: "line",
stack: "temperature",
data: tuesdayData
},
{
name: "Wednesday",
type: "line",
stack: "temperature",
data: wednesdayData
},
{
name: "Thursday",
type: "line",
stack: "temperature",
data: thursdayData
},
{
name: "Friday",
type: "line",
stack: "temperature",
data: fridayData
},
{
name: "Saturday",
type: "line",
stack: "temperature",
data: saturdayData
},
{
name: "Sunday",
type: "line",
stack: "temperature",
data: sundayData
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
// 在窗口大小变化时重新绘制图表
window.addEventListener("resize", function() {
myChart.resize();
});
},
error: function(xhr, status, error) {
console.log("Error: " + error);
}
});
});
</script>
</body>
</html>验证页面:运行项目,浏览器访问:http://localhost:8082/temperature.html
平均温度柱状图
后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Temperature2Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Temperature2Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/temperature-data2")
public Map<String, Object> getTemperatureData() {
String query = "SELECT week_start_date, AVG(monday) as avgMonday, AVG(tuesday) as avgTuesday, AVG(wednesday) as avgWednesday, AVG(thursday) as avgThursday, AVG(friday) as avgFriday, AVG(saturday) as avgSaturday, AVG(sunday) as avgSunday FROM temperature GROUP BY week_start_date";
List<Map<String, Object>> result = jdbcTemplate.queryForList(query);
List<String> weekStartDates = new ArrayList<>();
List<Double> avgMondayData = new ArrayList<>();
List<Double> avgTuesdayData = new ArrayList<>();
List<Double> avgWednesdayData = new ArrayList<>();
List<Double> avgThursdayData = new ArrayList<>();
List<Double> avgFridayData = new ArrayList<>();
List<Double> avgSaturdayData = new ArrayList<>();
List<Double> avgSundayData = new ArrayList<>();
for (Map<String, Object> row : result) {
weekStartDates.add(row.get("week_start_date").toString());
avgMondayData.add(Double.parseDouble(row.get("avgMonday").toString()));
avgTuesdayData.add(Double.parseDouble(row.get("avgTuesday").toString()));
avgWednesdayData.add(Double.parseDouble(row.get("avgWednesday").toString()));
avgThursdayData.add(Double.parseDouble(row.get("avgThursday").toString()));
avgFridayData.add(Double.parseDouble(row.get("avgFriday").toString()));
avgSaturdayData.add(Double.parseDouble(row.get("avgSaturday").toString()));
avgSundayData.add(Double.parseDouble(row.get("avgSunday").toString()));
}
Map<String, Object> data = new HashMap<>();
data.put("weekStartDates", weekStartDates);
data.put("avgMondayData", avgMondayData);
data.put("avgTuesdayData", avgTuesdayData);
data.put("avgWednesdayData", avgWednesdayData);
data.put("avgThursdayData", avgThursdayData);
data.put("avgFridayData", avgFridayData);
data.put("avgSaturdayData", avgSaturdayData);
data.put("avgSundayData", avgSundayData);
return data;
}
}
验证接口:运行项目,浏览器访问:http://localhost:8082/temperature-data2
前端
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>平均温度柱状图</title>
<!-- 引入 ECharts.js -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#chart {
width: 100%;
height: 100%;
min-height: 280px; /* 设置最小高度,防止内容过小时显示异常 */
}
</style>
</head>
<body>
<div id="chart" style="width: 100%; height: 400px;"></div>
<script>
$(document).ready(function() {
// 发送 Ajax 请求获取温度数据
$.ajax({
url: "/temperature-data2",
type: "GET",
success: function(data) {
// 解析返回的数据
var weekStartDates = data.weekStartDates;
var avgMondayData = data.avgMondayData;
var avgTuesdayData = data.avgTuesdayData;
var avgWednesdayData = data.avgWednesdayData;
var avgThursdayData = data.avgThursdayData;
var avgFridayData = data.avgFridayData;
var avgSaturdayData = data.avgSaturdayData;
var avgSundayData = data.avgSundayData;
// 初始化 ECharts 实例
var myChart = echarts.init(document.getElementById("chart"));
// 配置柱状图的数据
var option = {
title: {
text: "平均温度柱状图"
},
tooltip: {
trigger: "axis"
},
legend: {
data: ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"]
},
xAxis: {
type: "category",
data: weekStartDates
},
yAxis: {
type: "value"
},
series: [
{
name: "Monday",
type: "bar",
data: avgMondayData
},
{
name: "Tuesday",
type: "bar",
data: avgTuesdayData
},
{
name: "Wednesday",
type: "bar",
data: avgWednesdayData
},
{
name: "Thursday",
type: "bar",
data: avgThursdayData
},
{
name: "Friday",
type: "bar",
data: avgFridayData
},
{
name: "Saturday",
type: "bar",
data: avgSaturdayData
},
{
name: "Sunday",
type: "bar",
data: avgSundayData
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
},
error: function(xhr, status, error) {
console.log("Error: " + error);
}
});
// 在窗口大小变化时重新渲染图表
$(window).on("resize", function() {
if (myChart != null && myChart != undefined) {
myChart.resize();
}
});
});
</script>
</body>
</html>验证页面:运行项目,浏览器访问:http://localhost:8082/temperature2.html
温度变化堆叠面积图
后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Temperature3Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Temperature3Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/temperature-data3")
public Map<String, Object> getTemperatureData() {
String query = "SELECT * FROM temperature";
List<Map<String, Object>> result = jdbcTemplate.queryForList(query);
List<String> weekStartDates = new ArrayList<>();
List<Double> mondayData = new ArrayList<>();
List<Double> tuesdayData = new ArrayList<>();
List<Double> wednesdayData = new ArrayList<>();
List<Double> thursdayData = new ArrayList<>();
List<Double> fridayData = new ArrayList<>();
List<Double> saturdayData = new ArrayList<>();
List<Double> sundayData = new ArrayList<>();
for (Map<String, Object> row : result) {
weekStartDates.add(row.get("week_start_date").toString());
mondayData.add(Double.parseDouble(row.get("monday").toString()));
tuesdayData.add(Double.parseDouble(row.get("tuesday").toString()));
wednesdayData.add(Double.parseDouble(row.get("wednesday").toString()));
thursdayData.add(Double.parseDouble(row.get("thursday").toString()));
fridayData.add(Double.parseDouble(row.get("friday").toString()));
saturdayData.add(Double.parseDouble(row.get("saturday").toString()));
sundayData.add(Double.parseDouble(row.get("sunday").toString()));
}
Map<String, Object> data = new HashMap<>();
data.put("weekStartDates", weekStartDates);
data.put("mondayData", mondayData);
data.put("tuesdayData", tuesdayData);
data.put("wednesdayData", wednesdayData);
data.put("thursdayData", thursdayData);
data.put("fridayData", fridayData);
data.put("saturdayData", saturdayData);
data.put("sundayData", sundayData);
return data;
}
}验证接口:运行项目,浏览器访问:http://localhost:8082/temperature-data3
前端
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>平均温度柱状图</title>
<!-- 引入 ECharts.js -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#chart {
width: 100%;
height: 100%;
min-height: 280px; /* 设置最小高度,防止内容过小时显示异常 */
}
</style>
</head>
<body>
<div id="chart" style="width: 100%; height: 400px;"></div>
<script>
$(document).ready(function() {
// 发送 Ajax 请求获取温度数据
$.ajax({
url: "/temperature-data2",
type: "GET",
success: function(data) {
// 解析返回的数据
var weekStartDates = data.weekStartDates;
var avgMondayData = data.avgMondayData;
var avgTuesdayData = data.avgTuesdayData;
var avgWednesdayData = data.avgWednesdayData;
var avgThursdayData = data.avgThursdayData;
var avgFridayData = data.avgFridayData;
var avgSaturdayData = data.avgSaturdayData;
var avgSundayData = data.avgSundayData;
// 初始化 ECharts 实例
var myChart = echarts.init(document.getElementById("chart"));
// 配置柱状图的数据
var option = {
title: {
text: "平均温度柱状图"
},
tooltip: {
trigger: "axis"
},
legend: {
data: ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"]
},
xAxis: {
type: "category",
data: weekStartDates
},
yAxis: {
type: "value"
},
series: [
{
name: "Monday",
type: "bar",
data: avgMondayData
},
{
name: "Tuesday",
type: "bar",
data: avgTuesdayData
},
{
name: "Wednesday",
type: "bar",
data: avgWednesdayData
},
{
name: "Thursday",
type: "bar",
data: avgThursdayData
},
{
name: "Friday",
type: "bar",
data: avgFridayData
},
{
name: "Saturday",
type: "bar",
data: avgSaturdayData
},
{
name: "Sunday",
type: "bar",
data: avgSundayData
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
},
error: function(xhr, status, error) {
console.log("Error: " + error);
}
});
// 在窗口大小变化时重新渲染图表
$(window).on("resize", function() {
if (myChart != null && myChart != undefined) {
myChart.resize();
}
});
});
</script>
</body>
</html>
验证页面:运行项目,浏览器访问:http://localhost:8082/temperature3.html
南丁格尔玫瑰图
后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.math.BigDecimal;
import java.math.RoundingMode;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Temperature4Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Temperature4Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/temperature-data4")
public Map<String, Object> getTemperatureData() {
String query = "SELECT week_start_date, AVG(monday) AS monday_avg, AVG(tuesday) AS tuesday_avg, AVG(wednesday) AS wednesday_avg, AVG(thursday) AS thursday_avg, AVG(friday) AS friday_avg, AVG(saturday) AS saturday_avg, AVG(sunday) AS sunday_avg FROM temperature GROUP BY week_start_date";
List<Map<String, Object>> result = jdbcTemplate.queryForList(query);
List<String> weekStartDates = new ArrayList<>();
List<Double> averageTemperatures = new ArrayList<>();
for (Map<String, Object> row : result) {
weekStartDates.add(row.get("week_start_date").toString());
double averageTemperature = (Double.parseDouble(row.get("monday_avg").toString()) +
Double.parseDouble(row.get("tuesday_avg").toString()) +
Double.parseDouble(row.get("wednesday_avg").toString()) +
Double.parseDouble(row.get("thursday_avg").toString()) +
Double.parseDouble(row.get("friday_avg").toString()) +
Double.parseDouble(row.get("saturday_avg").toString()) +
Double.parseDouble(row.get("sunday_avg").toString())) / 7.0;
// 保留2位小数
BigDecimal roundedTemperature = BigDecimal.valueOf(averageTemperature).setScale(2, RoundingMode.HALF_UP);
averageTemperatures.add(roundedTemperature.doubleValue());
}
Map<String, Object> data = new HashMap<>();
data.put("weekStartDates", weekStartDates);
data.put("averageTemperatures", averageTemperatures);
return data;
}
}
验证接口:运行项目,浏览器访问:http://localhost:8082/temperature-data4
前端
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>南丁格尔玫瑰图</title>
<!-- 引入 ECharts.js -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#chart {
width: 100%;
height: 100%;
min-height: 280px; /* 设置最小高度,防止内容过小时显示异常 */
}
</style>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
$(document).ready(function() {
// 发送Ajax请求获取温度数据
$.ajax({
url: "/temperature-data4",
type: "GET",
success: function(data) {
// 解析返回的数据
var weekStartDates = data.weekStartDates;
var averageTemperatures = data.averageTemperatures;
// 初始化ECharts实例
var myChart = echarts.init(document.getElementById("chart"));
// 配置南丁格尔玫瑰图的数据
var option = {
title: {
text: "南丁格尔玫瑰图"
},
tooltip: {
trigger: "item"
},
legend: {
data: weekStartDates
},
series: [
{
name: "温度",
type: "pie",
radius: "55%",
center: ["50%", "50%"],
roseType: "radius",
data: (function() {
var seriesData = [];
for (var i = 0; i < weekStartDates.length; i++) {
seriesData.push({
name: weekStartDates[i],
value: averageTemperatures[i]
});
}
return seriesData;
})()
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
},
error: function(xhr, status, error) {
console.log("Error: " + error);
}
});
});
</script>
</body>
</html>验证页面:运行项目,浏览器访问:http://localhost:8082/temperature4.html
平均温度圆角环形图
后端
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.math.BigDecimal;
import java.math.RoundingMode;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class Temperature4Controller {
private final JdbcTemplate jdbcTemplate;
@Autowired
public Temperature4Controller(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
@GetMapping("/temperature-data4")
public Map<String, Object> getTemperatureData() {
String query = "SELECT week_start_date, AVG(monday) AS monday_avg, AVG(tuesday) AS tuesday_avg, AVG(wednesday) AS wednesday_avg, AVG(thursday) AS thursday_avg, AVG(friday) AS friday_avg, AVG(saturday) AS saturday_avg, AVG(sunday) AS sunday_avg FROM temperature GROUP BY week_start_date";
List<Map<String, Object>> result = jdbcTemplate.queryForList(query);
List<String> weekStartDates = new ArrayList<>();
List<Double> averageTemperatures = new ArrayList<>();
for (Map<String, Object> row : result) {
weekStartDates.add(row.get("week_start_date").toString());
double averageTemperature = (Double.parseDouble(row.get("monday_avg").toString()) +
Double.parseDouble(row.get("tuesday_avg").toString()) +
Double.parseDouble(row.get("wednesday_avg").toString()) +
Double.parseDouble(row.get("thursday_avg").toString()) +
Double.parseDouble(row.get("friday_avg").toString()) +
Double.parseDouble(row.get("saturday_avg").toString()) +
Double.parseDouble(row.get("sunday_avg").toString())) / 7.0;
// 保留2位小数
BigDecimal roundedTemperature = BigDecimal.valueOf(averageTemperature).setScale(2, RoundingMode.HALF_UP);
averageTemperatures.add(roundedTemperature.doubleValue());
}
Map<String, Object> data = new HashMap<>();
data.put("weekStartDates", weekStartDates);
data.put("averageTemperatures", averageTemperatures);
return data;
}
}验证接口:运行项目,浏览器访问:http://localhost:8082/temperature-data4
前端
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>平均温度圆角环形图</title>
<!-- 引入 ECharts.js -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#chart {
width: 100%;
height: 100%;
min-height: 280px; /* 设置最小高度,防止内容过小时显示异常 */
}
</style>
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script>
$(document).ready(function() {
// 发送Ajax请求获取温度数据
$.ajax({
url: "/temperature-data4",
type: "GET",
success: function(data) {
// 解析返回的数据
var weekStartDates = data.weekStartDates;
var averageTemperatures = data.averageTemperatures;
// 初始化ECharts实例
var myChart = echarts.init(document.getElementById("chart"));
// 配置圆角环形图的数据
var option = {
title: {
text: "平均温度圆角环形图"
},
tooltip: {
trigger: "item"
},
series: [
{
name: "平均温度",
type: "pie",
radius: ["40%", "70%"],
avoidLabelOverlap: false,
label: {
show: true,
position: "inside",
formatter: "{b}: {c}"
},
emphasis: {
label: {
show: true,
fontSize: "16",
fontWeight: "bold"
}
},
labelLine: {
show: false
},
data: []
}
]
};
// 添加数据
for (var i = 0; i < weekStartDates.length; i++) {
option.series[0].data.push({
name: weekStartDates[i],
value: averageTemperatures[i]
});
}
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
},
error: function(xhr, status, error) {
console.log("Error: " + error);
}
});
});
</script>
</body>
</html>验证页面:运行项目,浏览器访问:http://localhost:8082/temperature5.html
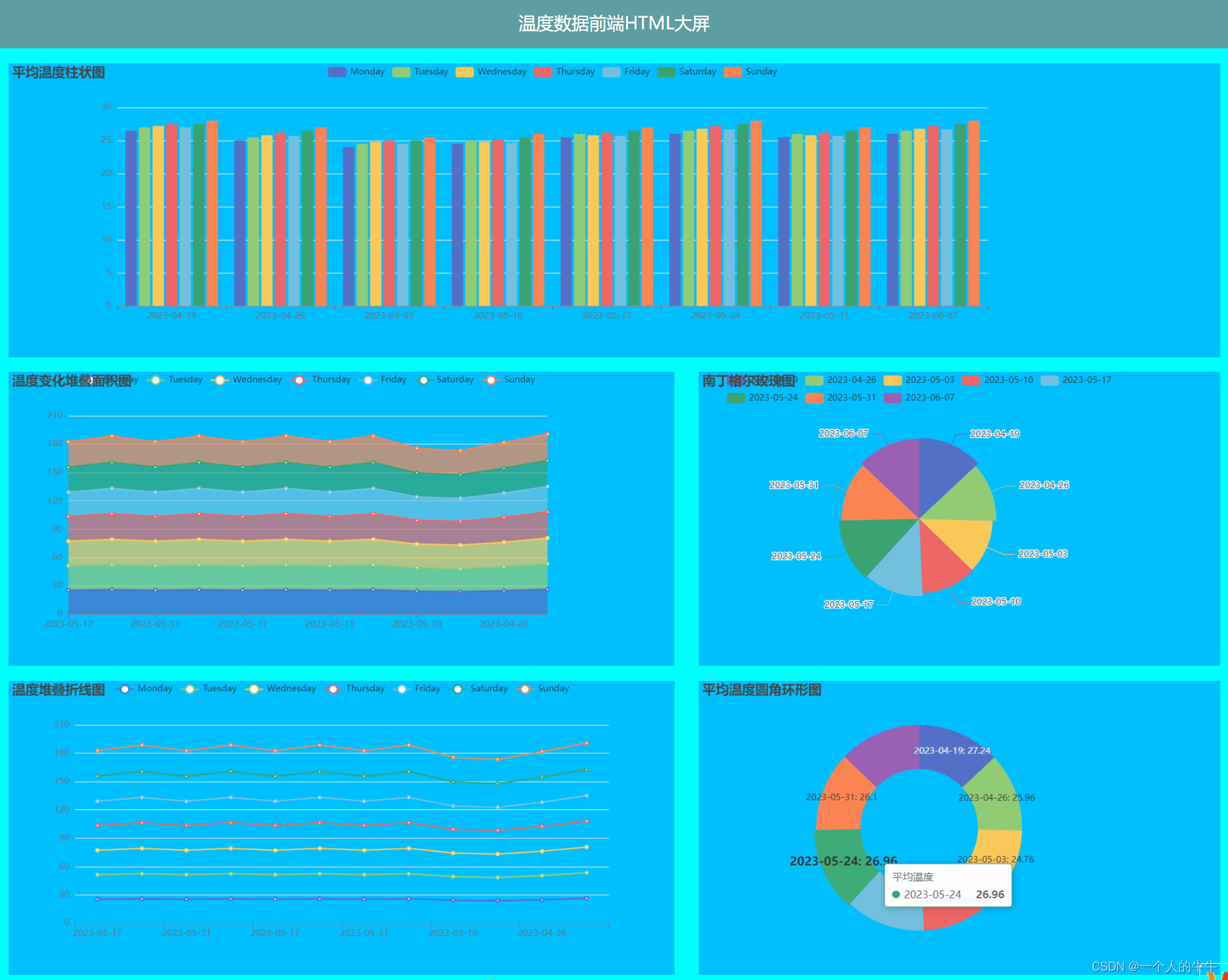
五、大屏编写
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>温度数据前端HTML大屏</title>
<style>
body {
margin: 0;
padding: 0;
}
#header {
background-color: cadetblue;
color: #fff;
padding: 20px;
text-align: center;
font-size: 24px;
}
#container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px;
}
.big-module {
width: 65%;
height: 300px;
background-color: #f1f1f1;
margin-bottom: 20px;
}
.small-module {
width: 43%;
height: 400px;
background-color: #f1f1f1;
margin-bottom: 20px;
}
.large-module {
width: 55%;
height: 400px;
background-color: #f1f1f1;
}
.extra-large-module {
width: 100%;
height: 400px;
background-color: #f1f1f1;
margin-bottom: 20px;
}
</style>
</head>
<body style="background-color: cyan">
<div id="header">温度数据前端HTML大屏</div>
<div id="container">
<div class="extra-large-module" style="background-color: deepskyblue">
<iframe src="temperature2.html" style="width: 100%; height: 100%; border: none;"></iframe>
</div>
<div class="large-module" style="background-color: deepskyblue">
<iframe src="temperature3.html" style="width: 100%; height: 100%; border: none;"></iframe>
</div>
<div class="small-module" style="background-color: deepskyblue">
<iframe src="temperature4.html" style="width: 100%; height: 100%; border: none;"></iframe>
</div>
<div class="large-module" style="background-color: deepskyblue">
<iframe src="temperature.html" style="width: 100%; height: 100%; border: none;"></iframe>
</div>
<div class="small-module" style="background-color: deepskyblue">
<iframe src="temperature5.html" style="width: 100%; height: 100%; border: none;"></iframe>
</div>
</div>
</body>
</html>运行项目,浏览器访问:http://localhost:8082/bigscreen.html

运行项目,浏览器访问:http://localhost:8082/bigscreen.html
注:http://localhost:8080/加上HTML的文件名都能够查看相应的图!
要码源的私聊/评论留下邮箱号,压缩包包括项目源码、数据sql文件,readme.txt。
声明:作品仅可作学习使用。