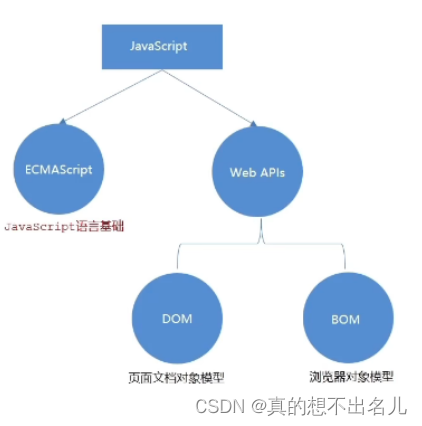
Web APIs

web APIs 操作页面元素做出各种效果
-
DOM 文档对象模型 使用js操作页面文档
-
BOM 浏览器对象模型 使用js操作浏览器
API
应用程序接口
接口:无需关心内部如何实现,只需要调用就可以很方便实现某些功能
作用:使用js提供的接口来操作页面元素和浏览器
alert()
DOM
DOM文档对象模型 Document Object Model
作用:Dom是用来操作网页元素,–网页特效和用户交互
DOM的核心就是把网页内容当做对象来处理,通过对象的属性和方法对网页内容进行操作
DOM对象
- DOM对象:浏览器根据html标签生成的JS对象
- 所有的标签属性都可以在这个对象上找到
- 修改这个对象的属性会自动映射到标签身上
- DOM核心思想
- 把网页内容当成对象来处理
- document 对象
- 是DOM里提供的一个对象,是DOM的顶级对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 例:document.write()
- 网页所有内容都在document里面
获取DOM元素
css选择器来获取DOM元素[重点]
document.querySelector('css选择器')
参数 包含一个或多个有效的css选择器 字符串
返回值
css选择器匹配的第一个元素对象
如果没有匹配 返回null
document.querySelectorAll('css选择器')
选择匹配的多个元素对象
得到的是一个伪数组
1.有长度有索引号的数组
2.没有pop()、push()等数组方法
想要得到里面的每一个元素,通过遍历(for)的方式得到
// document.querySelector('css选择器') 选择指定css选择器的第一个元素
// const liEle= document.querySelector("li");
// console.log(liEle);
// 返回dom对象
// console.log(typeof liEle); //object
// console.dir(liEle);
// const liEle=document.querySelector("ol li");
// console.log(liEle) ;//只选择满足条件的第一个元素
const liEle = document.querySelector("ol li:nth-child(2)");
console.log(liEle); //选择第2个元素
// 如果获取不到返回null
const pEle = document.querySelector('p');
console.log(pEle);//null
// 参数 包含一个或多个有效的css选择器 字符串
// document.querySelectorAll('css选择器')
const lis = document.querySelectorAll('.nav li');
console.log(lis)
// 伪数组
// lis.push(1) //lis.push is not a function
for(let i=0;i<lis.length;i++){
console.log(lis[i]) //每一个元素对象
}
// lis.forEach(item=>{
// console.log(item)
// })
// 哪怕只有一个元素,querySelectorAll获取的也是一个伪数组,里面只有一个元素而已
其他【了解】
document.getElementById()
document.getElementsByClassName()
document.getElementsByTagName()
document.getElementsByName()
<div id="box">我是id盒子</div>
<div class="item">我是类盒子</div>
<div class="item">我是类盒子</div>
<div class="item">我是类盒子</div>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<input type="text" name="username" />
<input type="password" name="password" />
<script>
// document.getElementById() 根据id获取
const box = document.getElementById('box')
console.log(box)
// document.getElementsByClassName() 根据类名获取 返回伪数组
const items = document.getElementsByClassName('item')
console.log(items)
// document.getElementsByTagName() 根据标签名获取 返回伪数组
const ps = document.getElementsByTagName('p')
console.log(ps)
// document.getElementsByName() 根据name属性值获取 返回伪数组
const inps = document.getElementsByName('username')
console.log(inps)
</script>
操作元素内容
DOM对象可以操作页面元素,本质上就是操作DOM对象(增删除改)
- 对象.innerText
渲染文本内容到标签
显示纯文本,不解析标签 - 对象.innerHTML
渲染文本内容到标签
会解析标签
操作元素常用属性
可以通过DOM操作元素属性,比如src更换图片地址
常见的属性有href、title、src
对象.属性 = 值
操作元素样式属性
可以通过DOM对象修改标签元素的样式属性
轮播图小圆点自动更换颜色样式
点击按钮可以滚动图片,移动的位置translateX
- style属性操作css
对象.style.样式属性 = "值"
- 类名操作css
如果修改的样式比较多,直接通过style修改比较繁琐,借助css类名
把多个样式放到一个css的类中,把类添加到元素上
对象.className = '类名'
利用类名操作样式添加新的类名会覆盖掉原先的类名
- classList操作类
为了解决className容易覆盖以前的类名,可以通过classList追加和删除类名
对象.classList.add("类名") // 添加
对象.classList.remove("类名") // 移除
对象.classList.toggle("类名") // 切换 如果元素有这个类名就删除,没有就添加
表单常见属性
获取:DOM对象.属性
设置:DOM对象.属性 = 值
表单.value = '123'
表单.type = "password"
表单属性中添加就有效果,移除就没有效果,使用布尔值表示
比如实现禁用按钮,勾选按钮等,如果为true代表添加了该属性,为false表示移除了该属性;
disabled checked selected
自定义属性
标准属性:标签天生自带的属性 class,id,title等,可以直接使用点语法操作,比如对象.title
自定义属性:html5推出的专门的 data-自定义属性
使用场景:通过自定义属性可以存储数据,后期可以使用这个数据
<div class="box" data-id="3" data-name="box"></div>
<script>
// 自定义属性
// 1.获取盒子
const box = document.querySelector('.box');
// 2.得到自定义属性得值
console.log(box.dataset); //得到一个对象集合 {id: '3', name: 'box'}
console.log(box.dataset.id); //3
console.log(box.dataset.name);//box
</script>









![[LeetCode周赛复盘] 第 326 场周赛20230702](https://img-blog.csdnimg.cn/0931a0f9f05a4336b22db9ae40b9688d.png)