Nginx+tomcat集群
定义:在测试环境中有多个tomcat运行这一个项目,需要nginx管理
2特点:1,增加项目访问能力 2,增加服务器性能 3,实现不同负载均衡
3负载均衡:根据每台服务器的性能分配其能承受住的访问压力
Nginx+tomcat集群
1,在nginx安装目录将他停掉即/usr/local/nginx目录将nginx停掉./nginx -s stop

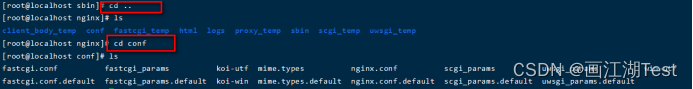
2,进入conf目录,注意是安装目录,即/usr/local/nginx

3,通过 vi nginx.conf 打开nginx配置文件(也可以通过vim命令打开,需要安装:yum -y install vim*)

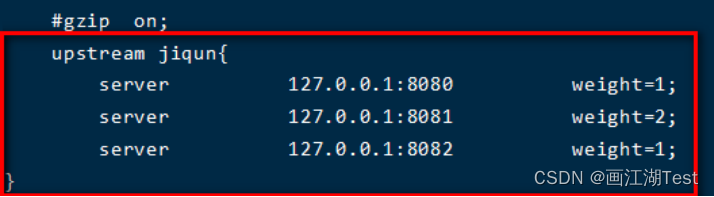
4,然后在配置文件中添加集群信息,格式如下:
upstream 集群名{
server 服务器ip:端口号 weight=权重;
server 服务器ip:端口号 weight=权重;
}
注意:如下信息加在:#gzip on 后面

负载均衡的几种策略:
ip_hash,第一次访问的那个服务器,就一直是这个服务器
fair,根据响应时间来分配,那个响应时间短就是那个
url_hash,根据访问的url地址类分配服务器
轮询:不写任何参数就是轮询
每种策略各有用处,根据项目实际情况来定,只需要在如上图upstream 后面的大括号中加入即可如: ip_hash;
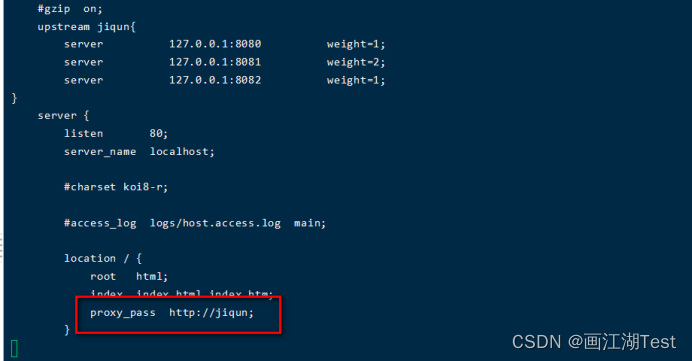
5,在配置文件server{}代码块中location{}在这个花括号中的最后一行位置添加转发请求信息:格式如下:
proxy_pass http://集群名;

6,保存并退出文件 :wq!
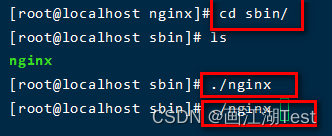
7,重启nginx,并通过ip地址访问

8,出现tomcat页面表示正常,为了区分进入tomcat的index.jsp添加个标记
项目部署
9,项目部署,修改tomcat默认访问页面
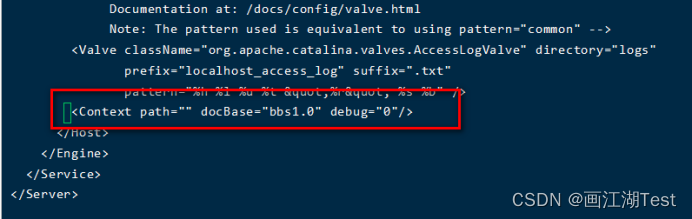
在tomcat的conf目录中打开server.xml文件,在文件的Host标签结束之前加如下内容
<Context path="" docBase="项目名" debug="0"/>

或者设置项目指定路径
<Context path="/" reloadable="false" docBase="项目路径" workDir="项目工作目录" />