SpringCloud Erueka基本使用
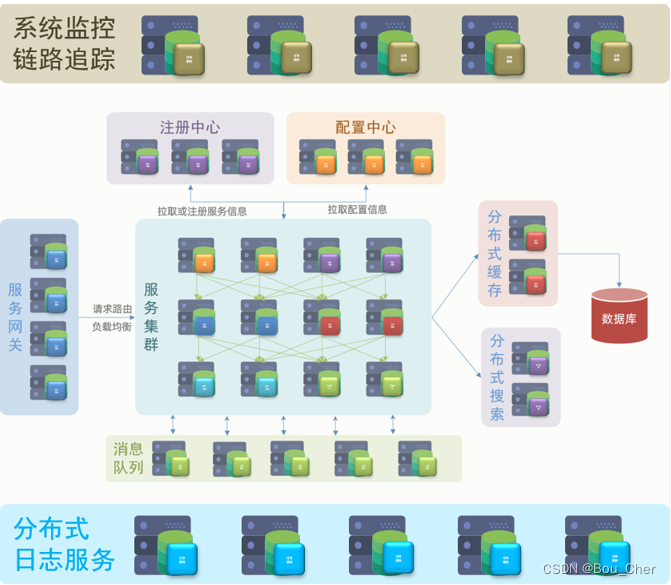
Erueka是微服务架构中,可以作为注册中心的技术实现,如下图所示

服务提供者:一次业务中,暴露接口给其它微服务调用,被其它微服务调用的服务。(提供接口给其它微服务)
服务消费者:一次业务中,调用其它微服务的服务。(调用其它微服务提供的接口)
提供者与消费者角色其实是相对的,一个服务可以同时是服务提供者和服务消费者
Eureka注册中心:
- 1、服务提供者在注册中心注册信息
- 2、服务消费者拉取服务提供者列表
- 3、服务消费者负载均衡选择一个
- 4、服务消费者进行远程调用消费
服务提供者定时向注册中心发送心跳续约
Eureka服务中心搭建:
1、引入起步依赖(服务端)
<!--eureka服务端依赖-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
2、添加注解
@SpringBootApplication
@EnableEurekaServer //Eureka服务端注解
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class, args);
}
}
3、配置文件配置信息
server:
port: 10086 #服务端口
spring:
application:
name: eurekaServer #服务注册名
eureka:
client:
service-url: # eureka的地址信息,可配置集群
defaultZone: http://127.0.0.1:10086/eureka
Eureka服务提供者搭建:
1、引入起步依赖(客户端)
<!--eureka客户端依赖-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
2、配置文件配置
spring:
application:
name: eurekaClientProvidersServer #服务提供者注册名
eureka:
client:
service-url: # eureka的地址信息,可配置集群
defaultZone: http://127.0.0.1:10086/eureka
Eureka服务消费者搭建:
1、引入起步依赖(客户端)
<!--eureka客户端依赖-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
2、配置文件配置
spring:
application:
name: eurekaClientConsumersServer #服务消费之注册名
eureka:
client:
service-url: # eureka的地址信息,可配置集群
defaultZone: http://127.0.0.1:10086/eureka
3、修改消费者的请求地址,由实际地址修改为Eureka服务提供者地址,例如:
String url = "http://服务提供者实际IP:服务提供者实际端口/url/";
修改为
String url = "http://服务提供者注册名/url/";



















![[附源码]计算机毕业设计路政管理信息系统Springboot程序](https://img-blog.csdnimg.cn/e9bbd1c1ac5b48398f1ee1fae82e11e1.png)