1、创建vue3项目
yarn create vite
效果:
yarn create v1.22.19
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-vite@3.2.1" with binaries:
- create-vite
- cva
√ Project name: ... vite // 定义项目名称
√ Select a framework: » Vue // 创建的项目为vue项目
√ Select a variant: » TypeScript // 使用语言,可以使用js,也可以使用ts,这里我选着的是ts
Scaffolding project in E:\demo\vite-skypegmwcn\vite-skypegmwcn\vite-skypegmwcn...
Done. Now run:
cd vite-skypegmwcn
yarn
yarn dev
Done in 32.82s.
这里就创建成功了
2、yarn
安装相应依赖
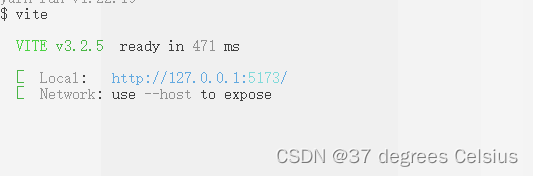
3、运行项目
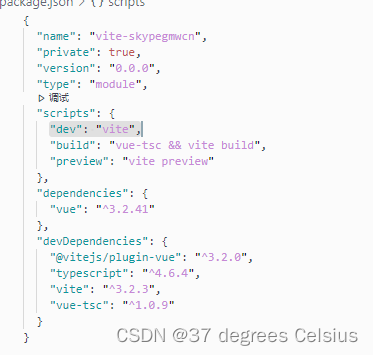
运行项目前我们需要查看package.json
因为我们需要知道当前vite创建的vue项目是如何运作的

这里我们发现他是dev进行运行,则我们运行以下代码
yarn dev

4、安装eslint
npm install eslint --save-dev
安装成功后执行下面的命令配置 StandardJS:
你想如何使用ESLint(检查语法、发现问题和加强代码风格)
$ npx eslint --init
You can also run this command directly using 'npm init @eslint/config'.
Need to install the following packages:
@eslint/create-config
Ok to proceed? (y) y
? How would you like to use ESLint? ...
To check syntax only
To check syntax and find problems
> To check syntax, find problems, and enforce code style
你的项目使用什么类型的模块(JavaScript)
? What type of modules does your project use? ...
> JavaScript modules (import/export)
CommonJS (require/exports)
None of these
项目中使用的什么框架(vue)
? Which framework does your project use? ...
React
> Vue.js
None of these
项目中是否用到了ts(yes)
? Does your project use TypeScript? » No / Yes
你想用什么进行运行,我这里选着的是Browser(浏览器)
? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection)
√ Browser
Node
你想如何为你的项目定义一个风格(使用流行的风格指南)
? How would you like to define a style for your project? ...
> Use a popular style guide
Answer questions about your style
你想遵循哪种风格指南(standard:标准)
? Which style guide do you want to follow? ...
Airbnb: https://github.com/airbnb/javascript
> Standard: https://github.com/standard/standard
Google: https://github.com/google/eslint-config-google
XO: https://github.com/xojs/eslint-config-xo
生成配置文件为(JavaScript)
√ What format do you want your config file to be in? · JavaScript
是否现在安装相应依赖(yes)
? Would you like to install them now? » No / Yes
? Which package manager do you want to use? ...
npm
> yarn
pnpm
5、继续安装vite-plugin-eslint
npm i -D vite-plugin-eslint
下面附带我常用的配置
.eslintrc.cjs
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
'plugin:vue/essential',
'standard'
],
parserOptions: {
ecmaVersion: 'latest',
parser: '@typescript-eslint/parser',
sourceType: 'module'
},
plugins: [
'vue',
'@typescript-eslint'
],
rules: {
'vue/singleline-html-element-content-newline': 'off',
'vue/multiline-html-element-content-newline': 'off',
'vue/html-closing-bracket-newline': 'off',
'vue/max-attributes-per-line': 'off',
'no-prototype-builtins': 'off',
'vue/no-static-inline-styles': ['error', {
allowBinding: false
}],
'vue/custom-event-name-casing': ['off', 'kebab-case'],
'vue/match-component-file-name': ['off', {
extensions: ['vue'],
shouldMatchCase: true
}],
'vue/no-unused-refs': 'error',
'vue/no-useless-v-bind': 'error',
'vue/v-on-event-hyphenation': 'off'
}
}

















![[附源码]计算机毕业设计路政管理信息系统Springboot程序](https://img-blog.csdnimg.cn/e9bbd1c1ac5b48398f1ee1fae82e11e1.png)