2016年6月30日,LayaAir引擎1.0正式版首次发布,今天迎来了它的7周岁生日。

7年,3个大版本,代表着引擎不同阶段、不同的时代、不同的定位。
2016年6月的第1代引擎版本定位是极致性能,支持2D与3D游戏开发, 满足大型游戏流畅运行。
2019年1月的第2代引擎定位最强国产WEB 3D开源引擎,满足各类型3D游戏开发需求。
在实现了一个又一个小目标之后。
今天,LayaAir 3.0正式版来了,

在保持极致性能、领先的Web 3D引擎技术的历史积累之上。LayaAir 3.0新增支持现代高性能并行渲染器API、开放式的可编程的渲染管线等,继续提升着3D引擎渲染效果能力。新增3D场景编辑、材质编辑、蓝图编辑、粒子编辑、动画编辑、物理编辑、资源管理、ECS组件系统、烘焙、插件系统、资源商店、等等功能模块,彻底完善了引擎的工具环境与开发生态。
除此之外,3.0引擎还将全面拥抱AIGC(人工智能生成内容),定位为“最易用的AIGC引擎生态”。

从3.1版本开始将陆续推出:自然语言(语言与文字)生成场景、生成贴图、生成背景音乐、生成并设置贴图、辅助场景编辑、辅助代码编辑、AI技术客服等等。
这是LayaAir引擎历史上生态最成熟、工具最易用的版本,是一个面向未来的版本!!!
下面,我们徐徐展开介绍~
引擎渲染的提升
01
渲染效果升级
渲染效果是引擎能力的核心指标之一,在引擎3.0里重构了基于物理的光照模型渲染(PBR),使得渲染效果更加符合物理渲染。
3.0引擎的色彩渲染空间,也从2.0的伽马空间升级为线性空间,在进行光照计算、色彩混合、纹理映射等操作时,使得颜色变化更加准确和可预测。并且线性空间更符合人眼对光照和颜色的感知方式,能够呈现出更加自然的视觉效果。
另外,还支持了国际通用的ACES标准化色彩管理系统,通过该系统提供的色彩编码标准和转换规范,结合线性空间可获得更高的色彩精度、动态范围(HDR)和保真度,确保色彩的一致性和可靠性,在不同平台和设备上均呈现出最佳的视觉效果。

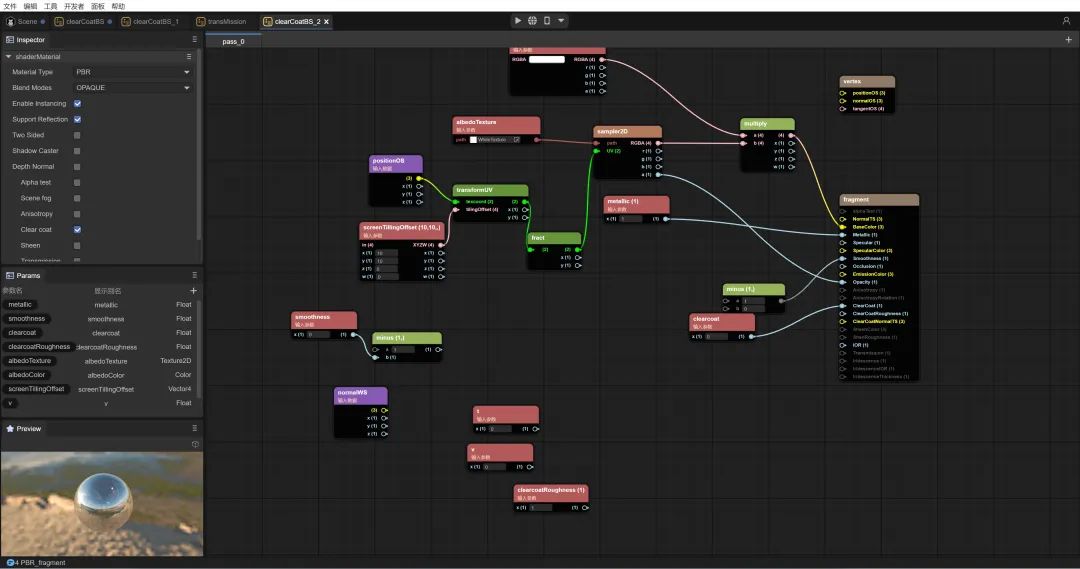
基于PBR材质,3.0新增支持了清漆(clearCoat)属性,用于模拟真实世界中物体表面的清漆涂层,增强材质表面的反射和光泽效果。该效果在涂装、汽车和家具等应用场景中较为实用。

在后期处理方面,3.0引擎也进行了优化与升级。不仅提供了屏幕空间环境遮蔽(SSAO)、景深、泛光、以及颜色调整等后期处理的基础功能,开发者还可以根据自身的需求,增加一些自定义的后期处理模块。
在场景的雾效方面,重构了线性雾效算法Linear,新增指数雾效算法Exp与Exp2。满足开发者在场景雾方面的常用需求。
除以上在3.0里已经支持的能力外,3.1版本中完善了各向异性,新增加虹彩、纤维光泽、体积光散射、等等对渲染效果有提升的能力。
各向异性表现为材质在不同方向上的反射率方面存在差异。各向异性描述了材质或物体表面在不同方向上的非均匀性,用以增强渲染的真实感和细节。

虹彩也可称为彩虹色,是指随着视角或照明角度改变而逐渐改变颜色的某些表面的现象。当光线遇到具有特定微观结构的物体表面时,光线会发生折射、反射和干涉现象。这些现象会导致入射光的不同波长以不同的方式散射和干涉,从而产生彩虹色效应。3.1引擎新增的虹彩正是模拟的该效果。
虹彩可应用于肥皂泡、蝴蝶翅膀、孔雀羽毛、贝壳、珍珠、油性水坑等等,使得渲染场景更加生动和细致,可增强渲染物体的视觉逼真性和美学效果。

纤维光泽也是基于PBR的材质属性。主要用于模拟纤维材质物体表面的光泽效果,例如如丝绸、绒毛、细毛等。
它会在物体的高光部分添加一个微小的反射,这个反射通常是一种柔和的、散射的光,与环境光相互作用形成。使纤维物体的表面看起来更加光滑和有光泽。

体积光散射也被称为光的大气散射或空气散射,是一种用于模拟太阳光在气体、雾霾、云彩等体积介质中传播和散射的技术,例如模拟阳光穿透的光柱与光斑等等。它能够增强渲染的真实感,为场景增添逼真的光照效果和氛围。3.1引擎在后期处理中,支持了体积光散射效果的实现。

02
渲染管线升级
LayaAir3.0引擎除了基于材质与后期处理等功能的优化与丰富,使得渲染效果上产生直观的升级。引擎底层的渲染管线与架构设计也进行了升级优化。
在保持历史版本的Forward+渲染管线基础上,LayaAir 3.0引擎升级为可编程的渲染管线架构。

在渲染流程里,引擎对渲染核心功能模块解耦,提供可拼接拆装的积木式架构,比如场景管理模块,渲染排序模块,裁剪模块等等。开发者都可以通过接口的形式,使用自己扩展的功能。
同时,引擎也提供了使用命令流功能来收集渲染指令和参数,组成一串渲染指令在渲染流程中插入,从而实现开发者的各种渲染需求。
在渲染内核层,新增支持高性能并行渲染API。例如,WEB平台环境下的WebGPU图形API。Native平台环境下,新增支持Metal与Vulkan图形API。现代图形API的支持与应用,可以使得引擎渲染有更高质量的效果发挥。
基于3.0引擎本次的种种渲染能力提升,为开发者打造3A级产品奠定了底层基础,提供了更多可能。
引擎能力的提升
01
3D引擎基础能力提升
3.0引擎新增的变形目标(MorphTarget)是一种常用于实时渲染中的动画技术,也称为Blendshape,它允许在模型上进行形状变形和动画效果的实现。可以实现非常细致和自然的形状变化,并且相对容易控制和编辑。常用于虚拟人物表情动画、角色变形和形状过渡等应用场景。
3D UI功能的新增,使得开发者将2D预制体中开发的UI直接应用于3D场景中,不仅大幅降低3D UI的制作门槛,还可以增强三维空间的信息展示能力,为用户提供更好的空间交互能力。

02
动画相关能力升级
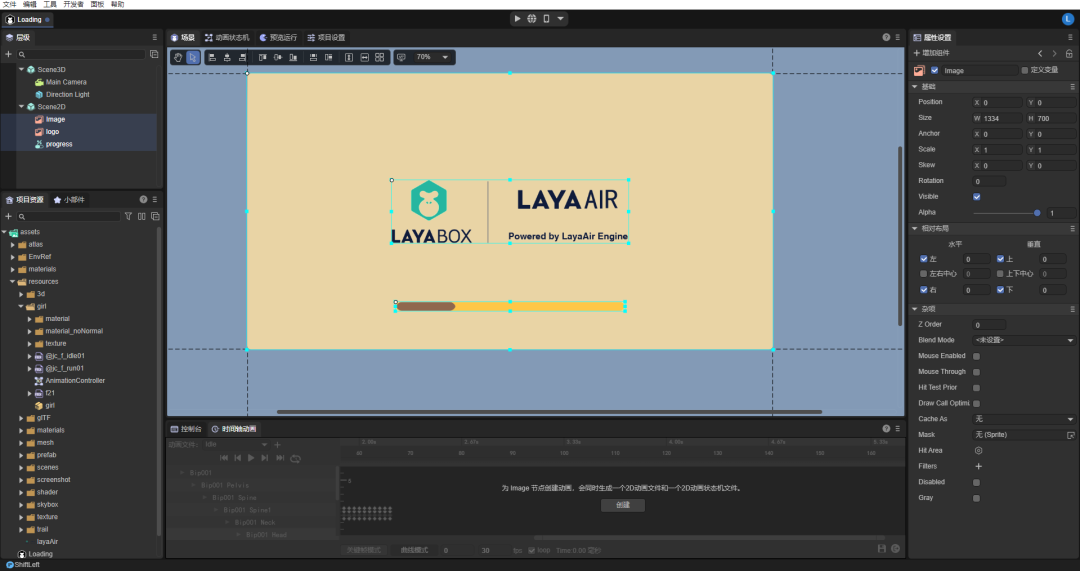
3.0引擎重写了动画系统,新增了基于动画状态机的时间轴动画系统。新的动画系统开发模式会更加灵活与易用。
这种模式可以将动画的不同状态和过渡关系组织起来。通过定义不同的状态和状态之间的转换,可以清晰地描述动画的流程和逻辑。这种以动画状态驱动的开发模式还使得动画的设计和管理更加直观和可控。

除此之外,基于动画状态机的动画脚本的功能,也为开发者提供了更为灵活的代码逻辑控制,让动画的使用与控制变得无所不能。
03
性能优化提升
极致性能一直是LayaAir引擎的核心追求,在3.0的性能方面,我们不仅在引擎性能上继续突破,也提供了更多项目性能的优化方式。
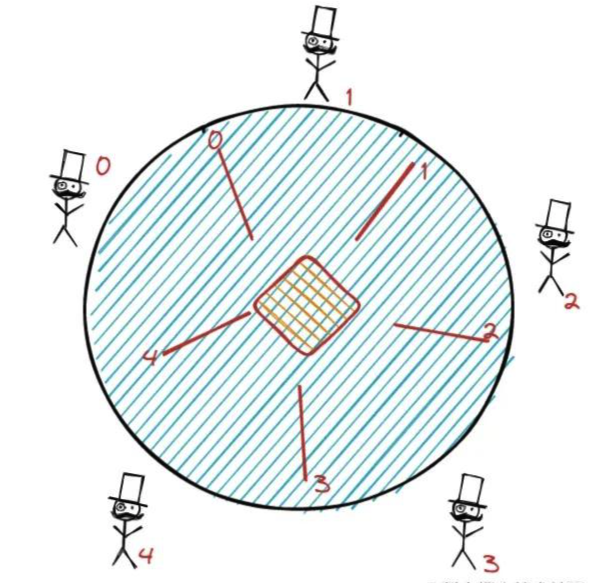
首先,是基于BVH的场景架构管理。3.0引擎采用该优化方案后,在随机1000个物体的DEMO中,在裁剪效率方面,普通方案需要调用1000次裁剪,采用2.0引擎的方案,用233次找到八叉树节点,又用了300次找到视锥节点进行裁剪。而3.0引擎的方案,仅用了226次即可找到视锥节点进行裁剪。如下图所示:

除了裁剪,例如LOD、动态物体、ReflectionProbe等等,均可采用该方案进行优化,并且使用该方案,当物体越多时,优化效率的提升会越明显。
另外,3.0引擎强大的合批系统,为开发者提供Instance合批、顶点合批、以及自定义合批接口。
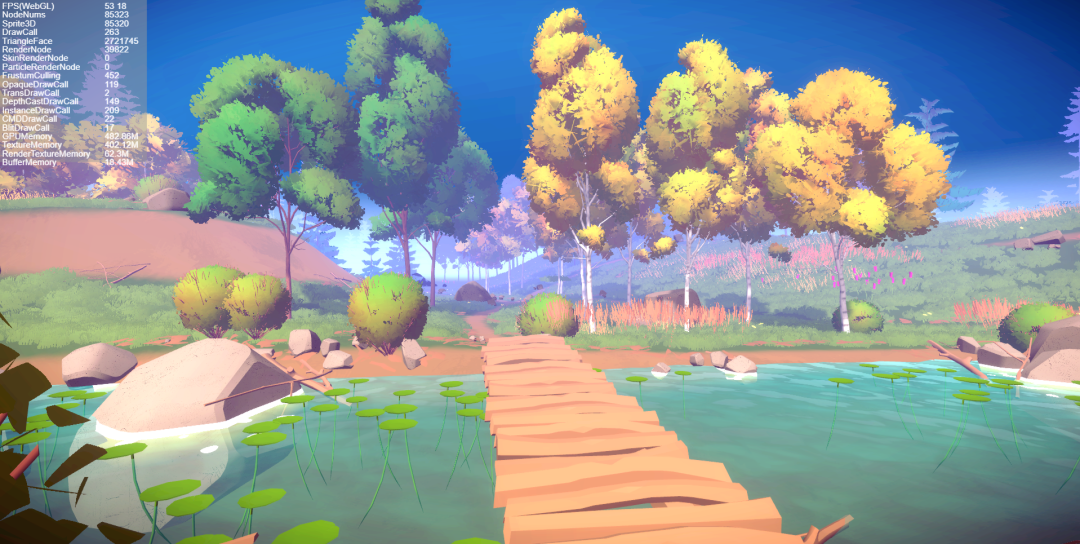
通过案例实测表明,当游戏处于8万节点,其中4万渲染节点的情况下,通过开启Batch,仍然保持流畅运行。

未开启Batch仅20帧

开启Batch后达到53帧
3.0引擎还新增支持了LOD功能,用于减少远处场景的面数、优化渲染节点管理。

LOD未开启,模型面数达到274万

LOD开启后,模型面数减少到176万
04
其它引擎能力提升
在引擎的通用能力方面,首先是重构了加载部分,相对于2.0引擎,统一了加载流程,2D与3D不再分别使用不同的加载方法。
然后是统一了脚本流程,2D与3D统一使用Laya.Script类,不再区分2D脚本与3D脚本。
2D引擎方面的文本的易用性方面,也进行了大幅优化。对文本组件进行了重构,废除了原有的HTMLDivElement富文本组件,直接新增支持HTML标签、UBB标签、文本模版语法,支持多语法混用、支持图文混排。

对于2D的列表组件也进行了优化,例如,新增子项模板itemTemplate(也就是列表渲染单元item),使得列表渲染单元的使用更加自由。
在小游戏方面,重新设计了新的开放域UI组件与开放域发布方案,使得开放域的加载包体进一步缩小,不再需要独立创建一个开放域项目,使得流程更加便捷易用。
外部UI库引用方面,LayaAir3.0引擎还完美的支持了FairyGUI制作的UI使用。
Native APP方面的扩展性与性能得到明显的提升,为打包发布的产品提供了更有力的保障。
完善的集成开发环境
01
唯一的真2D UI编辑器
无论是2D游戏,还是3D游戏中的UI界面。2D编辑能力不可或缺,有的引擎采用3D锁轴的方案来编辑2D,而LayaAir引擎则是当前唯一使用真2D UI编辑器的国产3D开源引擎。

真2D的编辑器,不仅仅是在引擎底层的性能上有着明显的优势,在工具可视化编辑交互的易用性上也存在着较大的优势。
未来,基于FairyGUI的整套UI方案,还将在LayaAir3.0后续版本中,得到全面的支持。
02
新增完善的3D开发工具链
历史版本中缺乏的3D可视化开发工具链,在3.0引擎中彻底得以弥补。
3.0引擎拥有成熟易用的3D场景编辑器,可以满足3D场景编辑、场景环境设置等可视化编辑需求。

在3.0ECS系统的内置组件里,3D动画、3D物理、3D粒子等等模块的可视化编辑能力应有尽有,大幅降低组件的使用门槛。

材质编辑是3D引擎编辑中非常重要的基础组成部分,LayaAir 3.0引擎不仅提供了各种内置材质的编辑调节。还支持可视化的自定义着色器蓝图编辑与使用。

静态烘焙相对于动态实时计算,在保留优质渲染效果的同时可大幅降低性能的消耗。是比较常用的渲染效果提升方式。
LayaAir 3.0引擎自研的烘焙系统,新增支持动画烘焙、场景光照烘焙、环境反射烘焙、区域光烘焙,提供整个静态烘焙流程。

在这个烘焙系统中,已支持直接光和间接光的效果,通过光照贴图的方式来引入更细腻的全局光照(GI),用于模拟光的反射、折射、散射的行为,以实现更真实的光照效果。
另外在烘焙的反射探针中也进行了重构与优化,提供了基于像素的光照探针系统,以及反射探针完整的全局光照参数。

总之,LayaAir3.0新增了完善的静态烘焙系统,效果已达到3D引擎行业的顶级水准。
03
开放的生态共建系统
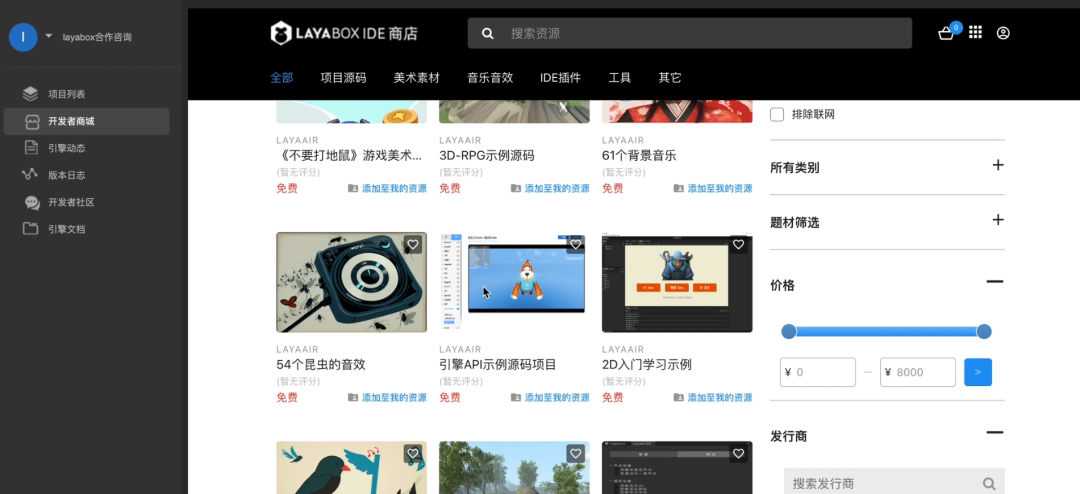
除了以上的引擎可视化编辑工具外。LayaAir 3.1版本里,还包括插件系统与资源商店的开放生态能力,满足我们与开发者共同建设LayaAir生态。
例如,基于IDE插件系统的树木生长插件,可实现单个与多个树木的生长效果。
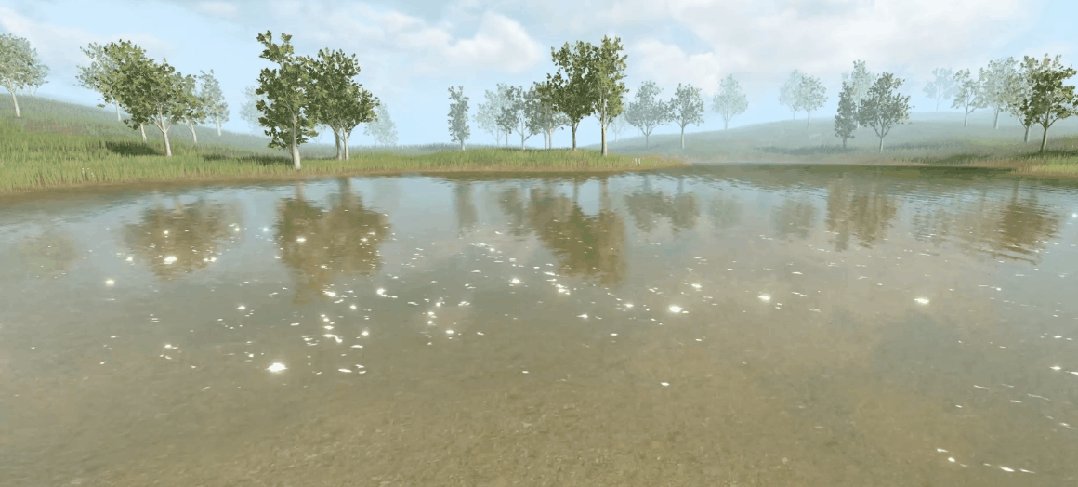
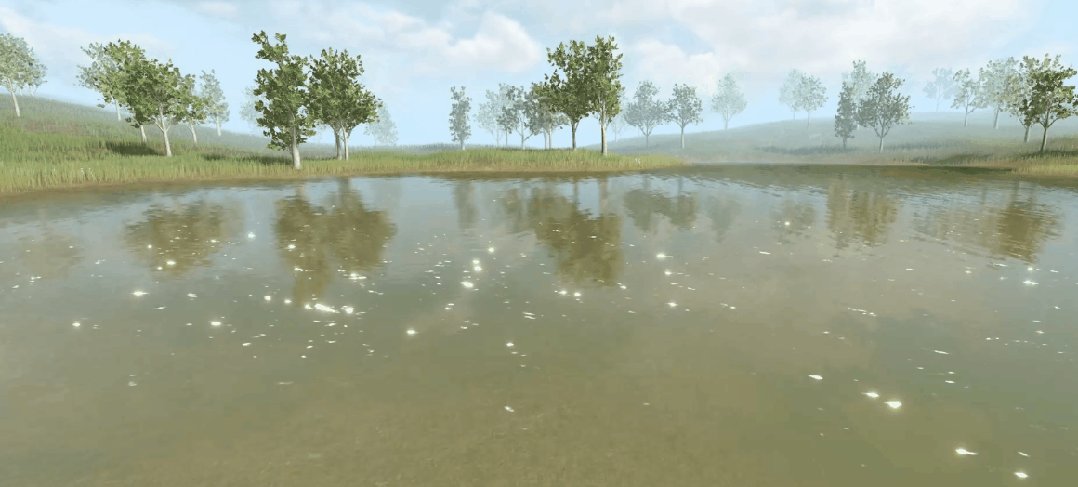
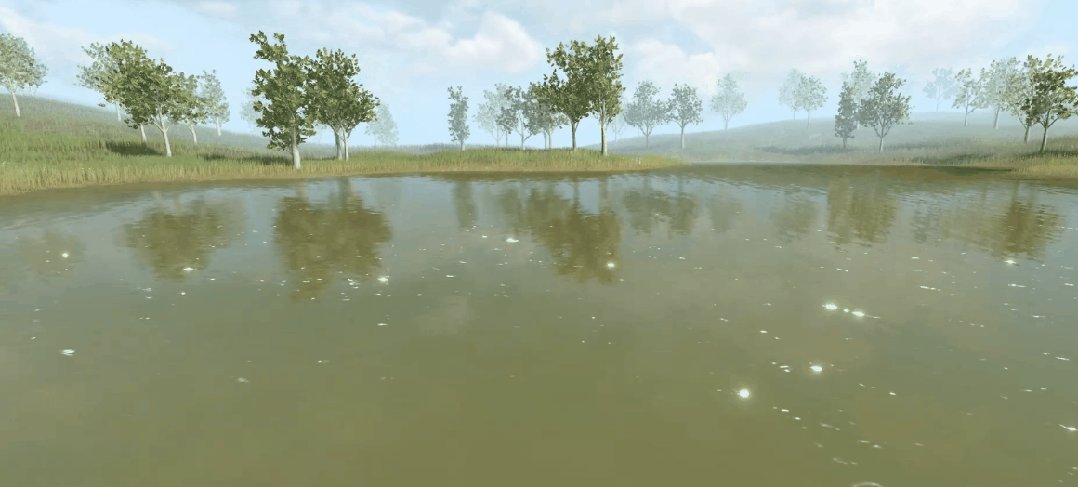
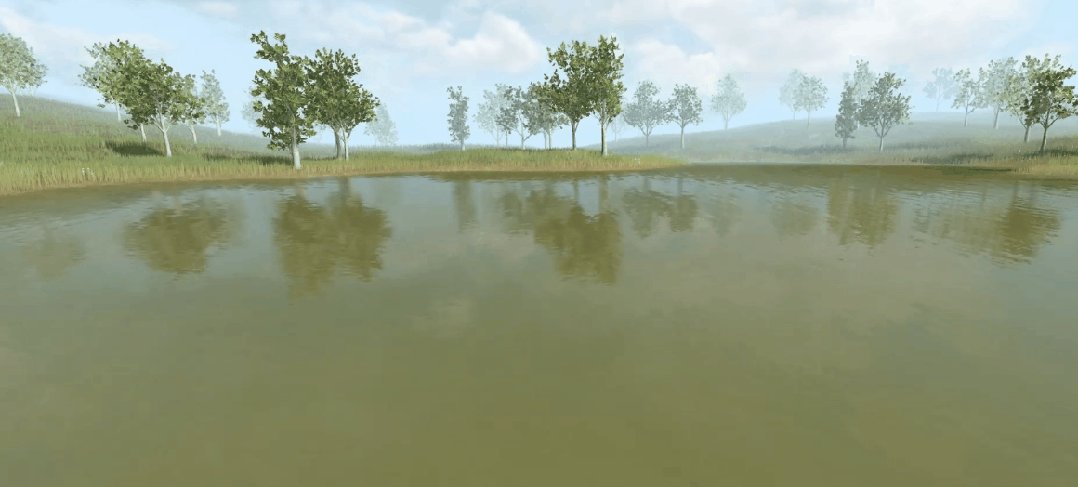
以及,水材质插件的水下潜行效果与水质动态变化效果


除插件系统外,3.1引擎嵌入的资源商店,第一期先满足用户下载与使用引擎官方插件与合作伙伴插件的需求。第二期会支持开发者直接上传资源进行交易的需求。

04
集成AIGC能力
AIGC是当下的热门,更是未来的趋势。拥抱与整合AIGC的能力,必然会大幅提升生产效率,降低生产成本。LayaAir3.0引擎已将AIGC作核心发展方向之一。
在3.1引擎里,我们已经实现了AI生成场景、生成贴图、生成背景音乐、生成并设置天空盒、参与IDE的辅助编辑。未来还将推出AI生成代码,AI技术客服等功能。
AI生成场景的演示效果
语音控制生成贴图的演示效果
语音控制天气演示效果
语音生成并设置天空盒演示效果
语音生成背景音乐的演示效果
写在最后
转眼间,LayaAir已经7岁了,从引擎的成长的阶段来看,已经步入成年。我们不仅拥有着卓越的引擎渲染能力、易用的引擎架构,更拥有了成熟且易用的开发工具链(2D+3D)。
未来,我们保障在国产Web 3D引擎渲染能力持续领先的基础上,大力发展AIGC与3D引擎的结合,努力实现“最易用”这个小目标。
最后,感谢7年来,一直在关注与支持我们的所有开发者朋友们,正是你们的支持,才是我们发展的动力!!!

END