HTTP协议的历史:
HTTP协议的目的很单纯, 就是为了传输超文本文件, 所以早期的 HTTP 一直保持着明文传输数据的特征, 但是中间很有可能会被截取或者篡改, 即收到中间人攻击.
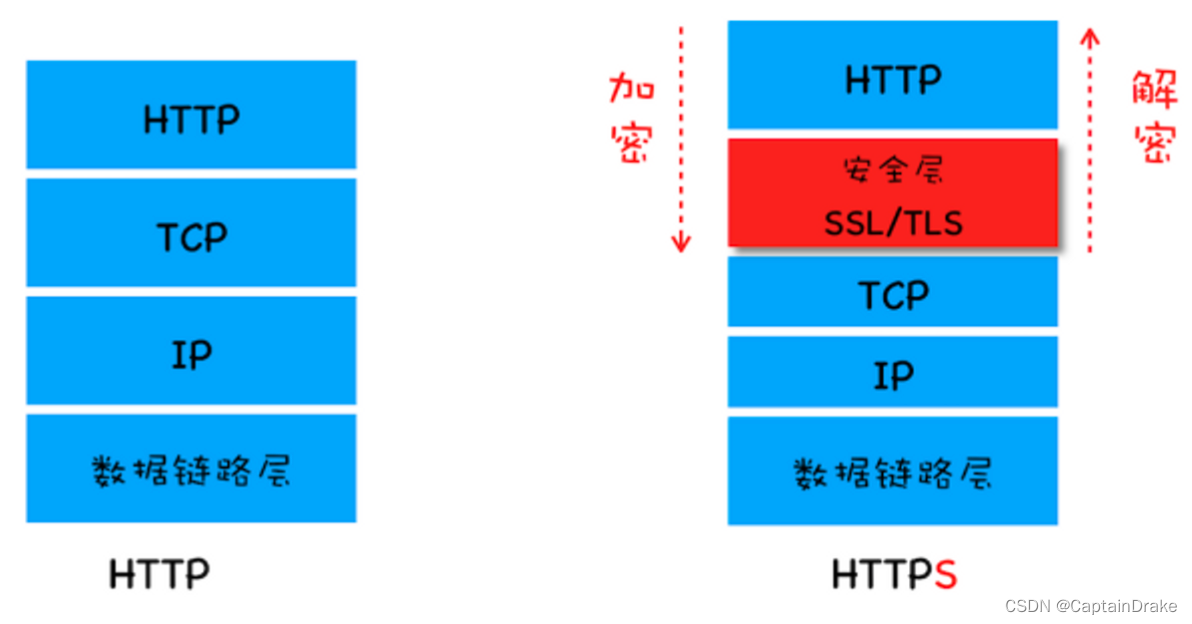
解析HTTP协议栈层面:
HTTPS往里面加入了安全层, 它的指责是: 对发起HTTP请求的数据进行加密和对接收到HTTP的内容进行解密操作.

图-HTTP VS HTTPS
HTTPS协议:
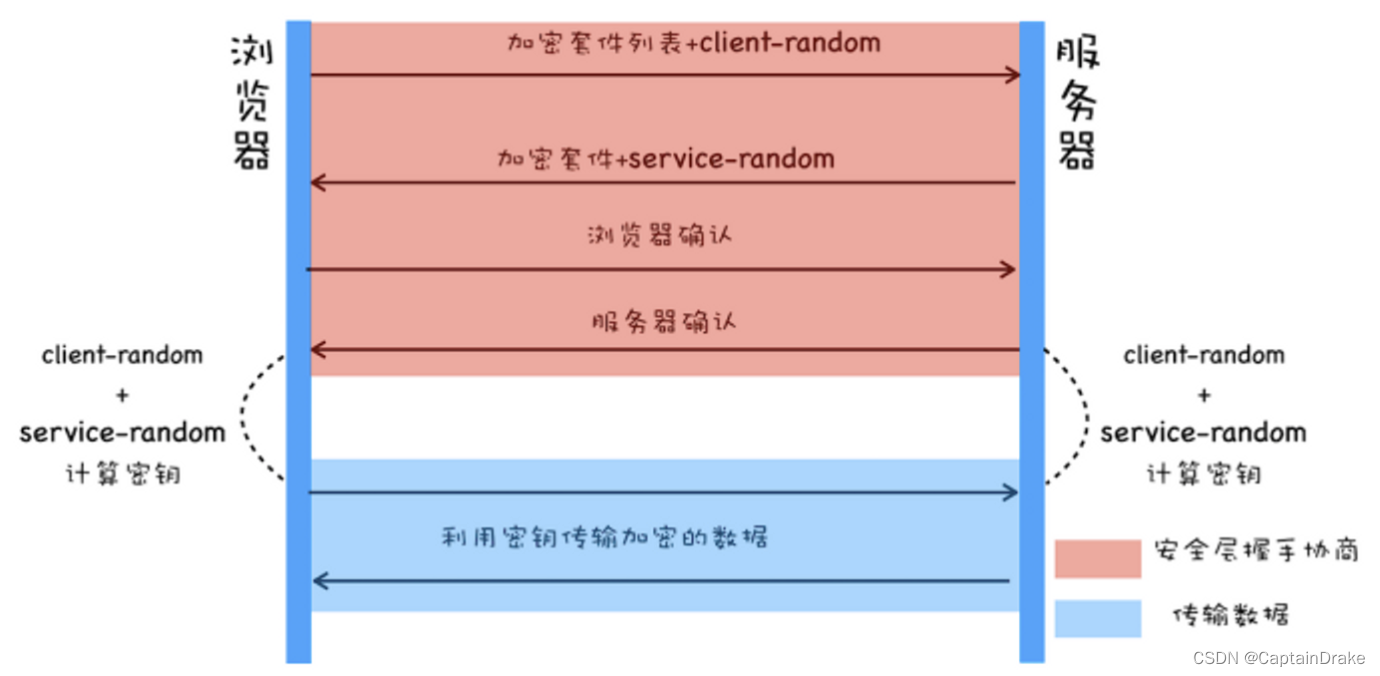
第一版: 使用对称加密
对称加密: 指加密和解密都使用的是相同的密钥.
下图是使用对称加密改造的 HTTPS 协议:

图-非对称加密实现 HTTPS
使用过程:
建立安全连接: HTTPS协商加解密方式, 让服务器与客户端同时决定密钥.
1-浏览器发送加密套件和随机数client-random
2-服务器从加密套件中选取某个, 并生成随机数service-random, 然后返回二者
3-浏览器和服务器分别返回确认消息
这样浏览器端和服务器端都有相同的 client-random 和 service-random 了,然后它们再使用相同的方法将 client-random 和 service-random 混合起来生成一个密钥 master secret,有了密钥 master secret 和加密套件之后,双方就可以进行数据的加密传输了。
问题: 传输两个随机数的过程是明文, 意味着黑客可以拿到两个随机数与加密套件, 由于密钥算法是公开的, 所以黑客可以使用前面的资源合成密钥, 从而破解密码.
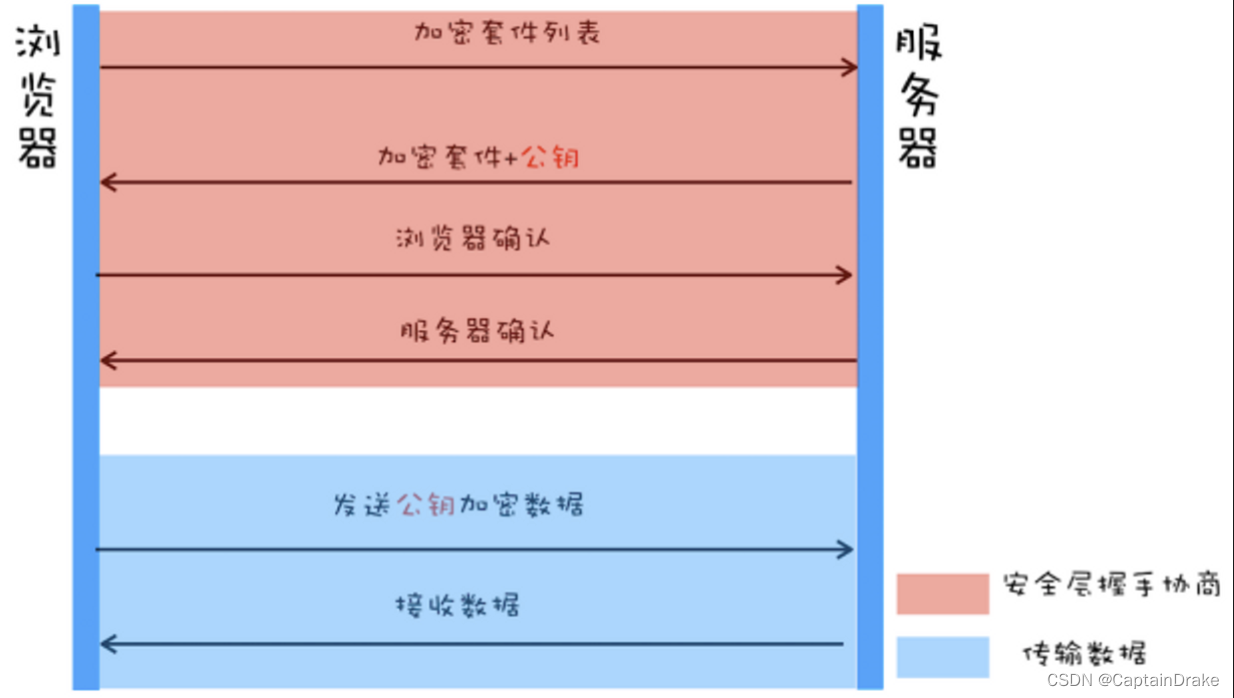
第二版: 使用非对称加密
非对称加密: 算法有两把密钥, A密钥用于加密, B则用于解密, 可以返用, A解密, B加密. 在HTTPS中, 服务器会将其中一个密钥通过明文的方式发送给浏览器, 这个密钥称为公钥, 服务器留下的称为私钥.因此, 公钥是公开的, 私钥是只有服务器知道的.
下图是使用非对称加密改造的 HTTPS 协议:

图-非对称加密实现 HTTPS
使用过程:
1-浏览器发送加密套件给服务器
2-服务器选择一个加密套件并形成私钥, 然后返回加密套件和公钥
3-浏览器和服务器互相返回确认消息
4-浏览器用公钥加密数据, 服务器端用来解密, 中间就算数据和公钥被截取, 黑客也无法解密
问题:
1-非对称加密效率过低, 影响加解密的速度, 从而影响用户打开页面的速度
2-服务器端数据安全无法保证, 因为如果服务器给浏览器发送数据, 服务器用的是私钥加密, 那数据只能用公钥解密, 而公钥在传输的过程中可以被截获, 会造成安全隐患.
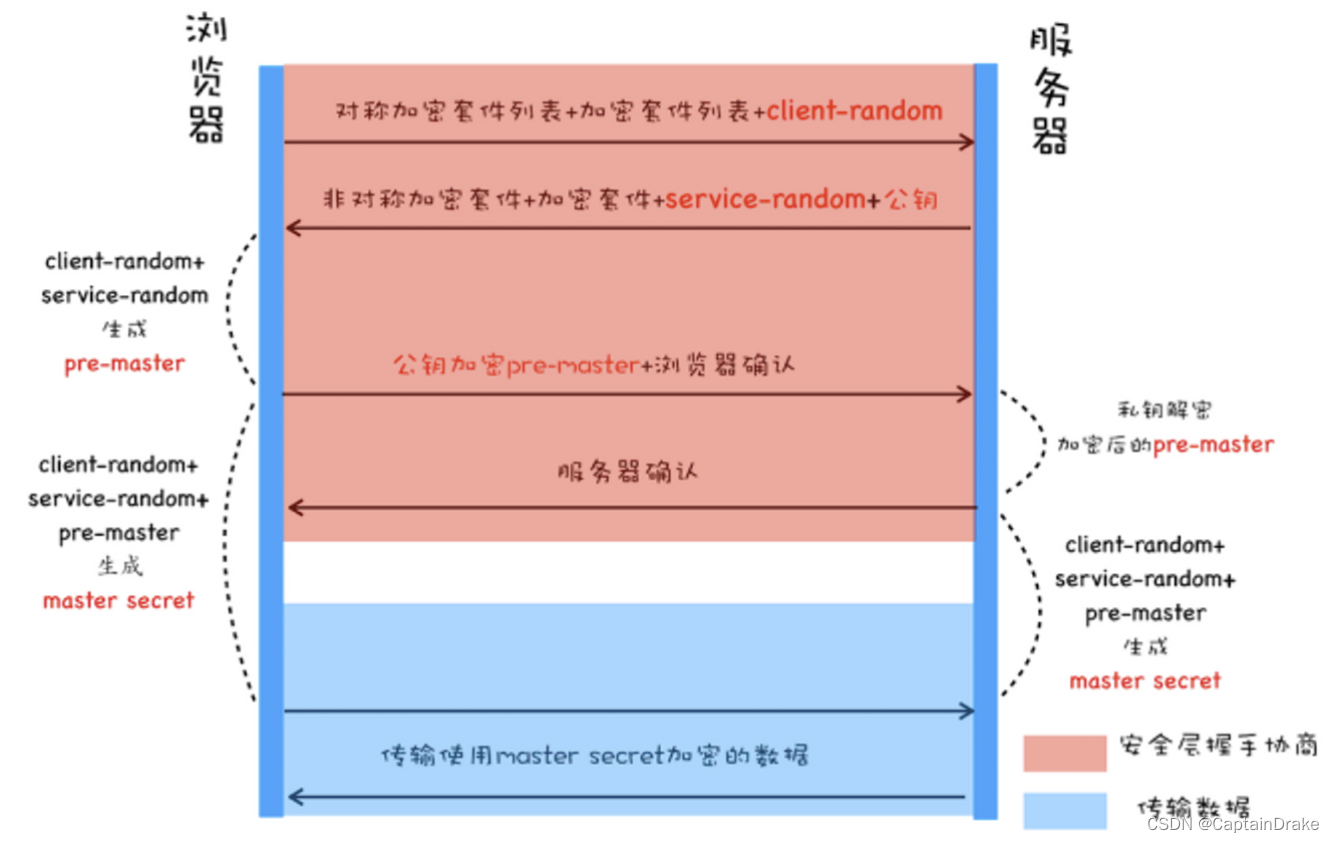
第三版:对称加密和非对称加密搭配使用
综合使用对称和非对称加密算法:
传输阶段使用对称加密, 但是对称加密的密钥我们采用非对称加密来传输,
下图是改造后的版本:

图-混合加密实现 HTTPS
使用过程:
1-浏览器向服务器发送对称加密套件、非对称加密套件和随机数 client-random
2-服务器保存随机数 client-random, 选择对称加密和非对称加密的套件, 然后生成随机数service-random, 向浏览器发送选择的加密套件、service-random和公钥
3-浏览器保存公钥, 并利用 clinet-random 和 service-random 计算出 pre-master, 然后利用公钥对 pre-master 加密, 并向服务器发送加密后的数据
4-服务器拿出自己的私钥, 解密出 pre-master 数据, 并返回确认消息.
需要特别注意的一点,pre-master 是经过公钥加密之后传输的,所以黑客无法获取到pre-master,这样黑客就无法生成密钥,也就保证了黑客无法破解传输过程中的数据了.
第四版:添加数字证书
通过对称和非对称混合方式,我们完美地实现了数据的加密传输。不过这种方式依然存在着问题,比如我要打开极客时间的官网,但是黑客通过 DNS 劫持将极客时间官网的 IP 地址替换成了黑客的 IP 地址,这样我访问的其实是黑客的服务器了,黑客就可以在自己的服务器上实现公钥和私钥,而对浏览器来说,它完全不知道现在访问的是个黑客的站点。
证明方式:
通过使用CA颁发的数字证书来证明自己的信息
证书作用:
一个是通过数字证书向浏览器证明服务器的身份,另一个是数字证书里面包含了服务器公钥。
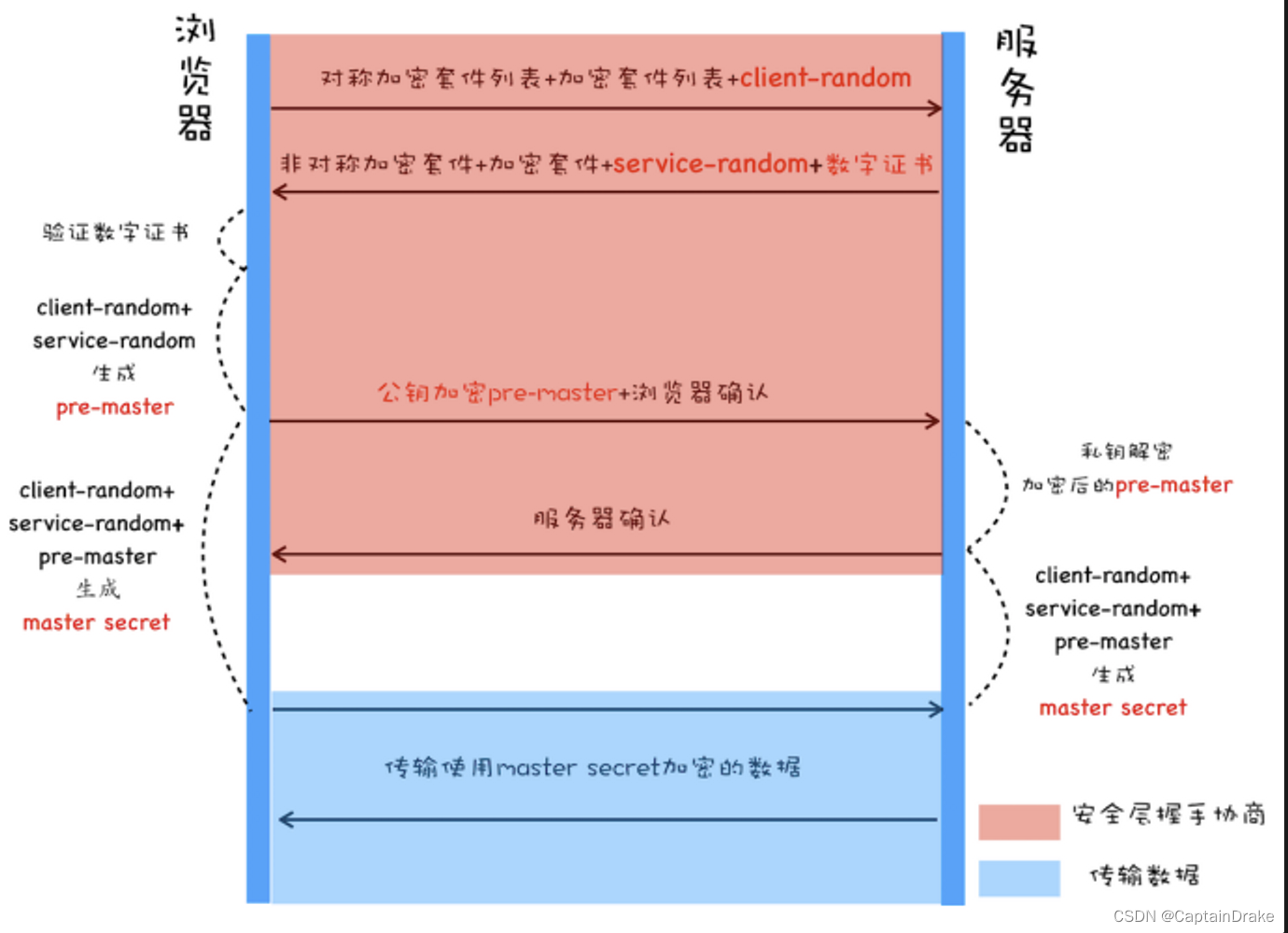
含有数字证书的HTTPS的请求流程, 参考下图

图-完整的 HTTPS 请求流程
相较于第三版的 HTTPS 协议,这里主要有两点改变:
-
服务器没有直接返回公钥给浏览器,而是返回了数字证书,而公钥正是包含在数字证书中的;
-
在浏览器端多了一个证书验证的操作,验证了证书之后,才继续后续流程。
通过引入数字证书,我们就实现了服务器的身份认证功能,这样即便黑客伪造了服务器,但是由于证书是没有办法伪造的,所以依然无法欺骗用户.
参考: 极客时间-浏览器工作原理与实践