在Java中,处于最外层的类就是顶层类(top-level class),类的声明外面再没有其它的类包裹。
顶层类的访问控制修饰符只能是public、或者包访问控制修饰符(也就是无访问控制修饰符)。
| 访问控制修饰符 | 访问范围 |
|---|---|
| public | 同一包中的类可以直接访问、不同包中的类导入以后可以访问 |
| 包访问控制修饰符(也就是无访问控制修饰符) | 同一个包中的类可以访问 |
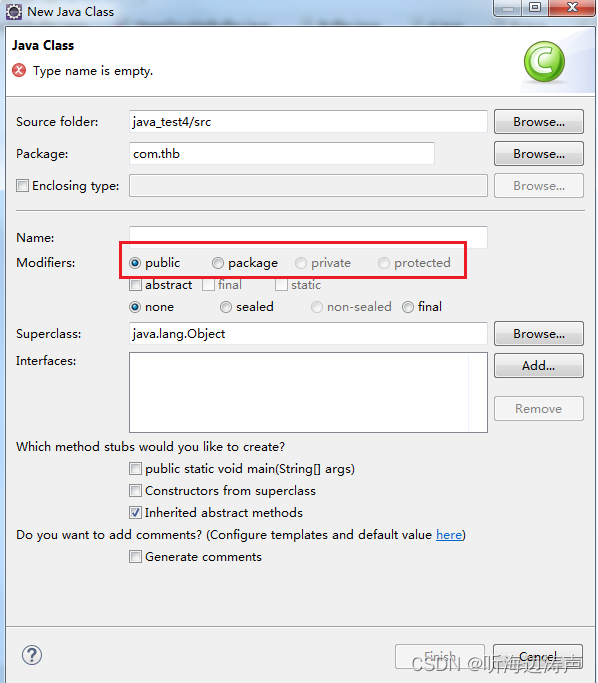
如果记不清楚,在eclipse中用向导新建java类的时候,访问控制修饰符只有public和package可选,后面的private和protected都是变灰不可选:

代码示例:
package com.thb;
public class F {
}
package com.thb;
class E {
}