😉博主:初映CY的前说(前端领域) ,📒本文核心:nth:children以及浏览器中的webkit使用
前言:在页面的编写中使用了多个标签通常有需求去处理下特殊的样式,我们常见做法是给我们的标签加上一个类或者通过标签选择器去写我们的css样式,但是不想写类了还可以用啥选择到我们页面中的dom元素?嘿,这下就可以用上我们的nth-child()选择器喽~
⭐一、nth-child()选择器
nth-child 是 CSS 选择器中的一个伪类,它可以选择某个父元素的第 N 个子元素,或者符合特定公式的子元素。
使用 :nth-child 选择器的语法为: :nth-child(an + b)。
其中,a 和 b 都是整数,n 表示元素在其父元素中的位置,默认n是0。
nth-child()使用
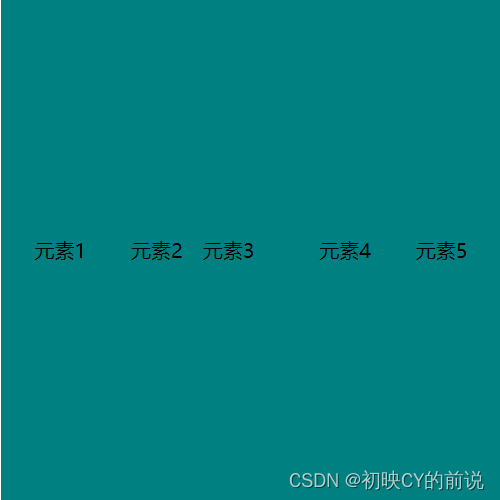
先绘制下我们的一个静态demo
长下面这个样子:

初始代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">
<span>元素1</span>
<span>元素2<span>元素3</span></span>
<span>元素4</span>
<span>元素5</span>
</div>
</body>
<style>
.box{
margin: 0 auto;
margin-top: 100px;
width: 500px;
height: 500px;
background-color: teal;
text-align: center;
line-height: 500px;
}
.box span{
padding: 20px;
font-size: 20px;
}
</style>
</html>
我们写选中span试试
.box span:nth-child(1){
color: white;
}
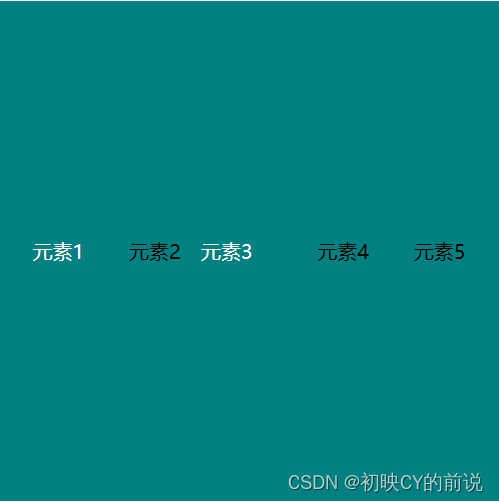
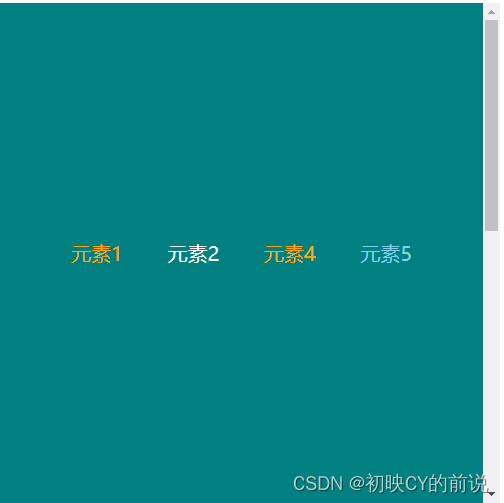
写完了选择器页面展示效果如下所示:

这里有意思的来了,为什么元素3也被选中了?请仔细的阅读它可以选择某个父元素的第 N 个子元素,或者符合特定公式的子元素。因此浏览器会解析,找到box下面的span中的第一个,因此元素1就被理所当然的改变了颜色。那么元素3的颜色是怎么改变的?仔细分析博主代码结构是是span套装span,以第一个span标签为出发点来看,元素3也确确实实是span标签中的第一个元素。所以元素3也就被博主加上了样式,这是一个潜在的小细节,大家注意喽。
nth-chlid也支持选中偶数单数
下面更正div中span结构让大家看得更清楚
<div class="box">
<span>元素1</span>
<span>元素2</span>
<span>元素4</span>
<span>元素5</span>
</div>
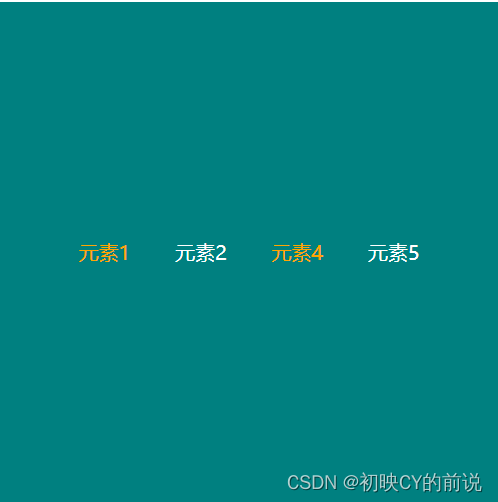
选择奇数、偶数:
//n的取值为0、1、2、3依次往后面取
.box span:nth-child(2n){
color: white;
}
.box span:nth-child(2n+1){
color: orange;
}

也可以用另外一种选择方法,vscode代码提示里面都有,大家可以去尝试下其他的,再次再介绍一个
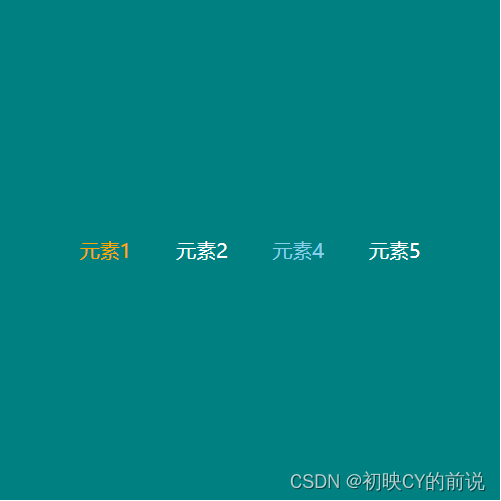
nth-last-child(n) 从最后看选择第几个元素
/* 从尾部往前面算 */
.box span:nth-last-child(2){
color: skyblue;
}

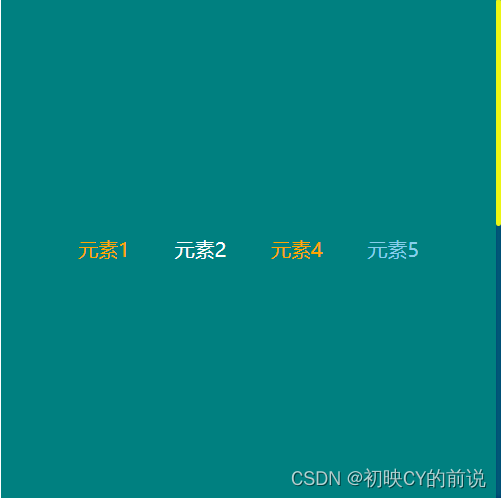
倒数第二个颜色就被我改成了skyblue颜色了!当然css也存在样式覆盖的问题(从上往下执行),我们原本的橙色也就挤掉了
⭐二、webkit
WebKit 是一种浏览器引擎,广泛应用于多个浏览器中,其中包括 Safari、Google Chrome(在 Chrome 27 版本前)、Opera(在 Opera 15 版本前)等。
Webkit 的特点包括:
- 高速渲染:WebKit 引擎在渲染网页时使用了一些优化技术,以提高渲染速度和性能。
- 跨平台:WebKit 引擎可以在不同的操作系统上运行,包括 macOS、Windows、Linux 等。
- 支持最新的标准:WebKit 遵循并支持最新的 Web 标准,如 HTML、CSS 和 JavaScript 规范等。
说白了我们可以用这个来控制浏览器的滚动条!
原始的滚动条如下所示:
webkit使用
常见的灰白条,但是我们不喜欢怎么办?自己修改浏览器内核webkit即可
直接参考下面代码:
/* 控制滚动条宽度 */
::-webkit-scrollbar {
/* width: 10px; */
width: 5px;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 100, 0.8);
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 12px;
-webkit-box-shadow: inset 0 0 6px rgba(55, 169, 192, 0.2);
background-color: yellow;
}
页面效果:

源代码见下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">
<span>元素1</span>
<span>元素2</span>
<span>元素4</span>
<span>元素5</span>
<div class="children">11111111111111111111111111111111111111111</div>
</div>
</body>
<style>
/* 控制滚动条宽度 */
::-webkit-scrollbar {
/* width: 10px; */
width: 5px;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 100, 0.8);
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 12px;
-webkit-box-shadow: inset 0 0 6px rgba(55, 169, 192, 0.2);
background-color: yellow;
}
.box{
width: 500px;
height: 500px;
background-color: teal;
margin: 0 auto;
margin-top: 100px;
text-align: center;
line-height: 500px;
overflow: hidden;
overflow-y: scroll;
}
.box span{
padding: 20px;
font-size: 20px;
}
.box span:nth-child(2n){
color: white;
}
.box span:nth-child(2n+1){
color: orange;
}
/* 从尾部往前面算 */
.box span:nth-last-child(2){
color: skyblue;
}
.children{
height: 600px;
}
</style>
</html>
至此本文结束,愿你有所收获!
期待大家的关注与支持! 你的肯定是我更新的最大动力!!!











![[vue]使用Element--Tree 树形控件使用props解决自定义slot-scope=“{ node, data }“的对象问题](https://img-blog.csdnimg.cn/e7fa712d20d74691b6f011bc92e47de5.png)