uboot详解
- 概念
- 详解
- 扩展
- Windows的“uboot”
概念

U-Boot(Unified Bootloader)是一个开源的嵌入式系统引导加载程序,也是一种通用的引导加载程序。它主要用于嵌入式系统的启动过程,负责初始化硬件设备、加载操作系统内核和启动应用程序。

uboot是BootLoader的一种;Bootloader是引导加载程序的统称,是嵌入式系统上电后的第一段代码,其主要作用是将硬件初始化到一个合适的状态并将嵌入式操作系统加载到内存中执行。
详解
-
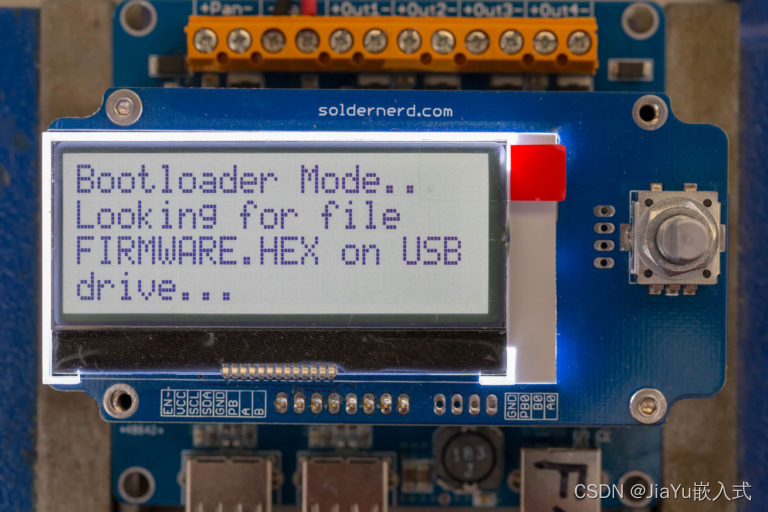
引导阶段:
当嵌入式系统上电或复位时,处理器将会跳转到 U-Boot 引导加载程序的入口地址。U-Boot 首先会进行硬件初始化,包括对处理器、内存、外设等进行初始化配置。接着,它会通过预定义的引导设备(如闪存、SD 卡、网络等)加载启动映像文件。 -
配置和环境变量:
U-Boot 有一个配置系统,通过配置文件(如include/configs/<board>.h)定义了硬件平台的特定信息,包括处理器类型、外设配置、时钟频率等。开发者可以根据具体的硬件平台进行配置。此外,U-Boot 还支持环境变量的配置,这些变量可以被用于存储和传递配置信息。 -
加载启动映像文件:
U-Boot 会加载一个或多个启动映像文件,通常是操作系统内核镜像。这些映像文件可以位于本地存储介质(如闪存、SD 卡等),也可以通过网络(如通过 TFTP 协议)进行加载。 -
启动内核:
一旦启动映像文件加载完成,U-Boot 将会跳转到内核的入口地址,从而将控制权交给操作系统。此时,操作系统开始执行,并负责进一步初始化系统并启动用户空间应用程序。 -
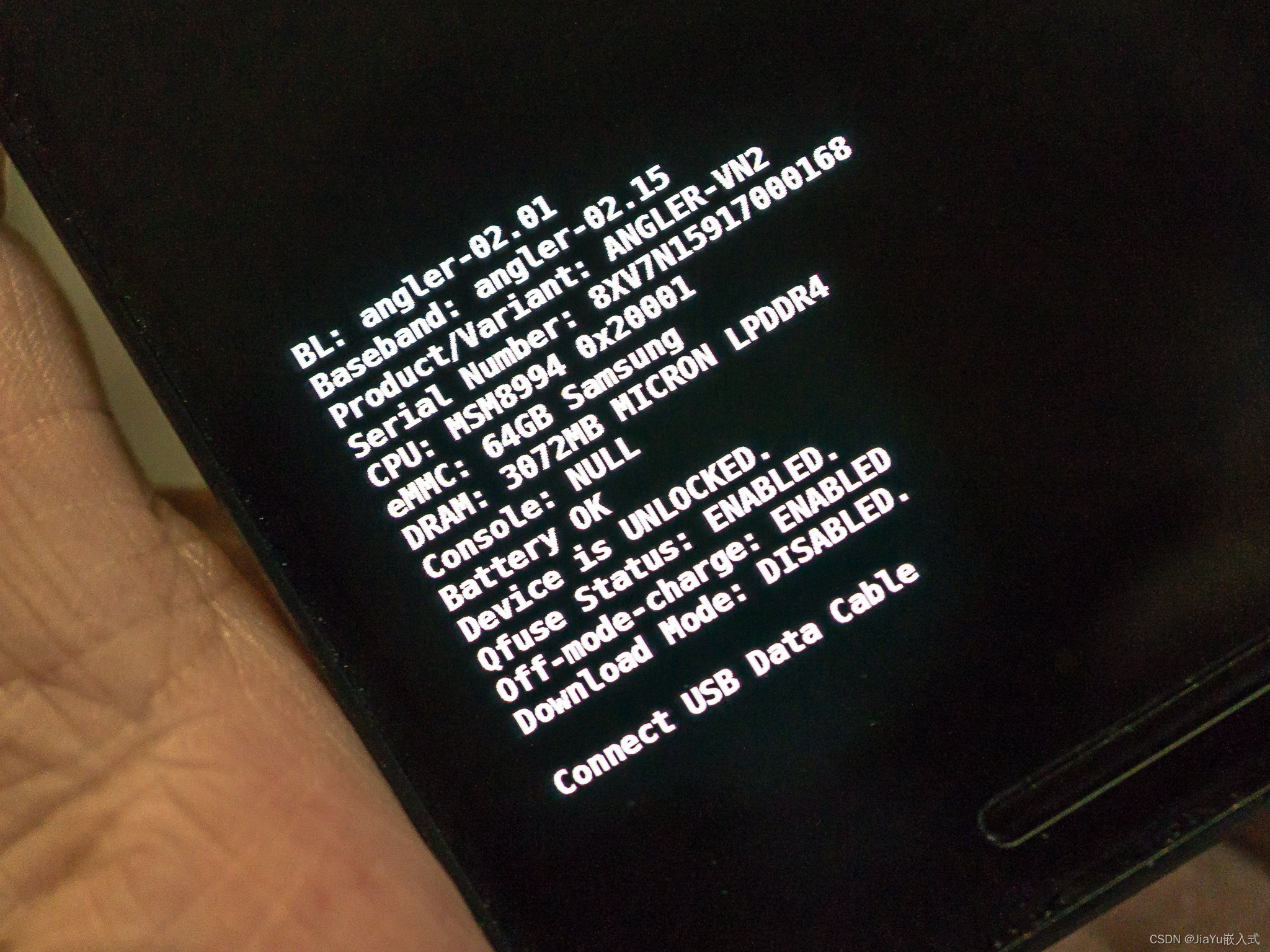
交互式命令行界面:
U-Boot 还提供了一个交互式命令行界面,使开发者能够在系统启动过程中进行调试、配置和执行一系列命令。通过该命令行界面,开发者可以查看和修改环境变量、加载和运行其他应用程序,执行各种系统操作等。 -
功能扩展:
U-Boot 提供了丰富的功能扩展机制,开发者可以根据需求添加自定义功能。例如,可以添加新的驱动程序、命令、文件系统支持等。这使得 U-Boot 可以适应不同的硬件平台和应用场景。
扩展
Windows的“uboot”
在 Windows 系统中,并没有叫做 U-Boot 的引导加载程序。U-Boot 是主要用于嵌入式系统的开源引导加载程序,它通常在嵌入式系统中使用,负责初始化硬件设备、加载操作系统内核和启动应用程序。
对于 Windows 操作系统,其引导加载程序称为 Windows Boot Manager(Windows 引导管理器)。Windows Boot Manager(简称为 bootmgr)是 Windows 操作系统引导过程的一部分,负责加载和启动 Windows 操作系统。
在启动过程中,计算机的 BIOS(基本输入/输出系统)或 UEFI(统一固件接口)将控制权传递给 bootmgr。bootmgr 根据配置信息,选择并加载操作系统的启动文件(例如,Windows 的 NTLDR 或 Windows Boot Loader),然后将控制权交给相应的启动文件,最终启动 Windows 操作系统。

需要注意的是,U-Boot 和 Windows Boot Manager 是两个不同的引导加载程序,用于不同的系统环境。U-Boot 主要用于嵌入式系统,而 Windows Boot Manager 用于启动 Windows 操作系统。





![[vue]使用Element--Tree 树形控件使用props解决自定义slot-scope=“{ node, data }“的对象问题](https://img-blog.csdnimg.cn/e7fa712d20d74691b6f011bc92e47de5.png)