What is Microservices — Edureka
您有没有想过,什么是微服务以及扩展行业如何与它们集成,同时构建应用程序以满足客户的期望?
要了解什么是微服务,您必须了解如何将单体应用程序分解为独立打包和部署的小型微型应用程序。本文将让您清楚了解开发人员如何使用微服务根据需要扩展其应用程序。
在本文中,您将了解以下内容:
为什么是微服务?
什么是微服务?
微服务架构的特点
微服务架构的优势
设计微服务的最佳实践
使用微服务的公司
为什么是微服务?
现在,在我告诉你微服务之前,让我们看看在微服务之前流行的架构,即单体架构。
用外行的话来说,你可以说它类似于一个大容器,其中应用程序的所有软件组件都组装在一起并紧密打包。
列出了单体架构的挑战:

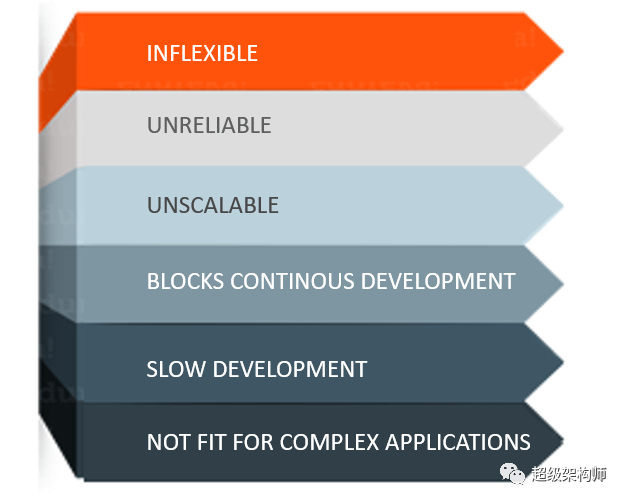
Challenges of Monolithic Architecture — What is Microservices
不灵活——无法使用不同的技术构建单体应用程序
不可靠——即使系统的一个功能不起作用,那么整个系统也不起作用
不可扩展——应用程序无法轻松扩展,因为每次需要更新应用程序时,都必须重新构建整个系统
阻碍持续开发——应用程序的许多功能不能同时构建和部署
开发缓慢——单体应用程序的开发需要大量时间来构建,因为每个特性都必须一个接一个地构建
不适合复杂应用程序——复杂应用程序的特性具有紧密耦合的依赖关系
上述挑战是导致微服务发展的主要原因。
什么是微服务?
微服务,又名微服务架构,是一种架构风格,它将应用程序构建为围绕业务领域建模的小型自治服务的集合。

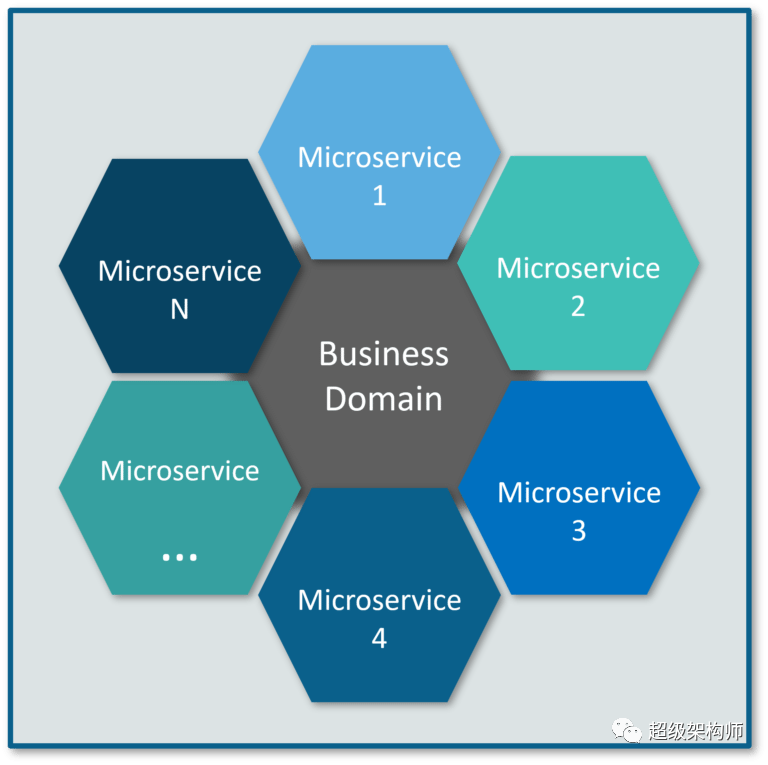
Microservices Representation —What Is Microservices
在微服务架构中,每个服务都是自包含的,并且实现了单一的业务能力。
传统架构与微服务的区别
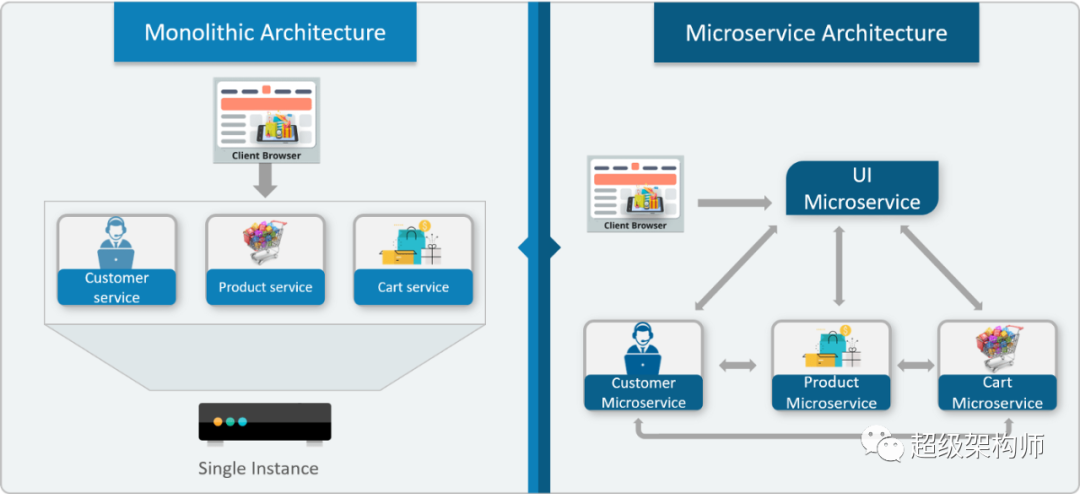
将电子商务应用程序视为一个用例,以了解它们之间的区别。
我们在上图中观察到的主要区别在于,所有功能最初都在共享单个数据库的单个实例下。但是,对于微服务,每个特性都被分配了一个不同的微服务,处理它们自己的数据,并执行不同的功能。
现在,让我们通过查看其架构来更多地了解微服务。参考下图:

Differences Between Monolithic Architecture and Microservices - What is Microservices
微服务架构

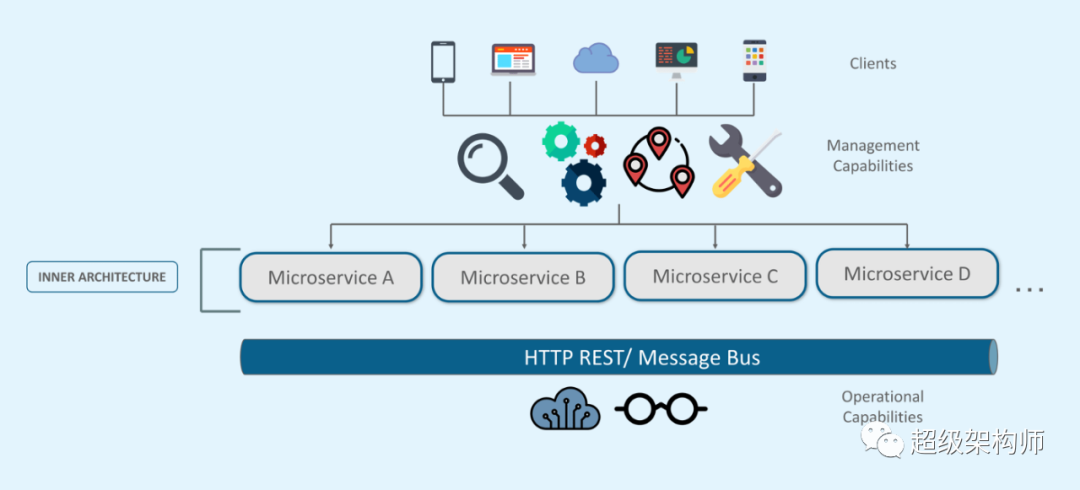
Microservice Architecture - What is Microservices
来自不同设备的不同客户端尝试使用不同的服务,例如搜索、构建、配置和其他管理功能。
所有服务都根据其域和功能进行分离,并进一步分配给各个微服务。
这些微服务有自己的负载均衡器和执行环境来执行它们的功能,同时在自己的数据库中捕获数据。
所有微服务都通过无状态服务器(REST 或消息总线)相互通信。
微服务借助服务发现了解其通信路径,并执行自动化、监控等操作功能。
然后,微服务执行的所有功能都通过 API 网关与客户端通信。
所有内部点都从 API 网关连接。因此,任何连接到 API 网关的人都会自动连接到整个系统。
现在,让我们通过查看其特性来了解更多关于微服务的信息。
微服务功能

Features Of Microservices — What is Microservices
解耦——系统内的服务在很大程度上是解耦的。因此,整个应用程序可以轻松构建、更改和扩展。
组件化——微服务被视为可以轻松更换和升级的独立组件。
业务能力——微服务非常简单,专注于单一能力。
自治——开发人员和团队可以彼此独立工作,从而提高速度。
持续交付——通过软件创建、测试和批准的系统自动化,允许频繁发布软件。
责任——微服务不关注应用程序作为项目。相反,他们将应用程序视为他们负责的产品
去中心化治理——重点是为正确的工作使用正确的工具。这意味着没有标准化的模式或任何技术模式。开发人员可以自由选择最有用的工具来解决他们的问题
敏捷性——微服务支持敏捷开发。任何新功能都可以快速开发并再次丢弃
微服务的优势

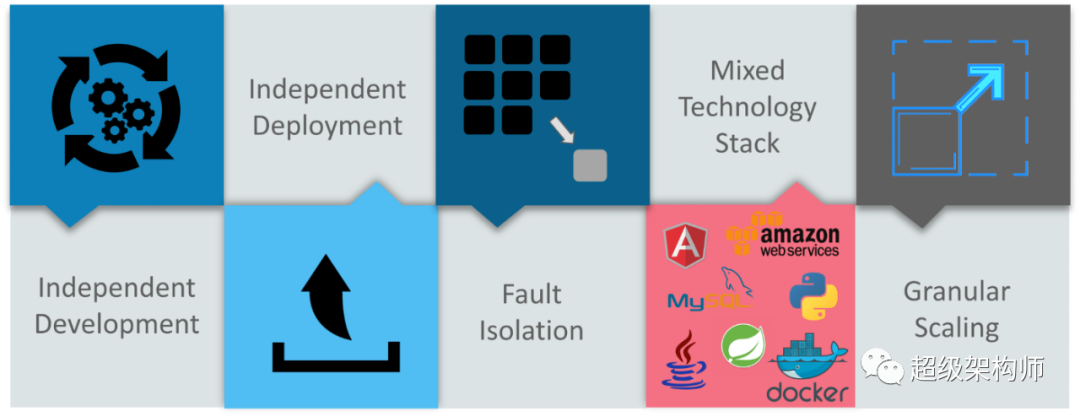
Advantages of Microservices - What is Microservices
独立开发——所有微服务都可以根据各自的功能轻松开发
独立部署——根据他们的服务,他们可以单独部署在任何应用程序中
故障隔离——即使应用程序的一项服务不工作,系统仍然继续运行
混合技术栈——不同的语言和技术可用于构建同一应用程序的不同服务
粒度缩放——单个组件可以根据需要进行缩放,无需将所有组件一起缩放
设计微服务的最佳实践
在当今世界,复杂性已成功渗透到产品中。微服务架构承诺让团队保持扩展并更好地运作。
以下是设计微服务的最佳实践:

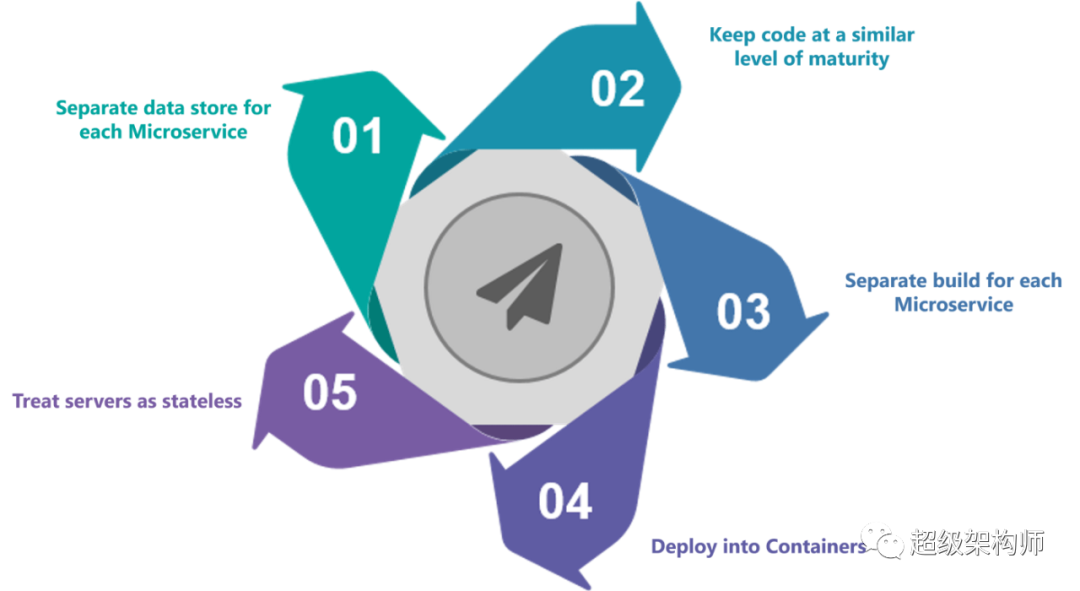
Best Practices To Design Microservices - What is Microservices
现在,让我们看一个用例来更好地理解微服务。
用例:购物车应用程序
让我们看一个购物车应用程序的经典用例。
当您打开购物车应用程序时,您看到的只是一个网站。但是,在幕后,购物车应用程序具有接受付款的服务、客户服务等。
假设这个应用程序的开发人员已经在一个整体框架中创建了它。请参考下图:

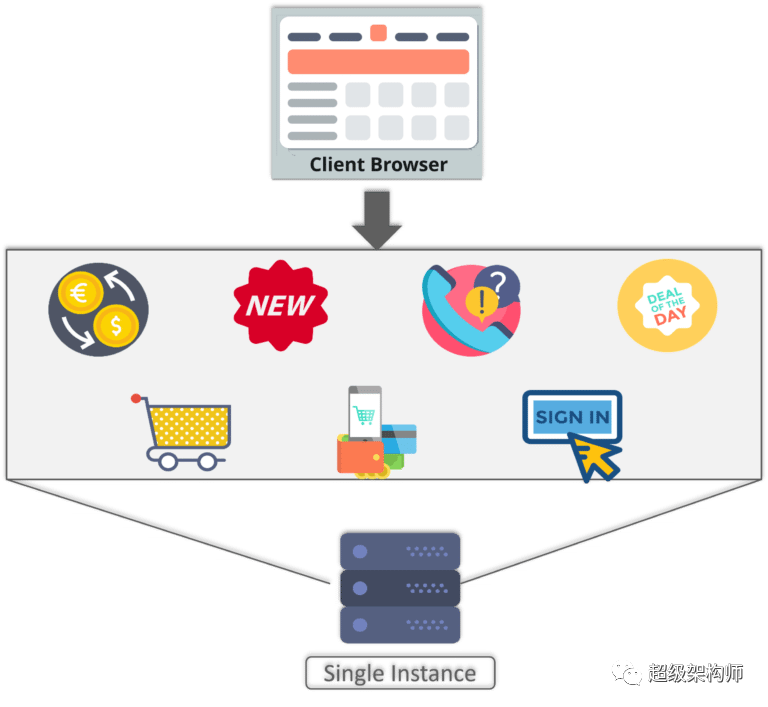
Monolithic Framework Of Shopping Cart Application — What is Microservices
因此,所有功能都放在一个代码库中,并位于一个底层数据库下。
现在,让我们假设市场上出现了一个新品牌,开发人员希望将即将推出的品牌的所有细节都放在这个应用程序中。
然后,他们不仅需要为新标签重新设计服务,还必须重新构建整个系统并相应地进行部署。
为了避免此类挑战,该应用程序的开发人员决定将他们的应用程序从单体架构转变为微服务。参考下图了解购物车应用的微服务架构。

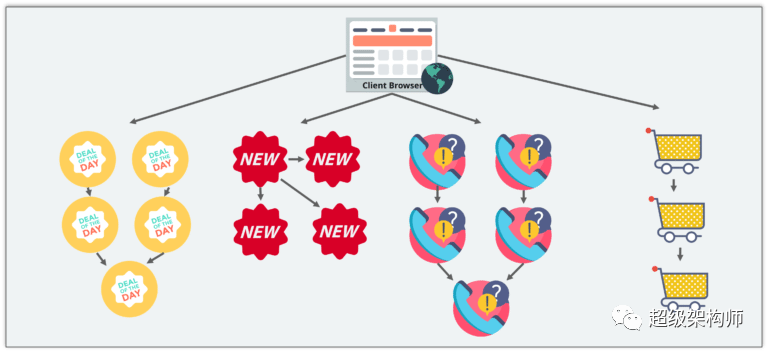
Microservice Architecture of Shopping Cart Application — What is Microservices
这意味着开发人员不会创建 Web 微服务、逻辑微服务或数据库微服务。相反,他们为搜索、推荐、客户服务等创建单独的微服务。
这种类型的应用程序架构不仅可以帮助开发人员克服以前架构面临的所有挑战,还可以帮助购物车应用程序轻松构建、部署和扩展。
使用微服务的公司
有很多公司使用微服务来构建应用程序,这些只是仅举几例:

Companies using Microservices - What is Microservices
这将我们带到关于什么是微服务的文章的结尾。我希望您发现这篇文章内容丰富,并为您的知识增加了价值。
| 本文 :https://jiagoushi.pro/what-microservices-learn-all-about-microservice-architecture | ||
| 讨论:知识星球【首席架构师圈】或者加微信小号【ca_cto】或者加QQ群【792862318】 | ||
| 公众号 | 【jiagoushipro】 【超级架构师】 精彩图文详解架构方法论,架构实践,技术原理,技术趋势。 我们在等你,赶快扫描关注吧。 |  |
| 微信小号 | 【ca_cea】 50000人社区,讨论:企业架构,云计算,大数据,数据科学,物联网,人工智能,安全,全栈开发,DevOps,数字化. |
|
| QQ群 | 【285069459】深度交流企业架构,业务架构,应用架构,数据架构,技术架构,集成架构,安全架构。以及大数据,云计算,物联网,人工智能等各种新兴技术。 加QQ群,有珍贵的报告和干货资料分享。 |
|
| 视频号 | 【超级架构师】 1分钟快速了解架构相关的基本概念,模型,方法,经验。 每天1分钟,架构心中熟。 |
|
| 知识星球 | 【首席架构师圈】向大咖提问,近距离接触,或者获得私密资料分享。 |
|
| 喜马拉雅 | 【超级架构师】路上或者车上了解最新黑科技资讯,架构心得。 | 【智能时刻,架构君和你聊黑科技】 |
| 知识星球 | 认识更多朋友,职场和技术闲聊。 | 知识星球【职场和技术】 |
| 领英 | Harry | https://www.linkedin.com/in/architect-harry/ |
| 领英群组 | 领英架构群组 | https://www.linkedin.com/groups/14209750/ |
| 微博 | 【超级架构师】 | 智能时刻 |
| 哔哩哔哩 | 【超级架构师】 |
|
| 抖音 | 【cea_cio】超级架构师 |
|
| 快手 | 【cea_cio_cto】超级架构师 |
|
| 小红书 | 【cea_csa_cto】超级架构师 |
|
| 网站 | CIO(首席信息官) | https://cio.ceo |
| 网站 | CIO,CTO和CDO | https://cioctocdo.com |
| 网站 | 架构师实战分享 | https://architect.pub |
| 网站 | 程序员云开发分享 | https://pgmr.cloud |
| 网站 | 首席架构师社区 | https://jiagoushi.pro |
| 网站 | 应用开发和开发平台 | https://apaas.dev |
| 网站 | 开发信息网 | https://xinxi.dev |
| 网站 | 超级架构师 | https://jiagou.dev |
| 网站 | 企业技术培训 | https://peixun.dev |
| 网站 | 程序员宝典 | https://pgmr.pub |
| 网站 | 开发者闲谈 | https://blog.developer.chat |
| 网站 | CPO宝典 | https://cpo.work |
| 网站 | 首席安全官 | https://cso.pub |
| 网站 | CIO酷 | https://cio.cool |
| 网站 | CDO信息 | https://cdo.fyi |
| 网站 | CXO信息 | https://cxo.pub |
谢谢大家关注,转发,点赞和点在看。

















![[vue]使用Element--Tree 树形控件使用props解决自定义slot-scope=“{ node, data }“的对象问题](https://img-blog.csdnimg.cn/e7fa712d20d74691b6f011bc92e47de5.png)