Linux后台运行Python脚本命令:
nohup python webui.py > myout.file 2>&1 &
- nohup:nohup命令用于不挂断地运行命令
- python:执行python代码的命令
- webui.py: python程序脚本源代码
- >: 打印程序输出信息到指定日志文件中
- myout.file:程序运行期间输出的日志文件
- 2>&1:表示将标准错误输出(stderr)重定向到标准输出(stdout)
- &:标识后台运行程序
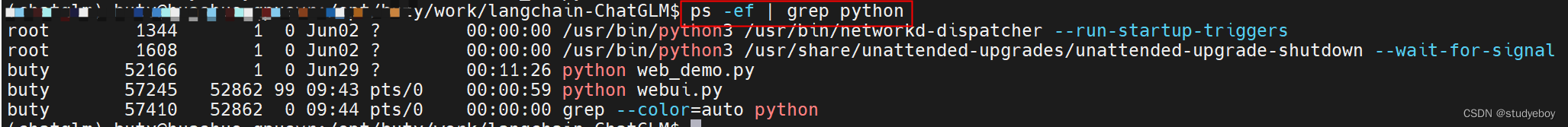
查看python脚本服务器:
ps -ef | grep python

关闭执行python的服务:
kill -9 进程ID
参考资料
如何使用 Linux 后台运行 Python 脚本,并输出日志文件
linux后台执行命令&和nohup的具体使用方法
![[vue]使用Element--Tree 树形控件使用props解决自定义slot-scope=“{ node, data }“的对象问题](https://img-blog.csdnimg.cn/e7fa712d20d74691b6f011bc92e47de5.png)