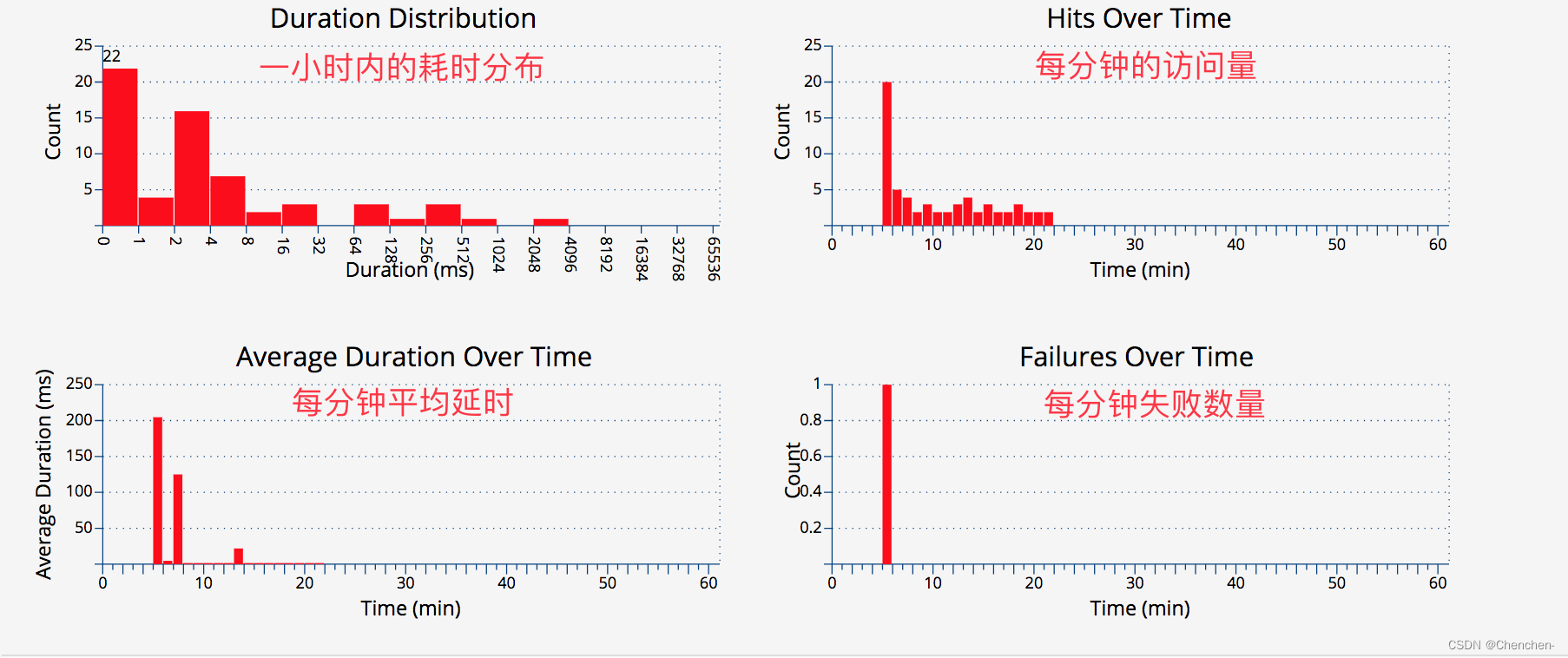
Echarts设置X轴只显示刻度线,不显示X轴轴线:
option = {
xAxis: {
......
axisLine: {
show: false,
lineStyle: {
color: 'red',
}
},
......
},
......
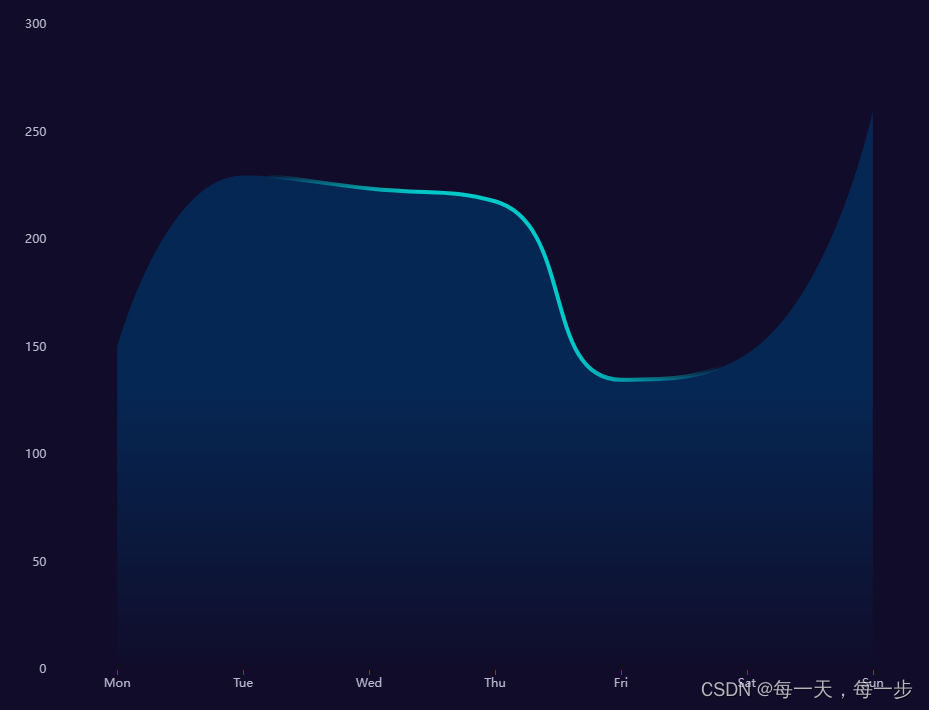
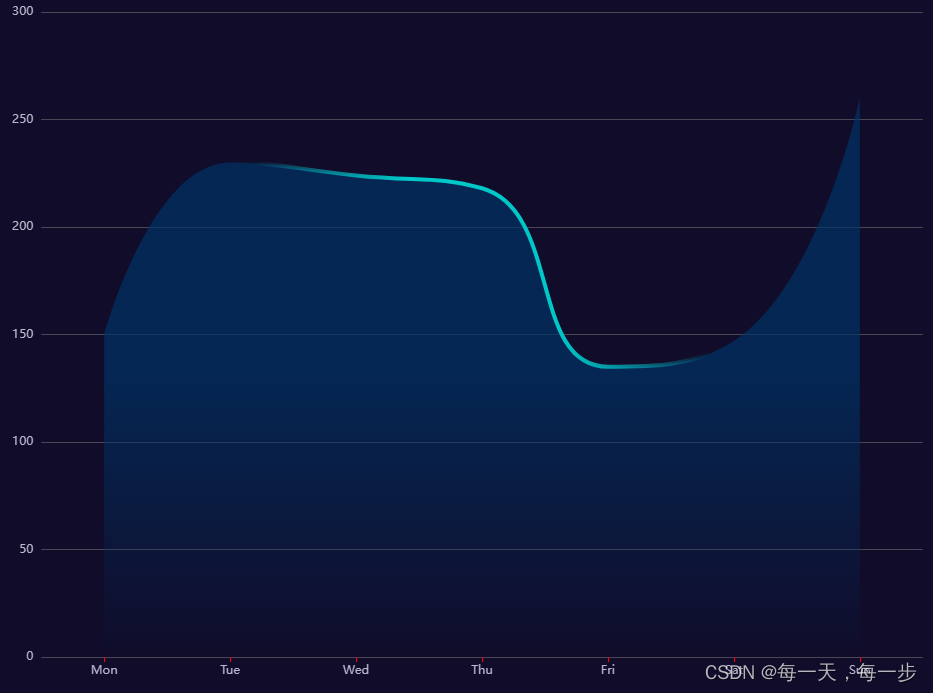
}效果:

上图中X轴轴线位置的横线,其实是yAxis的splitLine,将splitLine的show设置为false,横线就不显示了:
option = {
xAxis: {
......
axisLine: {
show: false,
lineStyle: {
color: 'red',
}
},
......
},
yAxis: {
type: 'value',
splitLine: {
show: false
},
},
......
}效果如下: