
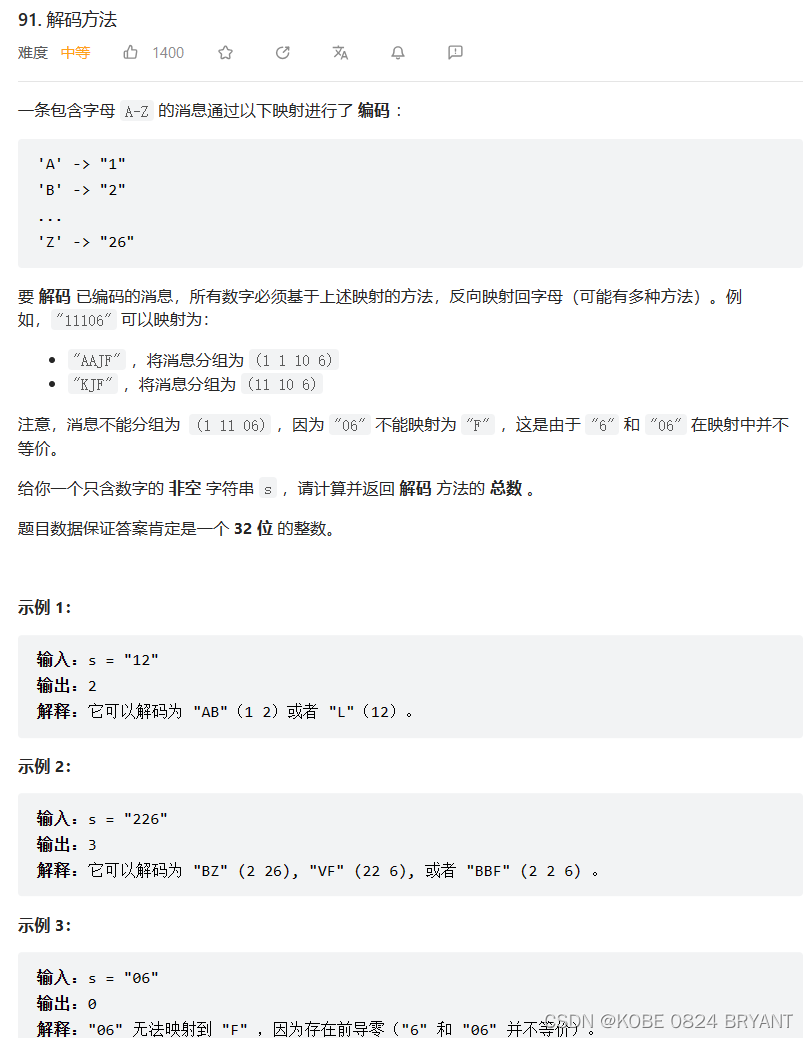
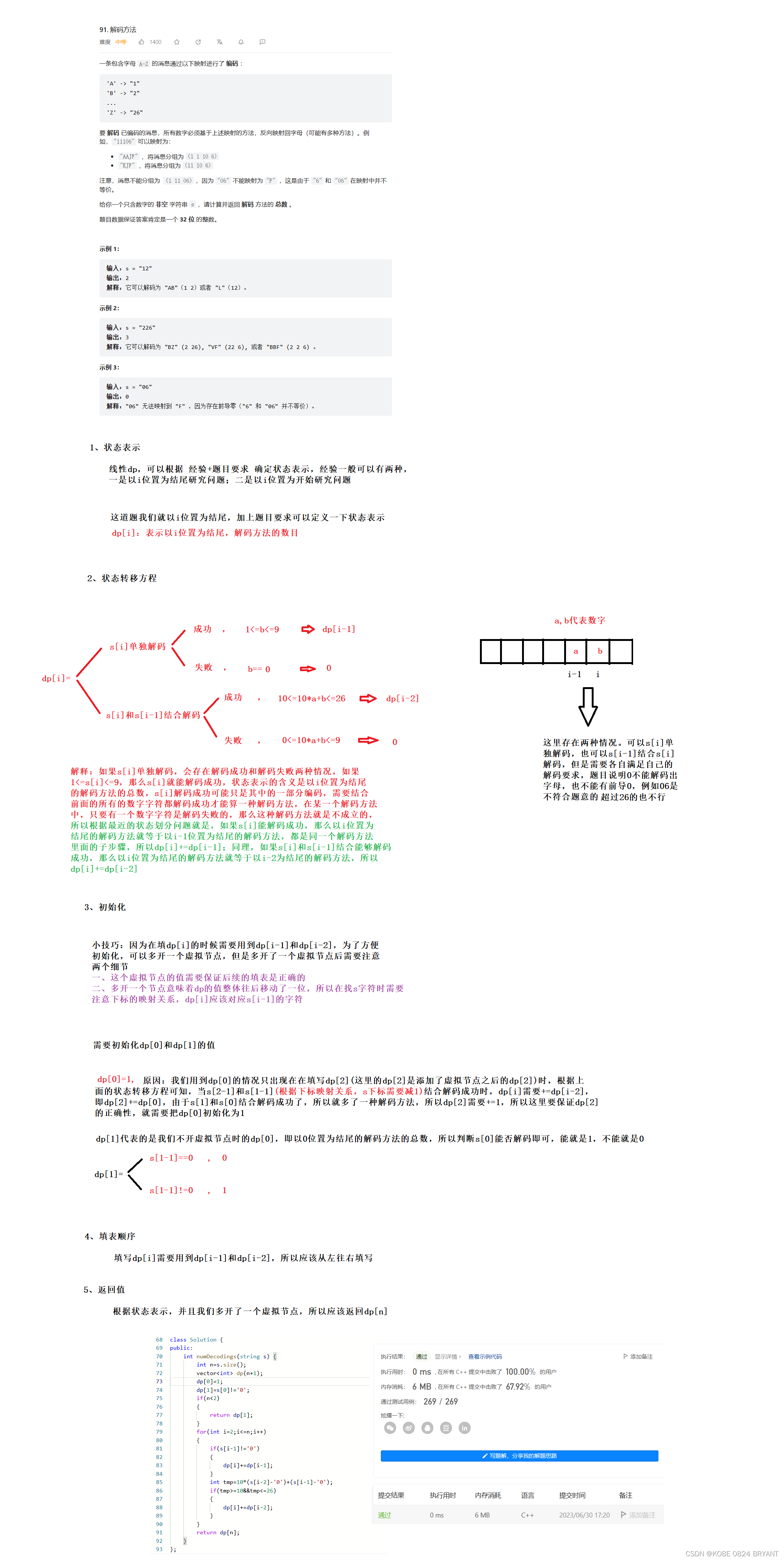
题目链接:91. 解码方法 - 力扣(LeetCode)
以下是用动态规划的思想解决这道题目,如果对动态规划五部曲的含义还不是很清楚的老铁可以看看本专栏的第一题动规(10条消息) 力扣 -- 746. 使用最小花费爬楼梯_KOBE 0824 BRYANT的博客-CSDN博客,这里有比较详细的解析动态规划五部曲的含义的,相信各位小伙伴都能看懂并且掌握这道题的。

参考代码:
class Solution {
public:
int numDecodings(string s) {
int n=s.size();
//多开一个虚拟节点
vector<int> dp(n+1);
dp[0]=1;
dp[1]=s[0]!='0';
//如果s只有一个元素,那么应该直接返回
if(n<2)
{
return dp[1];
}
//因为dp[0]和dp[1]已经填过了,所以从dp[2]开始填,因为多开了一个虚拟节点,所以应该填到dp[n]
for(int i=2;i<=n;i++)
{
//这里写s[i-1]是调整了下标的映射关系,所有需要找s[i]的地方都要在原来的下标基础上减1
//第一种情况
if(s[i-1]!='0')
{
dp[i]+=dp[i-1];
}
int tmp=10*(s[i-2]-'0')+(s[i-1]-'0');
//第二种情况
if(tmp>=10&&tmp<=26)
{
dp[i]+=dp[i-2];
}
}
return dp[n];
}
};以上就是分析这道dp题目的整个过程,虽然确实有点复杂,但是一步一步地分析,还是可以学明白的,加油,相信自己,动规是可以学会的。
你学会了吗?如果以上题解对你有所帮助,那么就点亮以下小心心呗,点点关注呗,后期还会持续更新动态规划的经典题目哦,我们下期见!!!!!








![[vue]使用Element--Tree 树形控件使用props解决自定义slot-scope=“{ node, data }“的对象问题](https://img-blog.csdnimg.cn/e7fa712d20d74691b6f011bc92e47de5.png)