因为大象是世界上最好的动物。
当然,这只是开玩笑,那么为什么PHP的LOGO是大象呢?还有哪些关于PHP的LOGO的有趣的事情呢?
吉祥物-大象
ElePHPant 是一款可爱的 PHP 吉祥物,其设计中有一头大象。

最初的LOGO
1998 年,CGI 脚本是使“第一代”网站与访问者(论坛、留言簿等)互动性更强的唯一方法。 11 月的一个晚上,一位开发人员朋友 François BUFFIÈRE 与Vincent谈论了这种名为“PHP”的新语言。 他认为,这种语言将在未来几年彻底改变与网站游客的互动方式。 1998年,法国很少有网站讨论 PHP。 只有 Jean-Pierre DEZELUS,dezelus’page(一个个人网站,后来成为著名的 PHPinfo.net)的网站所有者关注到了这种编程语言。
当Vincent的朋友 François 来他家写代码的时候,向Vincent展示他们可以用这个“PHP”做什么时,Vincent在一张白纸上用大写字母画出“PHP”字母,这很有趣。
偶然的机会——偶然有时确实会让好事发生——Vincent突然注意到,如果从“侧面角度”看的话,这些字母会形成大象的形状。 好好看看,你就知道了!

Vincent把第一幅画寄给了让-皮埃尔·德泽勒斯(Jean-pierre Dezelus),当时Vincent还不认识他。 Jean-pierre Dezelus是一位大象收藏家,这太巧了,对吧? 所以他要求Vincent制作一头与真正的 PHP 标志风格相同的大象。
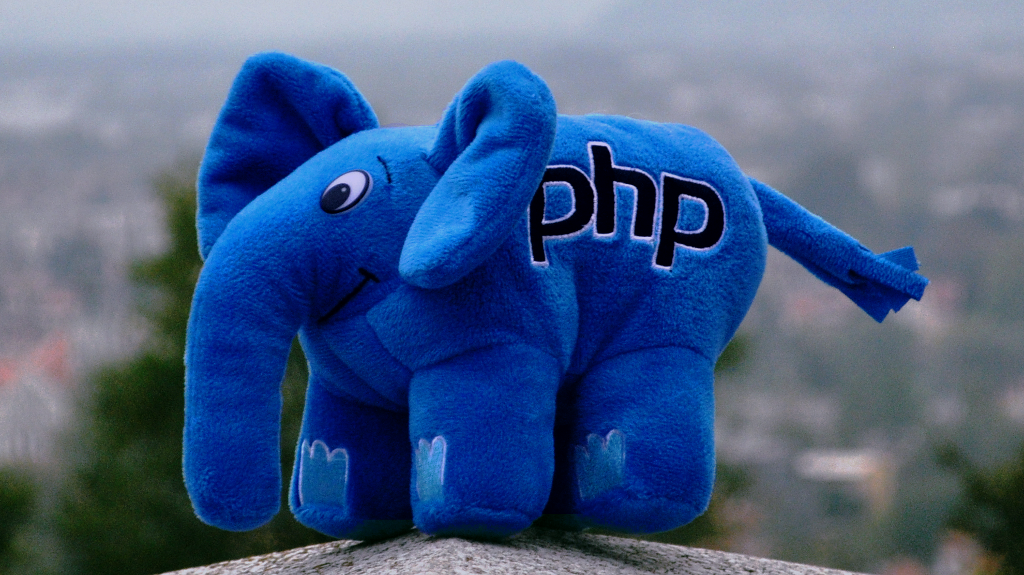
Vincent制作了带有黑色轮廓渐变的蓝色椭圆形。Vincent把这个“大象标志”放在Jean-pierre Dezelus的网站上供下载。 当把它放到网上时,Vincent将图像文件命名为 elePHPant 来玩一下单词(单词的双关语)。
剩下的故事你知道了……随着时间的推移,PHP 社区不断发展,PHP 已成为世界上互联网上使用最广泛的语言,开发人员也采用 elePHPant 作为吉祥物,就像 Linux 企鹅一样! 10年后,一只毛绒动物诞生了。
现在它已为全世界所熟知……

毛茸茸的大象
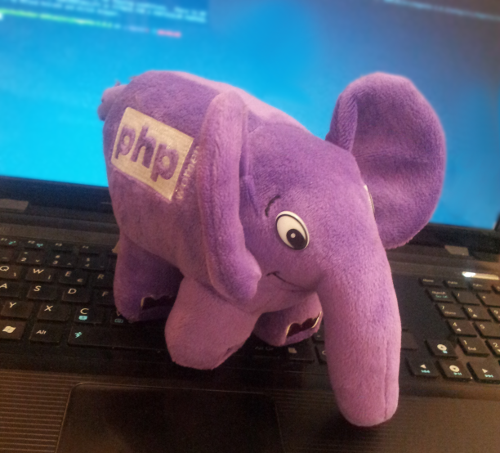
PHP Women 紫色 ElePHPant:
PHP Women 成功发起 Kickstarter 项目 他们创造了紫色的官方尺寸 ElePHPant。

PHP arch 的橙色 ElePHPant - Archie:
PHP arch 紧随其后,他们做了一个橙色的ElePHPant 在 Kickstarter 上众筹。

Laravel 的 ElePHPant
红色 Laravel ElePHPant 已通过 Kickstarter 制作。

阿姆斯特丹PHP ElePHPant
发起 阿姆斯特丹PHP 用户组 Kickstarer 活动由黑色 ElePHPant

金象
为了纪念 PHP 20 周年的特殊时刻,一款独一无二的 金色 ElePHPant 诞生了。

PHP 7 大象
2015上参观者的礼物 PHP 7 Elephpant 是为 PHP 7 创建的,并作为ZendCon 。

Symfony 大象
Symfony 项目 10 年来 黑色 Symfony ElePHPant 。 一直致力于

TrueNorth PHP 猛犸象
PHP 大象的祖先,PHP 猛犸象,因 True North PHP 会议而永垂不朽。

PHP Classes ElePHPant
PHP Classes Elephpant 每年都会颁发给创新奖。

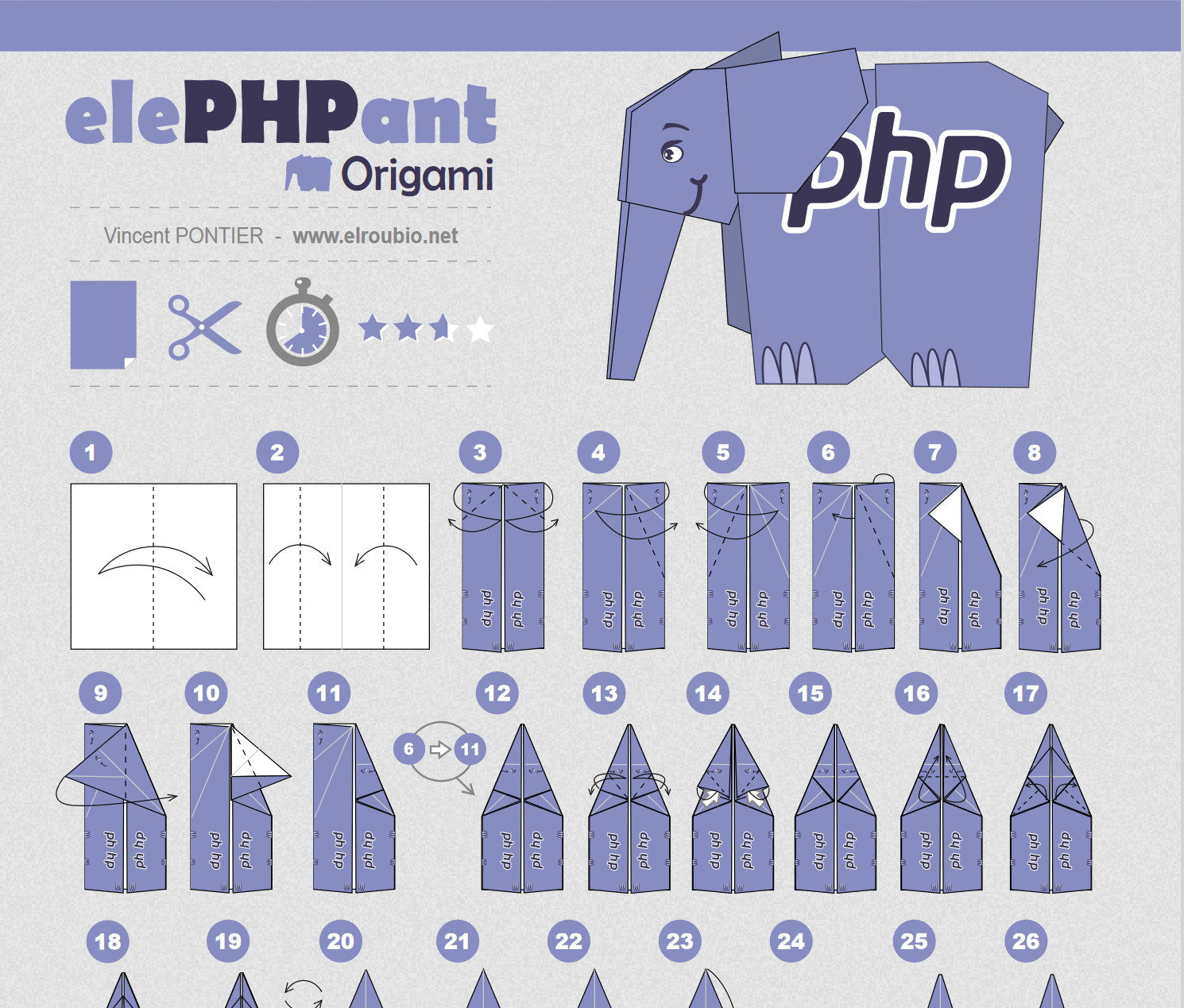
用纸折一个PHP的大象
我们可以用纸折出一个PHP的大象

你只需要把这个PDF用A4纸打印出来,然后按照步骤对折就可以了。
PDF下载地址: https://phpreturn.com/upload/attachment/649e798cc72df.pdf
最后
关于PHP还有很多有趣的事,快来关注PHP武器库吧。
原文标题:PHP 的 Logo 为什么是大象?
原文地址:https://phpreturn.com/index/a649e6d2a18b43.html
原文平台:PHP武器库
版权声明:本文由phpreturn.com(PHP武器库官网)原创和首发,所有权利归phpreturn(PHP武器库)所有,本站允许任何形式的转载/引用文章,但必须同时注明出处。