1. 概述
1.1 版本
| 报表服务器版本 | 功能变更 |
| 11.0 | -- |
1.2 应用场景
「按钮控件」可应用于填报、参数等场景中,添加按钮后,点击按钮可触发某些报表操作。如下图所示:
1.3 如何添加
1.3.1 填报控件
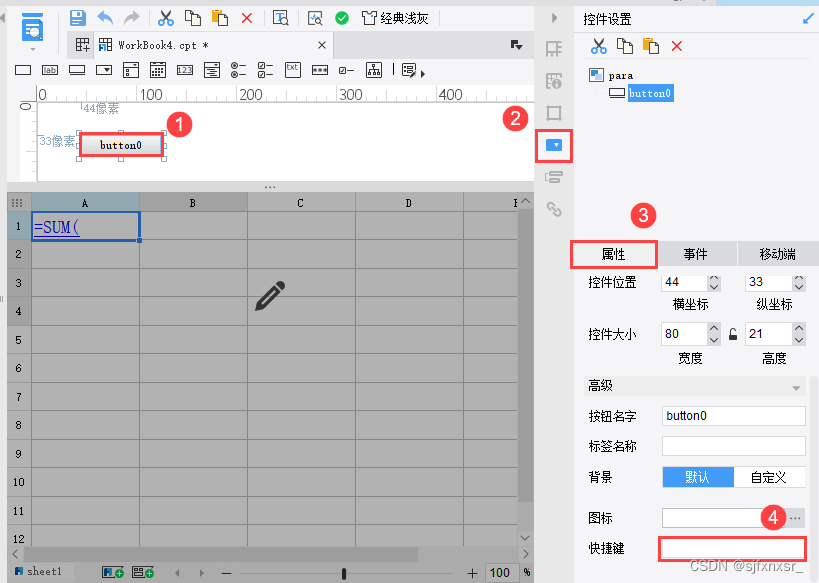
选中单元格后,点击右侧属性面板的「控件设置」,选择控件处下拉选择「按钮控件」,如下图所示:
1.3.2 参数控件
将「按钮控件」拖入到参数面板中,如下图所示:
2. 控件介绍
2.1 属性
2.1.1 填报控件
「按钮控件」的属性设置界面如下图所示:
各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 |
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为空。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 按钮类型 | 可选择的按钮类型,有 6 种,如下: 1)普通:最常规的按钮,可设置按钮名字、按钮图标、快捷键。 2)自定义:可以自定义按钮样式,样式包括初始背景、鼠标浮动背景、鼠标点击背景。 3)插入行:添加后,点击按钮可插入单元格行。 4)删除行:添加后,点击按钮可删除单元格行。 注:删除行按钮不支持设置「提交入库」事件 5)参数提交按钮:用来提交参数,添加后点击即可提交报表中的参数,默认生成一个查询按钮。 6)树节点按钮:用来制作树形展开,将控制附属于该组的内容展开与折叠。 注:树节点按钮只支持「数据分析」预览方式 |
| 按钮名字 | 在按钮上显示的值,默认为空。如果同时设置了按钮名字和单元格值,则优先显示按钮名字。 注:暂不支持通过修改单元格字体大小和字体颜色来调整按钮显示文字的大小和颜色 | |
| 按钮图标 | 按钮显示的图标样式,有预定义选项;也可以通过添加图片自定义,自定义图片建议使用 16×16 规格的 PNG 图片,否则会出现图标显示不完整的情况。 注:模板更换服务器环境后,按钮图标需要重现添加和配置 | |
| 快捷键 | 可通过手动输入来自定义「快捷键」,执行按钮的点击动作,悬浮可查看支持的快捷键。
注:此功能不支持移动端 | |
| 初始背景 | 控件类型选择「自定义」时的配置项,可自定义初始背景,可设置为没有背景、颜色、纹理、图案、渐变色、图片。注:移动端背景仅支持颜色 | |
| 鼠标浮动背景 | 控件类型选择「自定义」时的配置项,可自定义鼠标浮动背景,可设置为没有背景、颜色、纹理、图案、渐变色、图片。注:移动端背景仅支持颜色 | |
| 鼠标点击背景 | 控件类型选择「自定义」时的配置项,可自定义鼠标点击背景,可设置为没有背景、颜色、纹理、图案、渐变色、图片。注:移动端背景仅支持颜色 | |
| 指定单元格 | 控件类型选择「插入行」或者「删除行」时的配置项,指定插入或者删除行时参照的单元格,必须设置从上到下的扩展属性,默认为 A1。 | |
| 行数 | 控件类型选择「插入行」时的配置项,指定插入的行数,默认为 1。 |
2.1.2 参数控件
「按钮控件」的属性设置界面如下图所示:
各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 |
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认button#。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 按钮名字 | 在按钮上显示的值,默认为 button# |
| 标签名称 | 用来弥补参数界面中标签控件不支持的问题,默认为无。 | |
| 背景 | 按钮背景样式,有 2 种,如下: 1)普通:蓝色背景按钮。 2)自定义:可以自定义按钮样式,样式包括初始背景、鼠标浮动背景、鼠标点击背景。 默认为「普通」 | |
| 初始背景 | 背景选择「自定义」时的配置项,可自定义初始背景,可设置为没有背景、颜色、纹理、图案、渐变色、图片。注:移动端背景仅支持颜色 | |
| 鼠标浮动背景 | 背景选择「自定义」时的配置项,可自定义鼠标浮动背景,可设置为没有背景、颜色、纹理、图案、渐变色、图片。注:移动端背景仅支持颜色 | |
| 鼠标点击背景 | 背景选择「自定义」时的配置项,可自定义鼠标点击背景,可设置为没有背景、颜色、纹理、图案、渐变色、图片。注:移动端背景仅支持颜色 | |
| 字体 | 背景选择「自定义」时的配置项,可设置字体类型、字体大小、背景颜色等属性。 | |
| 图标 | 按钮显示的图标样式,有预定义选项;也可以通过添加图片自定义,自定义图片建议使用 16×16 规格的 PNG 图片,否则会出现图标显示不完整的情况 注:模板更换服务器环境后,按钮图标需要重现添加和配置 | |
| 快捷键 | 可通过手动输入来自定义「快捷键」,执行按钮的点击动作,悬浮可查看支持的快捷键。
注:此功能不支持移动端 | |
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整。坐标会根据控件在参数面板中的位置自动显示。 |
| 控件大小 | 控件的大小,通过宽度、高度调整。若通过拖拽调整,高宽度也随着自动调整。 |
2.2 事件
事件设置界面可以为控件添加事件实现某些效果,「按钮控件」支持的事件有初始化后、点击。如下图所示:
选择一种事件类型后,即可添加事件内容,「按钮控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:
选择对应的事件响应方式添加即可。
2.3 移动端
移动端无可配置项。
总结
| 应用场景 | 实际效果 |
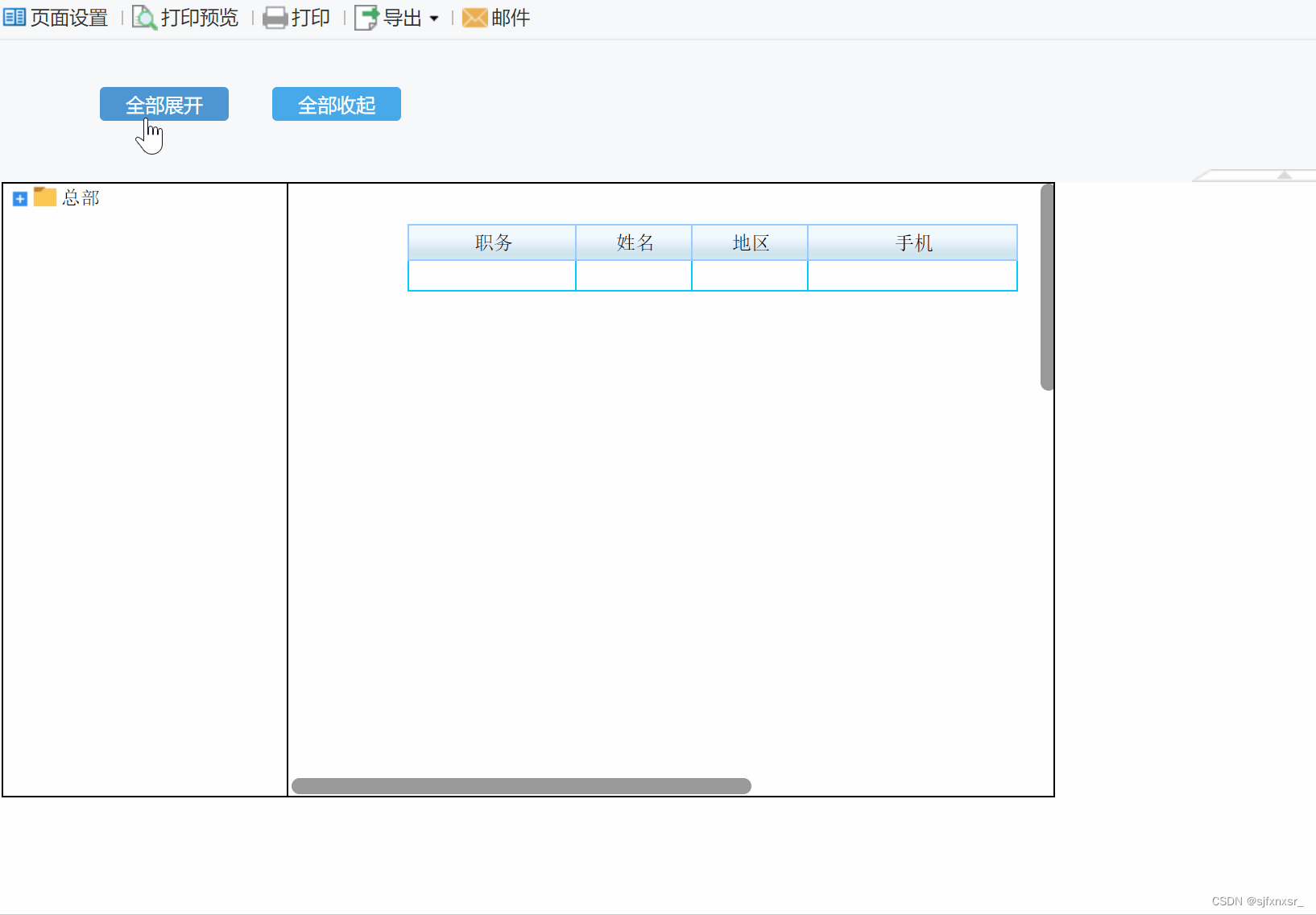
| 场景描述: 使用帆软FineReport制作的帆软图表制作,在预览时,需要点击父节点,才会展开下一层子节点,当层数比较多的时候,操作比较麻烦。如果用户想实现一键全部展开或收起,可以使用按钮控件。 |
|
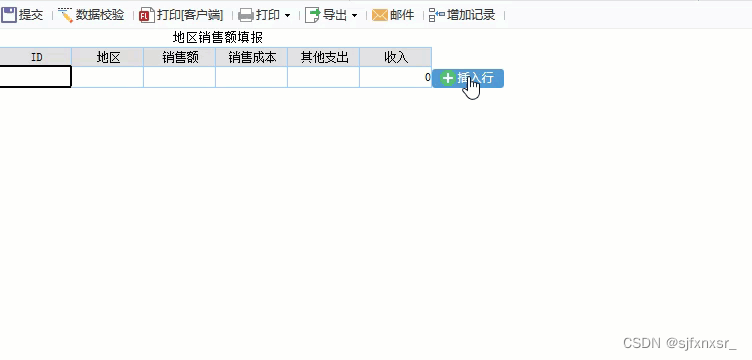
| 场景描述: 利用按钮控件可以设置插入行 |
|
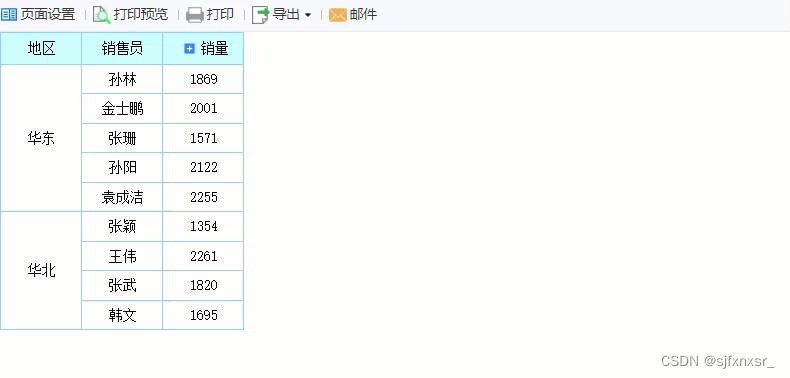
| 场景描述: 通过按钮控件的树节点按钮,在报表有明细列和汇总列的时候,可以实现一开始只展现汇总列,点击之后再展现明细列。 |
|
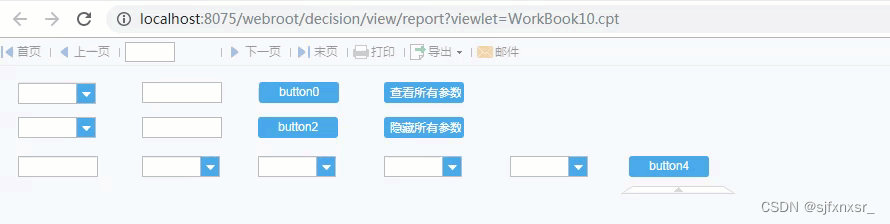
| 场景描述: 参数控件较多的情况下,可以对一些不常用、不需要展现出来的的控件进行隐藏,当需要展示的时候再使其展示出来,为「按钮控件」添加点击事件,当点击按钮时,隐藏或显示指定的其他类型控件。 |
|
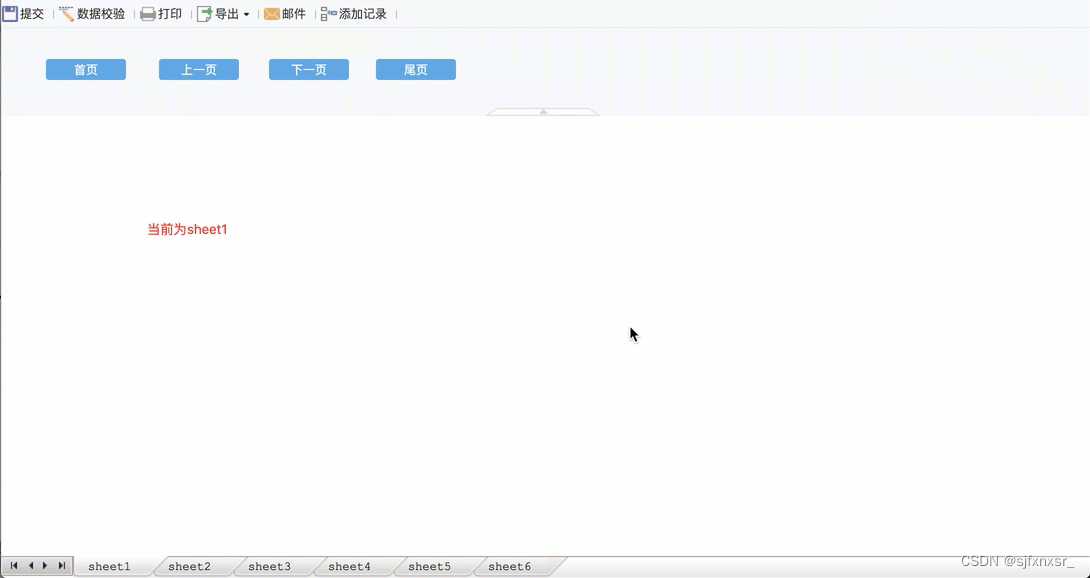
| 场景描述: 当报表有多个 Sheet 时,可以通过参数面板上按钮跳转到指定的 Sheet 页来制作数据库可视化分析图表 |
|













![Matplotlib入门[07]——修改默认设置](https://img-blog.csdnimg.cn/e06ed3052bd94d6797c68b322dcc3f04.png)