nginx:主要管理服务器中的tomcat,将服务端接受的请求交给nginx来处理,分配给不同的tomcat处理,同时nginx根据每个服务器的性能来配置不同的权重,权重越大访问到的概率就越大,权重越小访问到的概率越低
安装nginx
1,在usr目录下创建nginx目录

2,将nginx安装包传到/usr/nginx目录

3,进入nginx通过命令解压 tar -zxvf nginx安装包

4,解压完成进入nginx目录

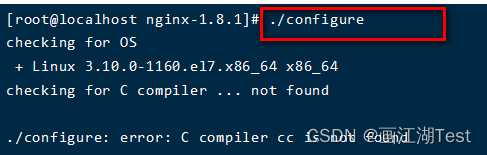
5,通过 ./configure 进行预编译

6,安装四个依赖(gcc,zlib,openssl,pcre)
命令如下:
yum install gcc
yum install zlib zlib-devel
yum install openssl openssl-devel
yum install pcre pcre-devel
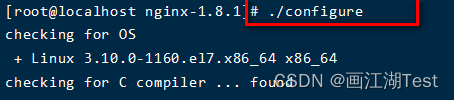
7,再次执行 ./configure 进行编译

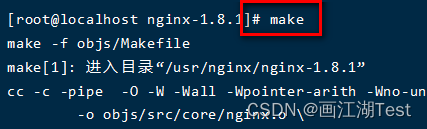
8,执行 make 进行预编译安装

9,执行 make install 安装nginx

10,安装完毕通过 whereis nginx 查看安装目录

11,进入该安装目录,即上面查看到的目录

12,进入nginx的 sbin目录

13,通过 ./nginx 命令执行两遍,即可启动

14,打开浏览器输入ip地址访问出现欢迎界面表示成功

15,关闭nginx命令 ./nginx -s stop



![Matplotlib入门[07]——修改默认设置](https://img-blog.csdnimg.cn/e06ed3052bd94d6797c68b322dcc3f04.png)