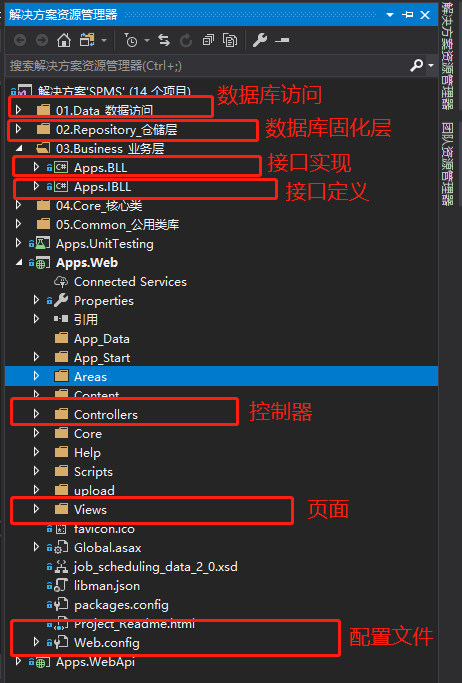
文件目录

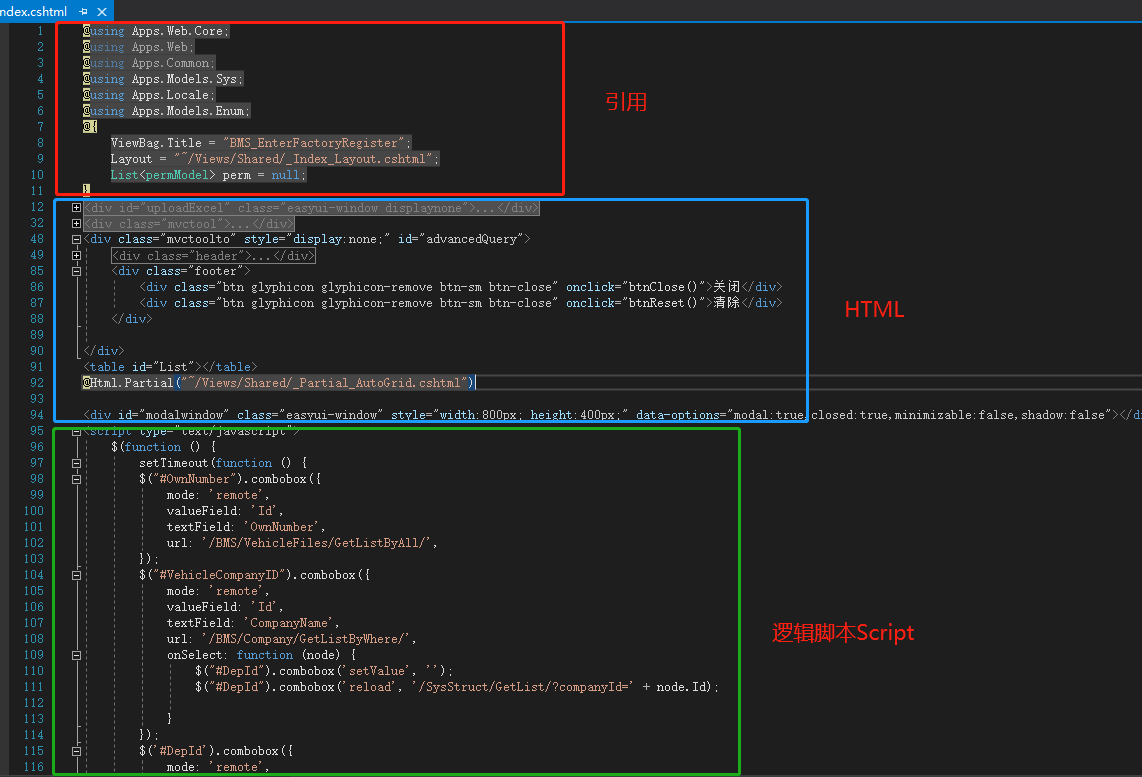
页面

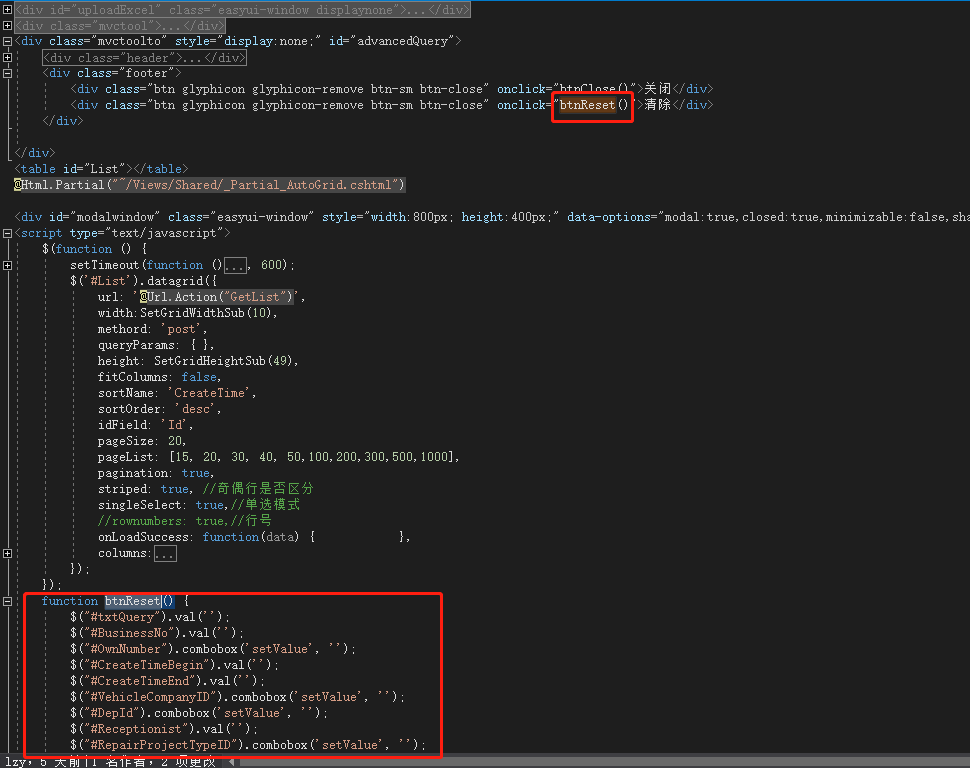
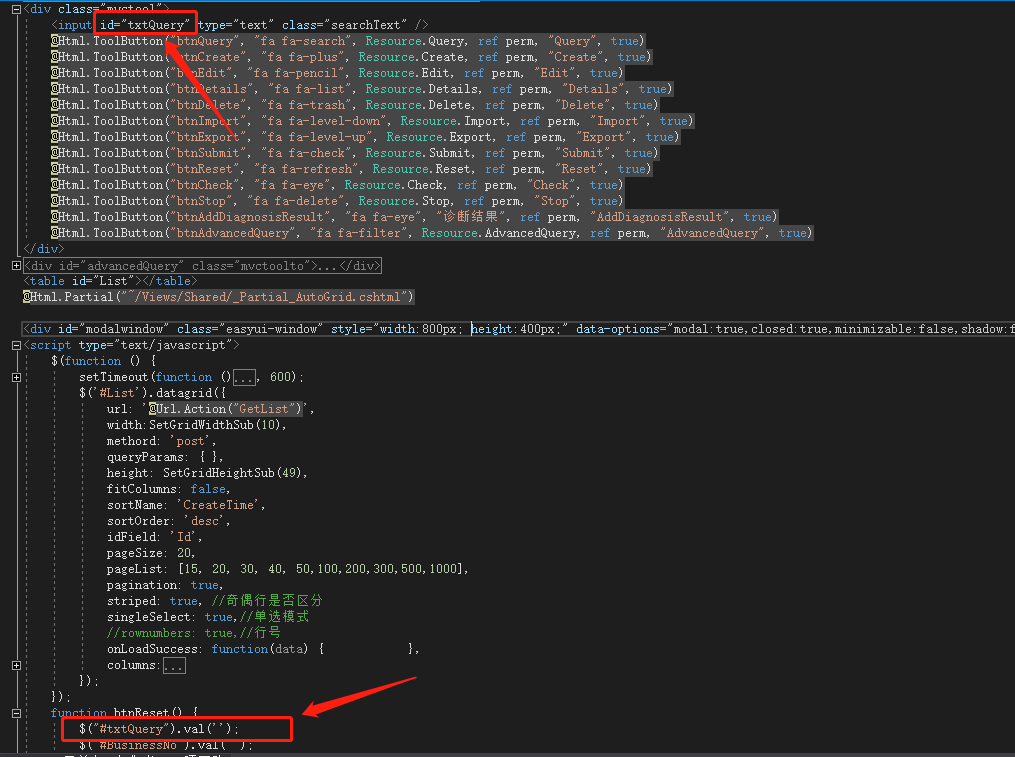
HTML与Script的联系
HTML元素通过调用脚本中的function来触发前端的动作要进行的后端逻辑操作

Script中通过选择器$(“#str”)来改变前端HTML的显示数据

Script中有两种类型的函数模式
- $(function(){ … }) :window.onload时调用。
- function btnReset(){ … } :在HTML点击事件中调用。
JQuery语法查阅
选择器 $(“#str”)
https://blog.csdn.net/lgl782519197/article/details/107833481
$(function(){ })的使用
JQuery 的代码我们通常会包裹在一个
(
f
u
n
c
t
i
o
n
(
)
)
函数中,
j
q
的
(function(){})函数中,jq 的
(function())函数中,jq的(function(){})也就是$(document).ready(function(){})的简写,与之对应的原生 js 的window.onload事件,这俩者之间到底有什么区别呢?
请参考https://blog.csdn.net/weixin_41042740/article/details/90026239?spm=1001.2014.3001.5502
审核
$("#btnCheck").click(function () {
$.modalWindow(Lang.Check, '/BMS/UserAudit/Index', 500, 200, 'fa fa-plus');
});
审核调用,写在index页面
function loadAuditData(data) {
$.post(“@Url.Action(“Check”)”, { “id”: “@Model.Id”, “Flag”: data[0].iCheck, “AuditRemark”: data[0].checkRemark},
function (data) {
if (data.type==1) {
hideLoading();
window.parent.frameReturnByMes(data.message);
window.parent.frameReturnByReload(true);
window.parent.frameReturnByClose();
} else {
$.messageBox5s(Lang.Tip, data.message);
}
}, “json”);
}
jQ 中ajax访问接口
var gdat1 = []
$.ajax({
type: 'post',
url: '/BMS/DictionaryType/GetListDictionaryByParentId/?ParentId=1005',
data: '',
async: false,//false代表只有在等待ajax执行完毕后才执行
success: function (data) {
gdat1 = data
console.log('00000');
console.log(gdat1);
console.log('11111');
}
});