关于copilot创建PPT,咱们写过较多文章了:
Copilot for PowerPoint通过文件创建PPT
Copilot如何将word文稿一键转为PPT
Copilot一键将PDF转为PPT,治好了我的精神内耗
测评Copilot和ChatGPT-4o从PDF创建PPT功能
Copilot for PPT全新功能:引用邮件和会议内容进行生成

今天给大家分享的是,如何基于现有的PPT模板,通过文本或者文件来生成全新PPT演示文稿。
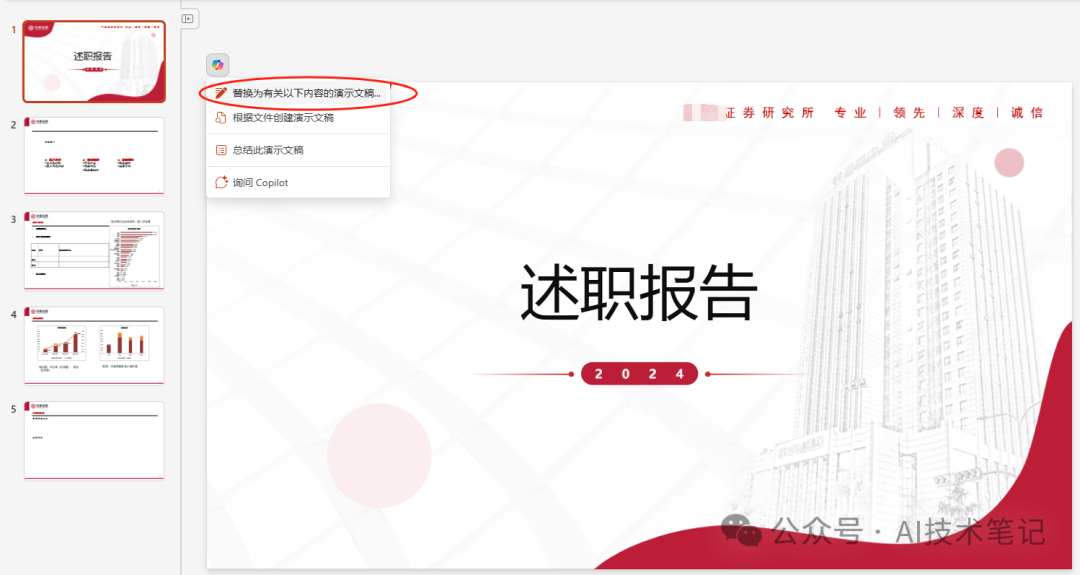
其实操作步骤也很简单,首先,打开PPT模板文件,在页面左上角点击“替换为有关以下内容的演示文稿”:

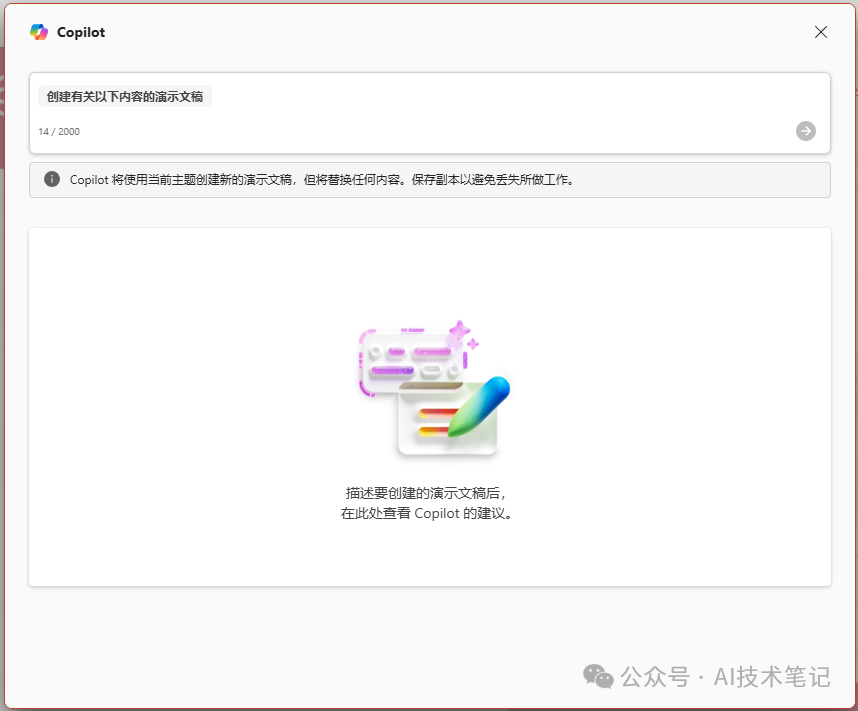
可在输入框内直接输入想要生成PPT的文本,注意输入框仅限输入2000字。

copilot会提示的很清楚:“Copilot 将使用当前主题创建新的演示文稿……”
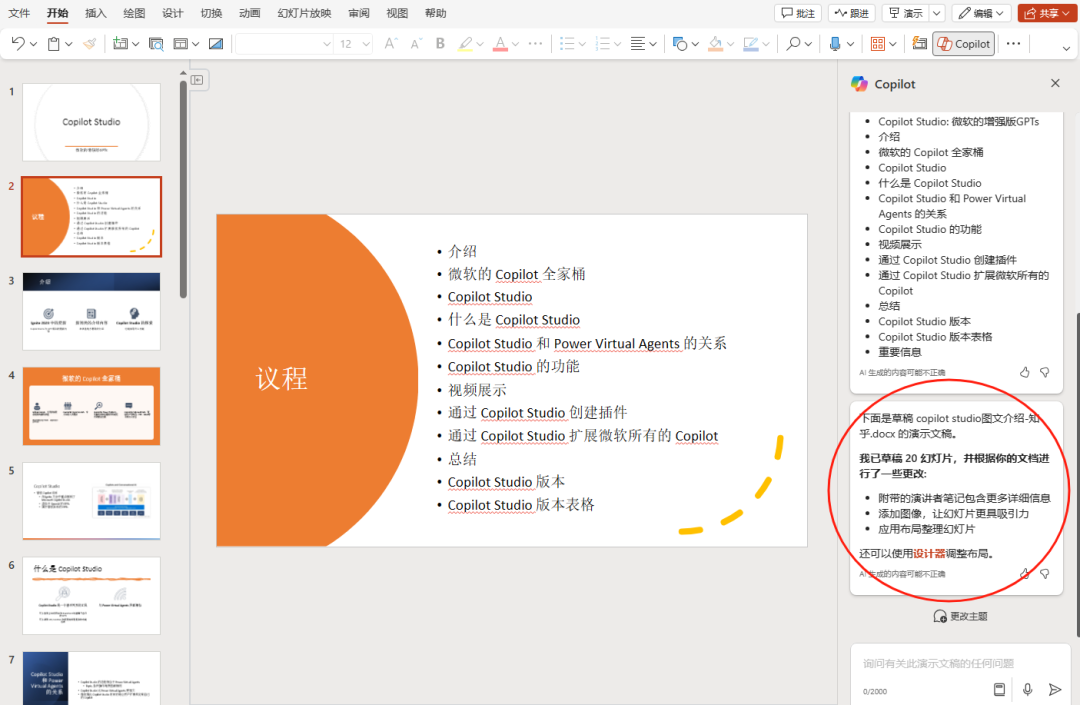
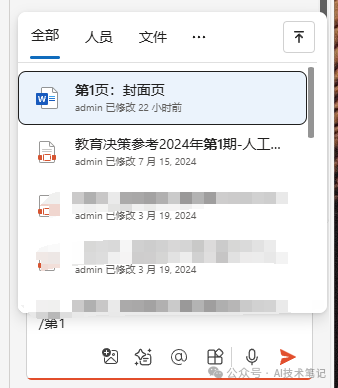
如果觉得2000字不够,我们可以将想要引用的文本存入word中,保存在onedrive里,然后在右侧copilot边栏输入斜杠“/”,搜索并找到刚才保存的文件:

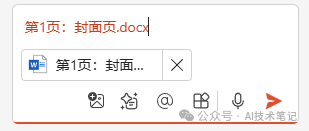
可继续添加一些其他文本后点击箭头进行提交:

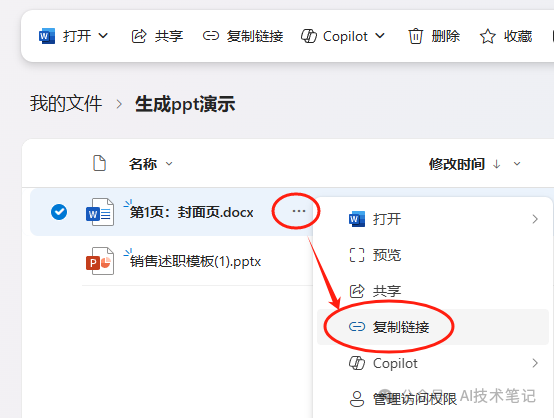
或者直接在onedrive中复制文件链接来引用:

点击复制

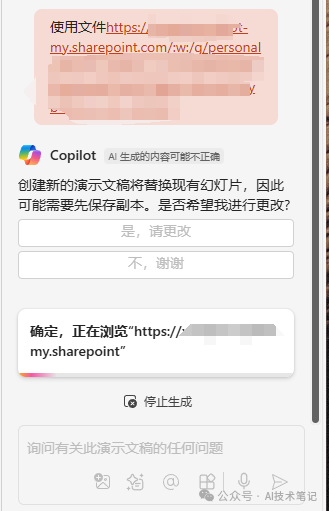
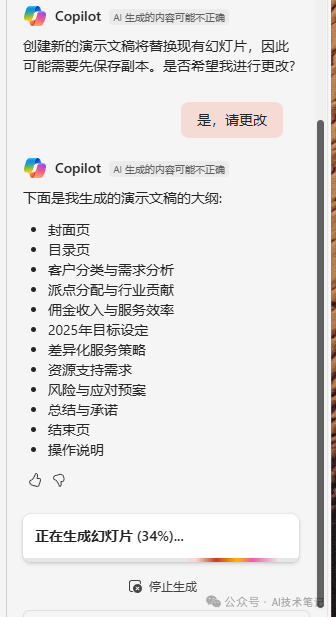
直接点击“是,请更改”,copilot会直接在模板文件中根据引用的内容进行生生成:

创建ppt演示文稿过程:

copilot很快生成结果,如图所示,每一页ppt都使用了我们提供的模板文件,并且引用了提供的文档中的信息:

你学会了吗?
使用此功能,需要开通copilot for Microsoft 365商业版,注意个人家庭版office365开通的copilot pro无法使用“引用文件”这一功能。