由于element栅格组件是 24 分栏,所以当我们需要5、7、9等分时,就不好实现
<template>
<el-row>
<el-col :span="24">1</el-col>
</el-row>
<el-row>
<el-col :span="12">2</el-col>
<el-col :span="12">2</el-col>
</el-row>
</template>
解决方式:自定义等分
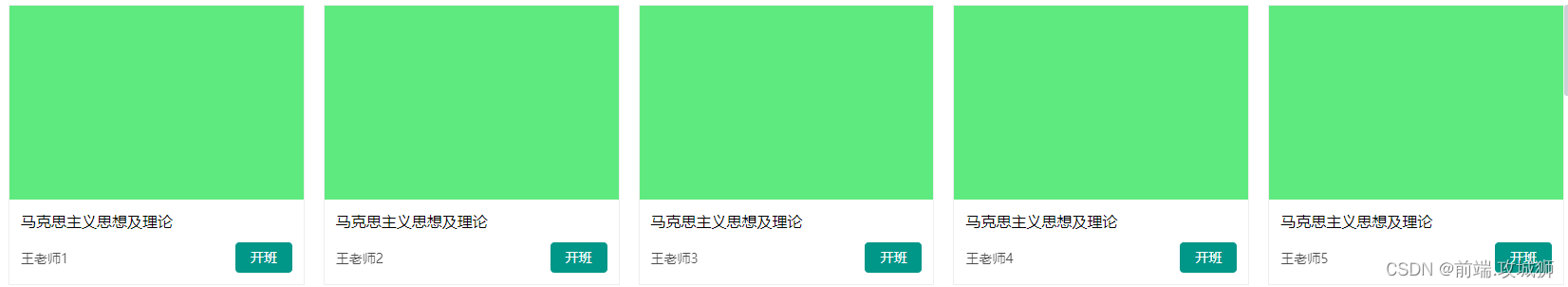
例子:满足 md 时4等分,满足 lg 时5等分
<template>
<el-row>
<el-col :md="6" :lg="{ span: '5-5' }"></el-col>
</el-row>
</template>
<style>
// 当我们需要适配时,自定义等分一定要加上媒体查询
@media only screen and (width >= 1200px) {
.el-col-lg-5-5 {
max-width: 20%;
}
}
</style>
// scoped中需要使用深度选择器
<style lang="scss" scoped>
@media only screen and (width >= 1200px) {
:deep(.el-col-lg-5-5) {
max-width: 20%;
}
}
<style>