文章目录
- 效果展示
- 实现步骤
- 1. 添加背景颜色
- 2. 修改背景颜色
- 3. 调整背景的大小
- 4. 取消背景重复绘制
- 5. 调小高度
- 6. 设置背景绘制位置
- 7. 隐藏背景
- 8. 加入鼠标移入事件
- 9. 平滑显示/隐藏下划线
- 10. 调整一下背景图的位置
- 11. 调整鼠标移入时进入的位置
效果展示
- 鼠标移入内容时,下划线从
左开始绘制到右侧结束 - 鼠标移出内容时,下划线从
左开始擦除到右侧结束

实现步骤
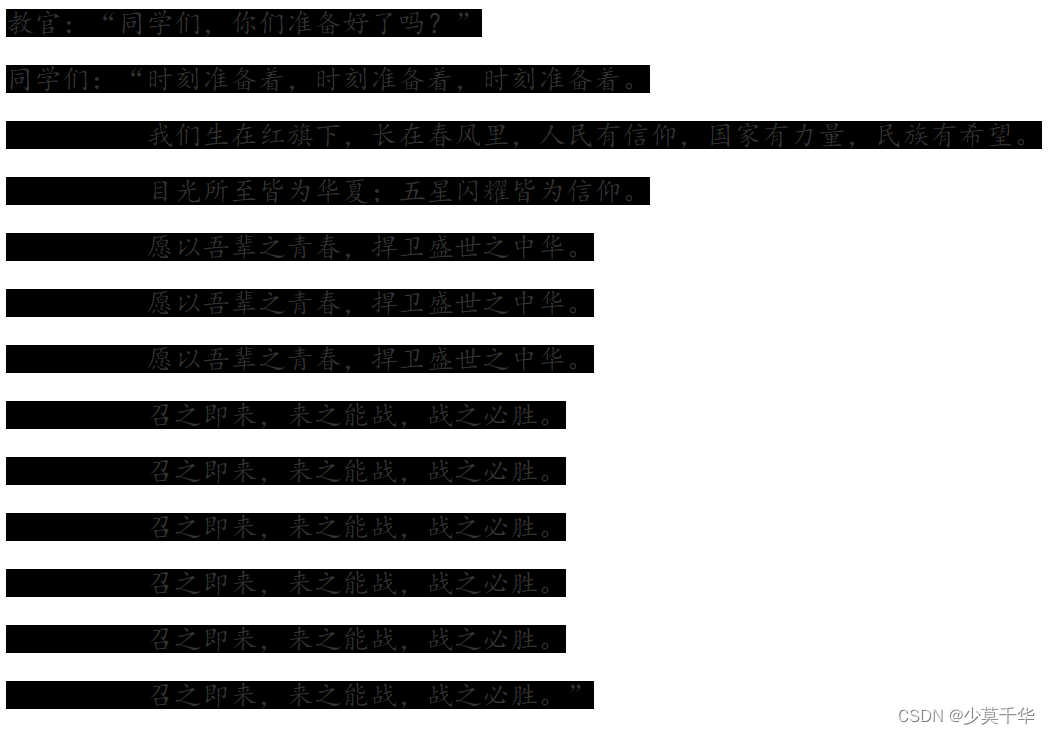
1. 添加背景颜色
我们给内容添加一个黑色背景background: #000;
.title span{
background: #000;
}
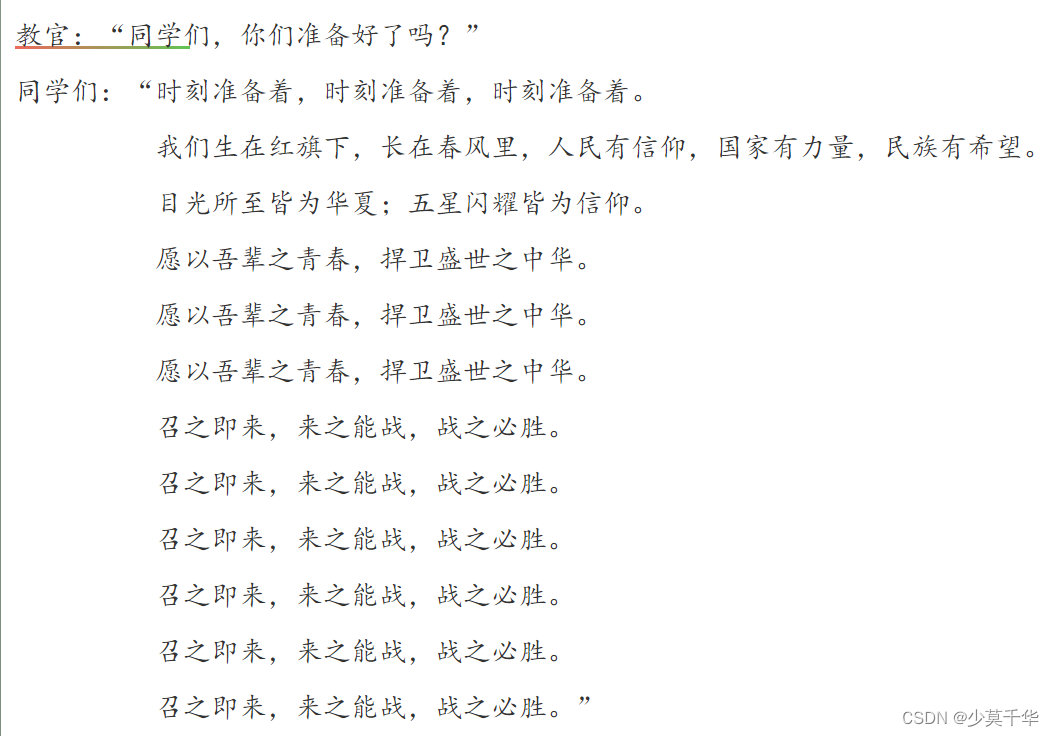
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: #000;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
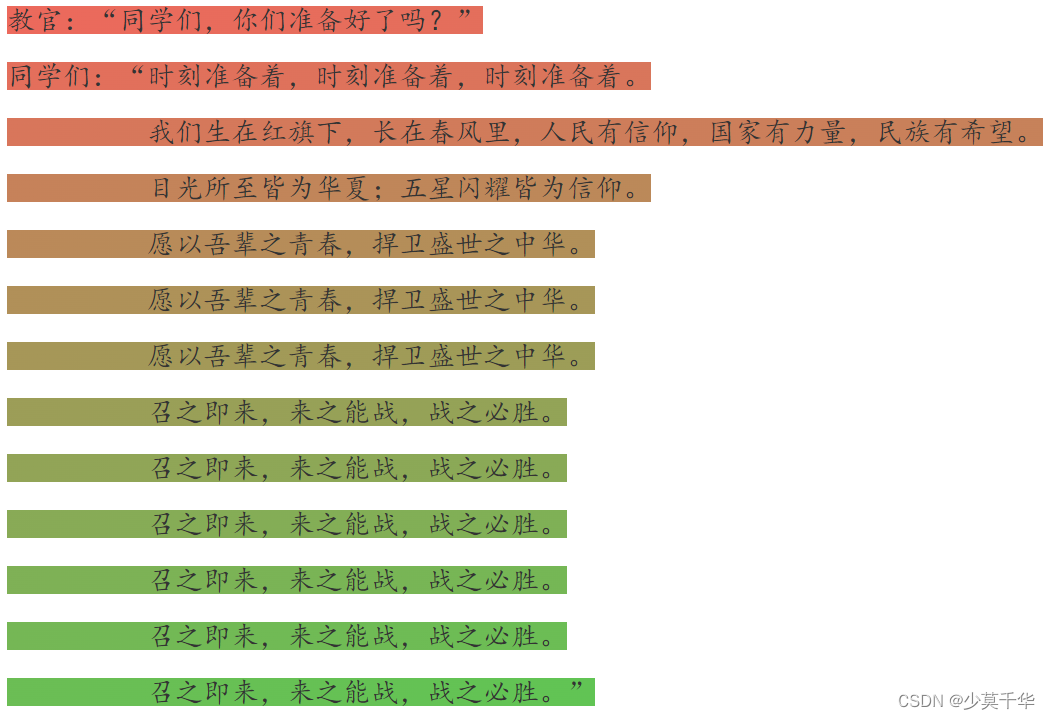
效果

2. 修改背景颜色
将黑色背景background: #000;替换成彩色渐变背景background: linear-gradient(to right,#ec695c,#61c454);
.title span{
background: linear-gradient(to right,#ec695c,#61c454);
}
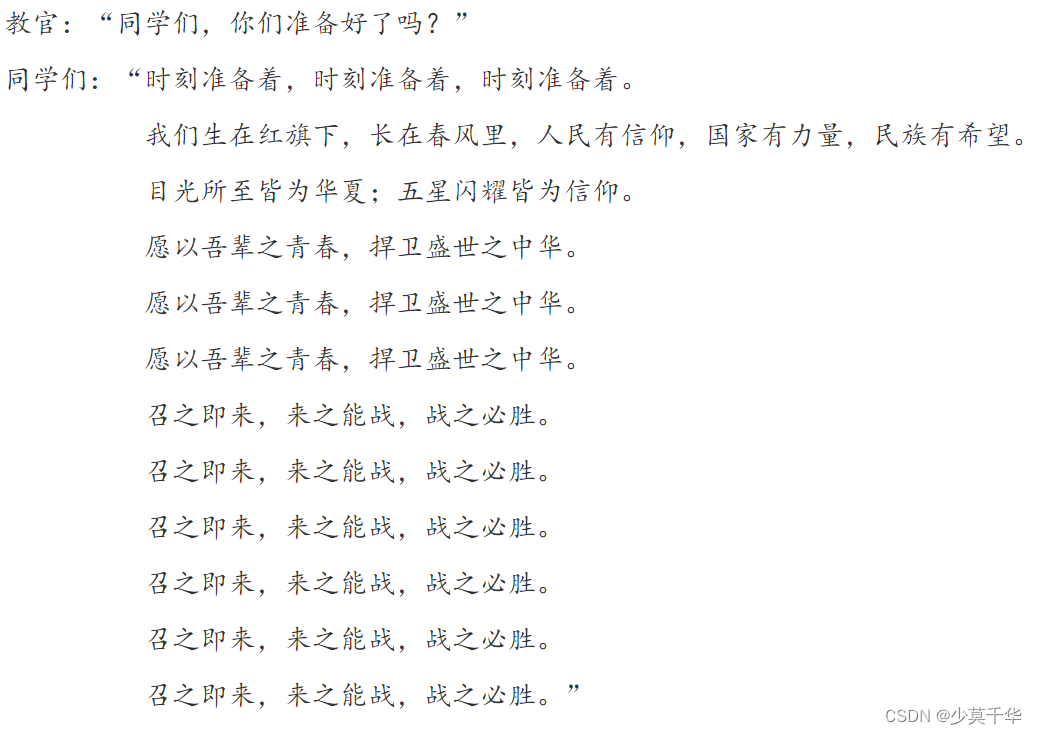
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454);
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
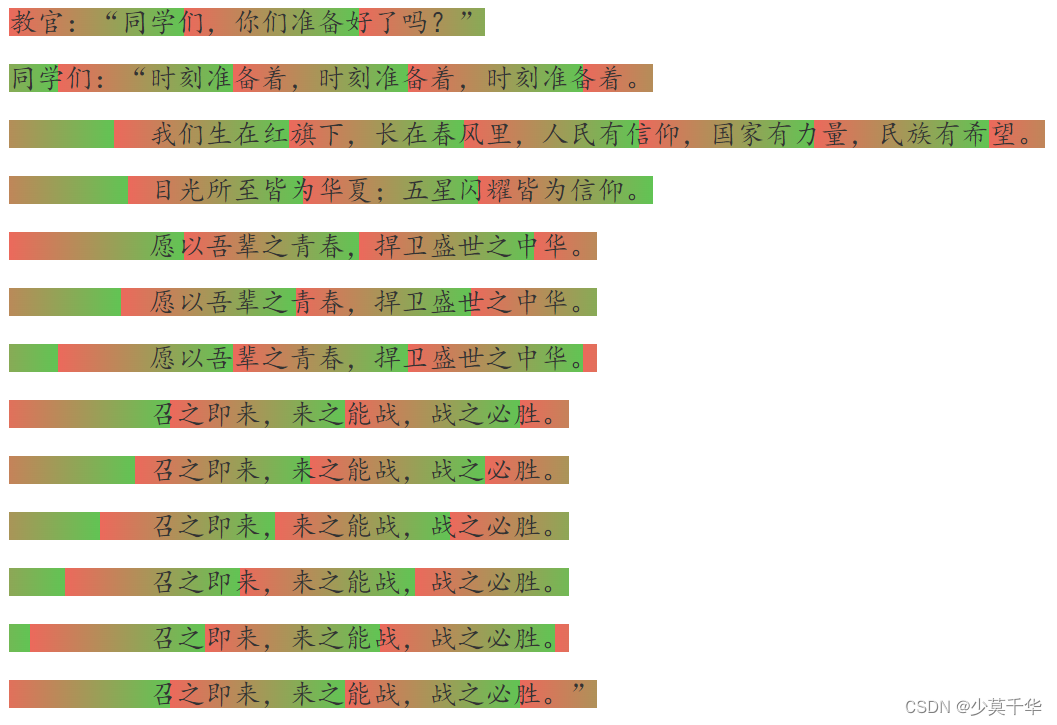
效果

3. 调整背景的大小
宽度设置100个像素,高度设置10个像素(background-size: 100px 10px;),此时背景是重复绘制的。
.title span{
background: linear-gradient(to right,#ec695c,#61c454);
background-size: 100px 10px;
}
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454);
background-size: 100px 10px;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
效果

4. 取消背景重复绘制
background样式添加一个no-repeat取消背景的重复绘制。
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat;
background-size: 100px 10px;
}
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat;
background-size: 100px 10px;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
效果

5. 调小高度
将背景的大小background-size由10像素改为2像素(background-size: 100px 2px;)
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat;
background-size: 100px 2px;
}
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat;
background-size: 100px 2px;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
效果

6. 设置背景绘制位置
给背景样式background设置既靠左又靠下的位置(left bottom)
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat left bottom;
background-size: 100px 2px;
}
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat left bottom;
background-size: 100px 2px;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
效果

7. 隐藏背景
将背景的宽度设置为0个像素background-size: 0px 2px;
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat left bottom;
background-size: 0px 2px;
}
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat left bottom;
background-size: 0px 2px;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
效果

8. 加入鼠标移入事件
在鼠标移入内容的事件hover中设置背景的宽度100%
.title span:hover{
background-size: 100% 2px;
}
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat left bottom;
background-size: 0px 2px;
}
.title span:hover{
background-size: 100% 2px;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
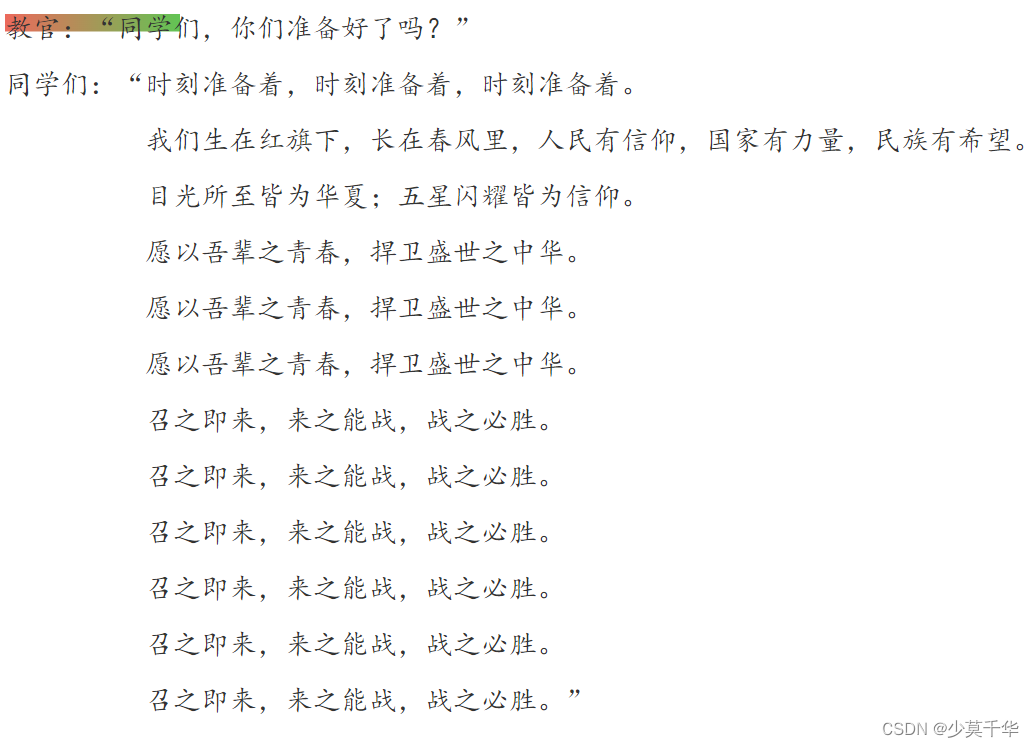
效果

9. 平滑显示/隐藏下划线
给背景大小变化事件添加一个平滑过渡transition: background-size 1300ms;。
- 鼠标移入内容时,下划线从
左开始绘制到右侧结束 - 鼠标移出内容时,下划线从
右开始擦除到左侧结束
.title span{
transition: background-size 1300ms;
}
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat left bottom;
background-size: 0px 2px;
transition: background-size 1300ms;
}
.title span:hover{
background-size: 100% 2px;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
效果

10. 调整一下背景图的位置
给背景样式background设置靠右位置(right)
- 鼠标移入内容时,下划线从
右开始绘制到左侧结束 - 鼠标移出内容时,下划线从
左开始擦除到右侧结束
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat right bottom;
}
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat right bottom;
background-size: 0px 2px;
transition: background-size 1300ms;
}
.title span:hover{
background-size: 100% 2px;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
效果

11. 调整鼠标移入时进入的位置
鼠标移入事件触发时。添加一个从左开始绘制的属性。
- 鼠标移入内容时,下划线从
左开始绘制到右侧结束 - 鼠标移出内容时,下划线从
左开始擦除到右侧结束
.title span:hover{
background-position-x: left;
}
示例
<!DOCTYPE html>
<html>
<head>
<title>鼠标(移入/移出)平滑(显示/隐藏)下划线</title>
<link rel="stylesheet" href="./index.css">
<style>
.title {
color:#333;
line-height: 2;
font-family:"楷体";
}
.title span{
background: linear-gradient(to right,#ec695c,#61c454) no-repeat right bottom;
background-size: 0px 2px;
transition: background-size 1300ms;
}
.title span:hover{
background-position-x: left;
background-size: 100% 2px;
}
</style>
</head>
<body>
<p class="title">
<span>
教官:“同学们,你们准备好了吗?”<br>
同学们:“时刻准备着,时刻准备着,时刻准备着。<br>
     我们生在红旗下,长在春风里,人民有信仰,国家有力量,民族有希望。<br>
     目光所至皆为华夏;五星闪耀皆为信仰。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     愿以吾辈之青春,捍卫盛世之中华。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。<br>
     召之即来,来之能战,战之必胜。”
</span>
</p>
</body>
</html>
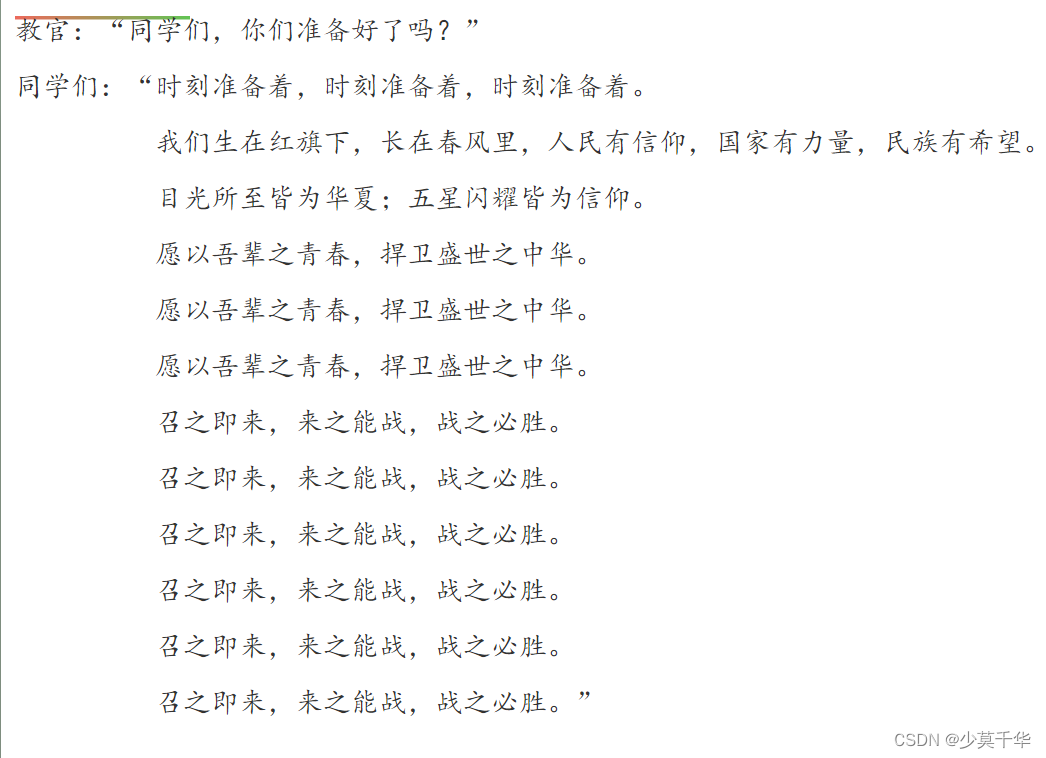
效果