博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》

系统介绍:
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;“魅力”繁峙宣传网站系统当然也不能排除在外,随着网络技术的不断成熟,带动了“魅力”繁峙宣传网站系统的发展,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对“魅力”繁峙宣传网站系统而言非常有利。
本系统采用的数据库是Mysql,使用JSP技术开发,运行环境使用Tomcat服务器,MyEclipse是本系统的开发平台。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
架构设计的目的是反映一个结构和其他元素之间的关系,抽象,通常用于指导大型软件系统。将一个巨大的任务细分为多个小任务的过程是系统架构的总体设计。完成小任务后,整个任务就可以完成了。具体的实现过程是分解系统,分析各部分的功能、接口和逻辑关系。页面是一个一个模块组建而成的,层次结构分明,思想运用的是面向对象,一个实体对应一个数据类型,还要对每个数据类添加一个实施类。
“魅力”繁峙宣传网站系统的实现主要包括用户和管理员两个用户角色,由于系统用户角色不同所使用的功能模块相应不同,管理员根据需求对系统功能模块进行维护管理操作。
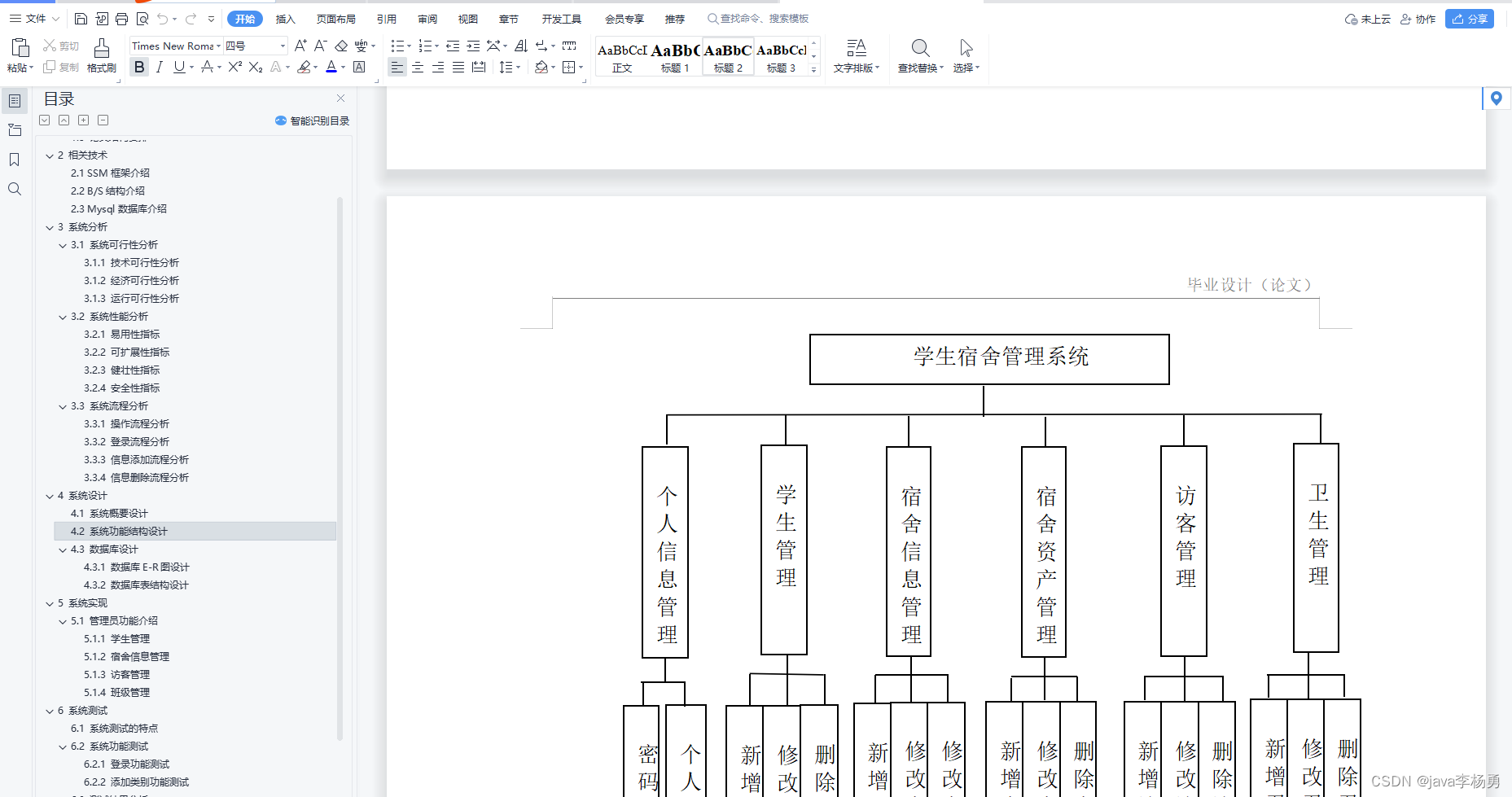
这些功能可以充分满足“魅力”繁峙宣传网站系统的需求。此系统功能较为全面如下图系统功能结构如图4-1所示。

图4-1系统功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
5.1 管理员功能模块
管理员通过登录窗口进行输入自己的用户名和密码,信息填写完成,系统对管理员输入的用户信息进行匹配,匹配成功,准确无误后,管理员将进入到系统操作界面,对管理员所能操作的功能模块进行相对应的操作,如图5-1所示。

图5-1管理员登陆界面图
管理员登录成功后,可以对个人中心、用户管理、繁峙历史管理、繁峙名人、管理、繁峙美食管理、景区周边管理、留言管理、繁峙论坛、我的收藏管理、管理员管理等功能模块,进行相对应操作。
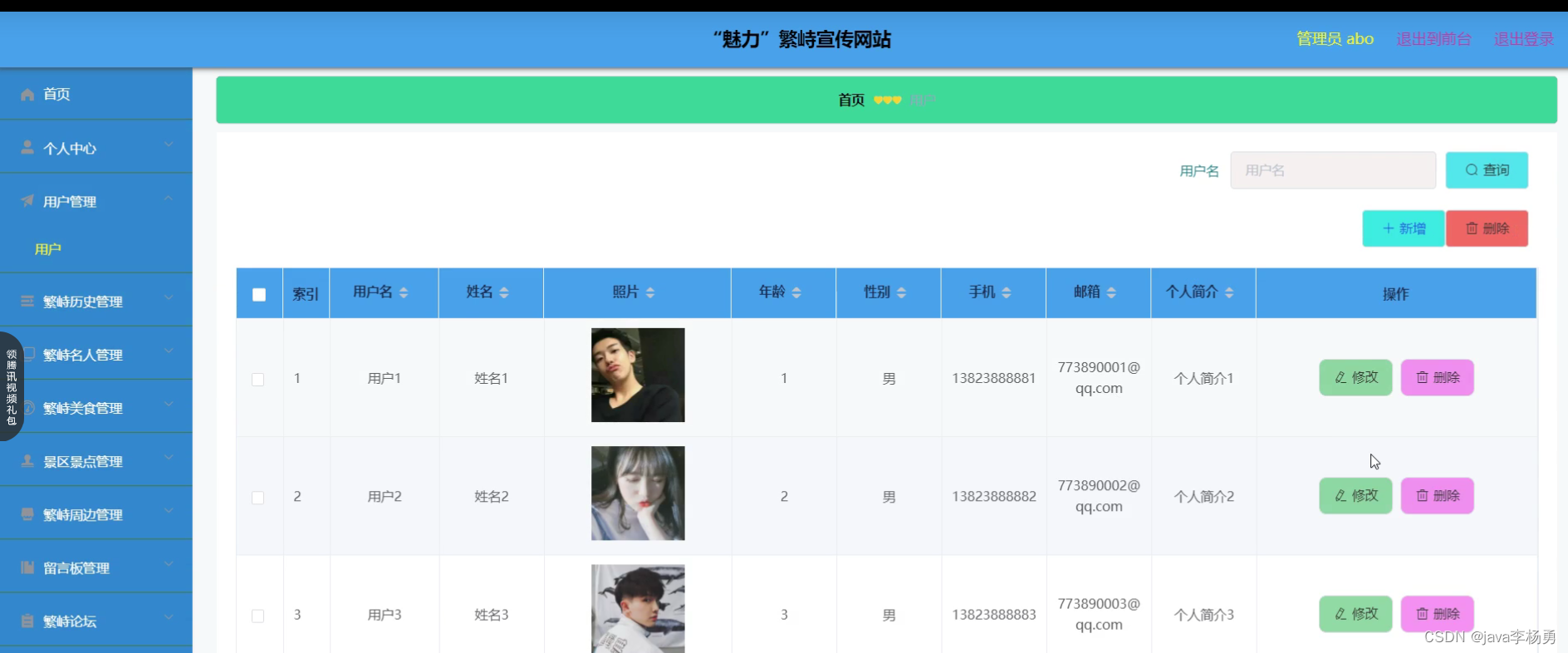
用户管理:通过列表可以获取用户名、姓名、照片、年龄、性别、手机、邮箱、个人简介等信息,进行查看、新增或修改、删除操作,如图5-2所示。

图5-2用户管理界面图
繁峙历史管理:通过列表可以获取名称、简介、照片、视频、编辑日期等信息,进行查看或修改、查看评论或删除操作,如图5-3所示,

图5-3繁峙历史管理界面图
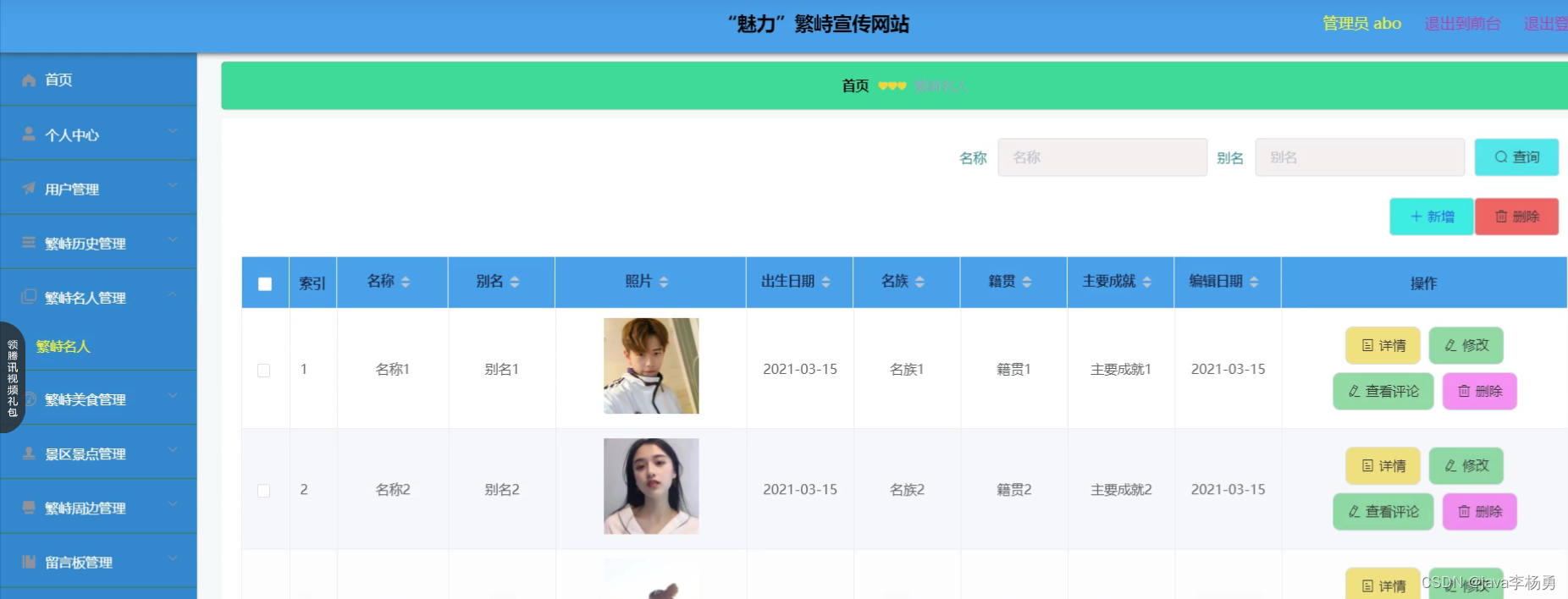
繁峙名人管理:通过列表可以获取名称、别名、照片、出生日期、名族、籍贯、主要成就、编辑日期等信息,进行查看详情修改或删除操作,并通进行查看评论或删除操作,如果5-4所示。

图5-4繁峙名人管理界面图
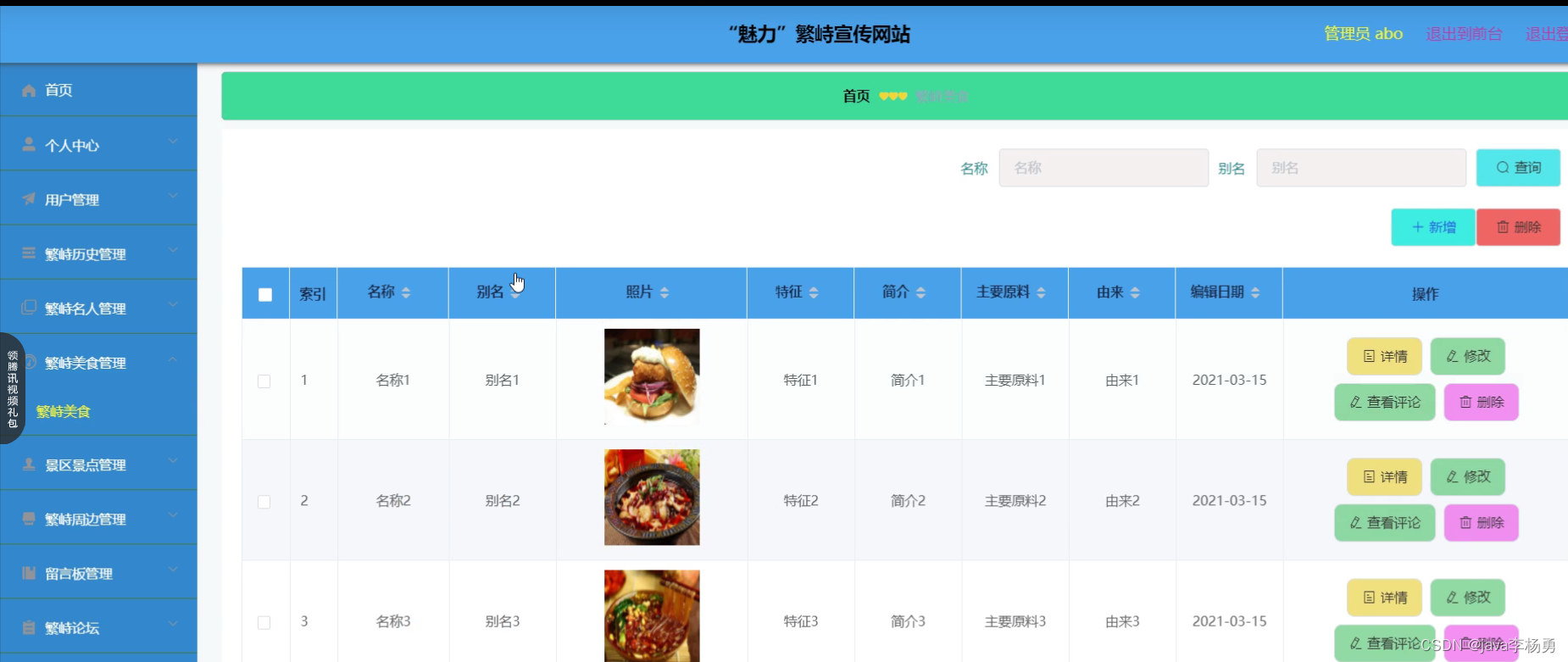
繁峙美食管理:通过列表可以获取名称、别名、照片、特征、简介、主要原来、由来、编辑日期等信息,进行查看详情或修改,并且可以进行查看评论或删除操作,如图5-5所示。

图5-5繁峙美食管理界面图
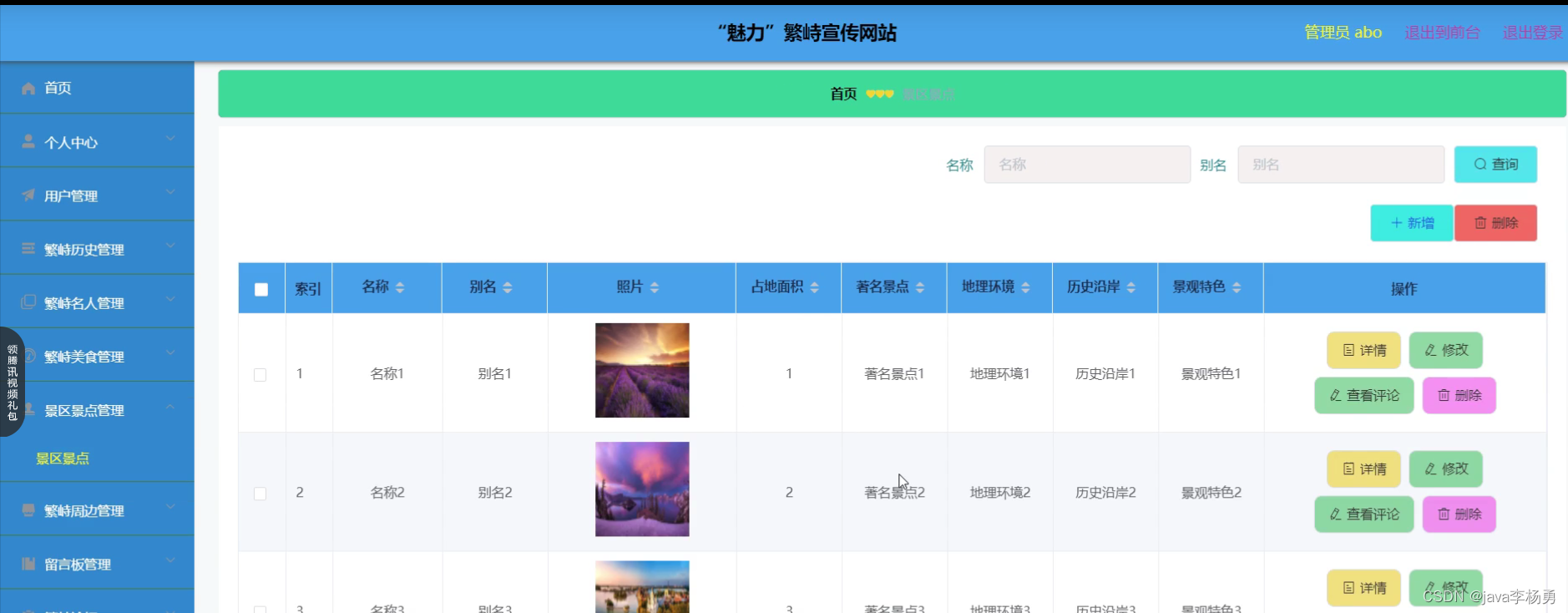
景区景点:通过列表可以获取账名称、别名、照片、占地面积、著名景点、地理环境、地理环境、历史沿岸、景观特色等信息,进行查看详情、修改或查看评论、删除操作,并可以通过新增进行添加景区景点操作,如图5-6所示。

图5-6景区景点管理界面图
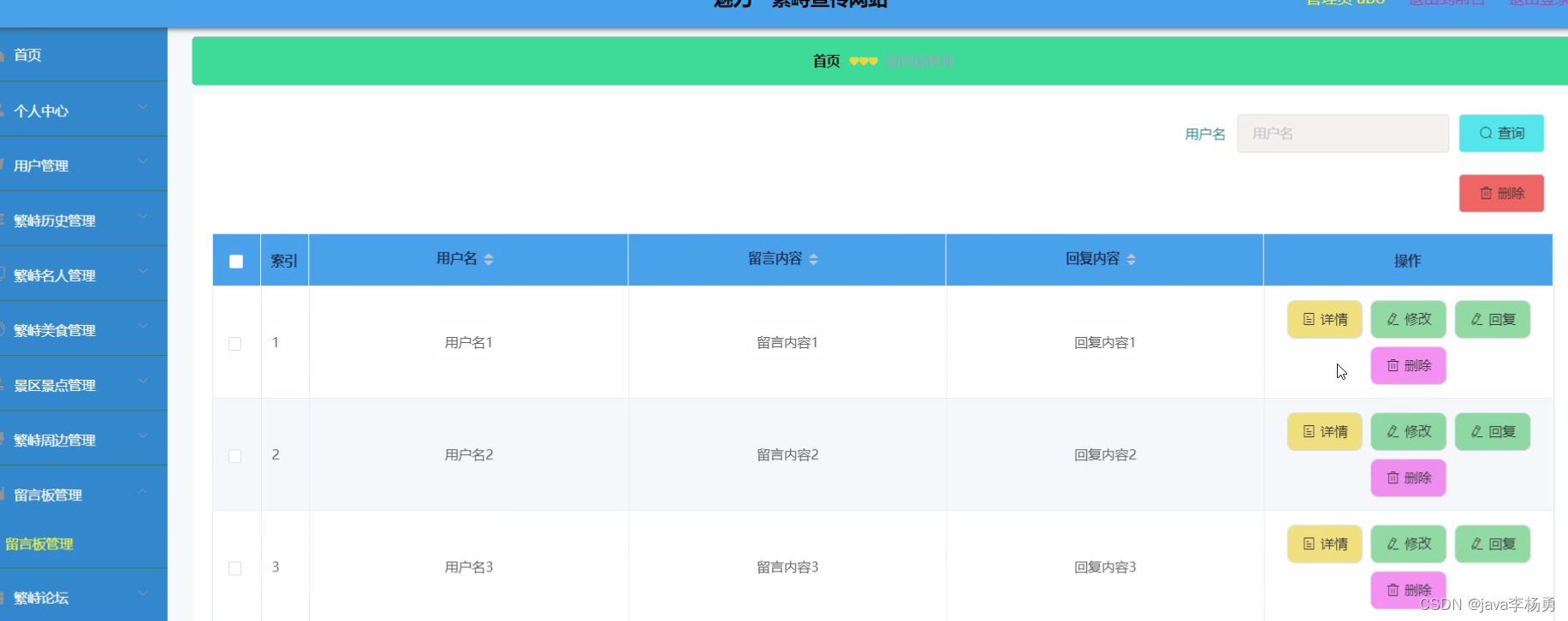
留言板管理:通过列表可以获取用户名、留言内容、回复内容等信息,进行查看详情、修改或回复、删除操作,如图5-7所示。

图5-7留言板管理界面图
繁峙论坛管理:通过列表可以获取帖子标题、用户名、状态等信息,进行查看详情、修改或删除操作,如图5-8所示。

图5-8繁峙论坛界面图
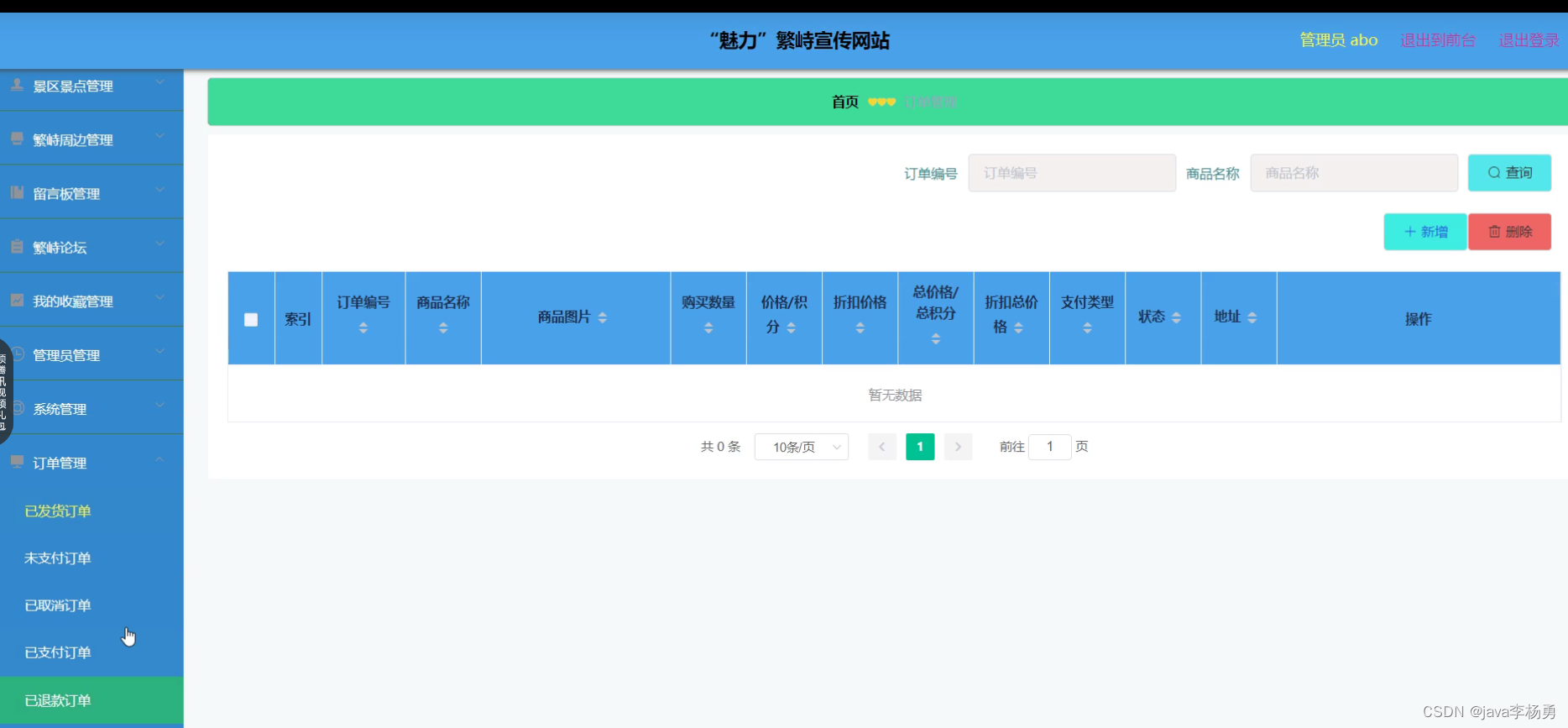
订单管理:通过列表可以获取订单号、商品名称、商品图片、购买数量、价格、总价格、折扣总价格、支付类型、状态、地址等信息,进行查看详情、新增或删除操作,如图5-9所示。

图5-9订单管理界面图
5.2 用户功能模块
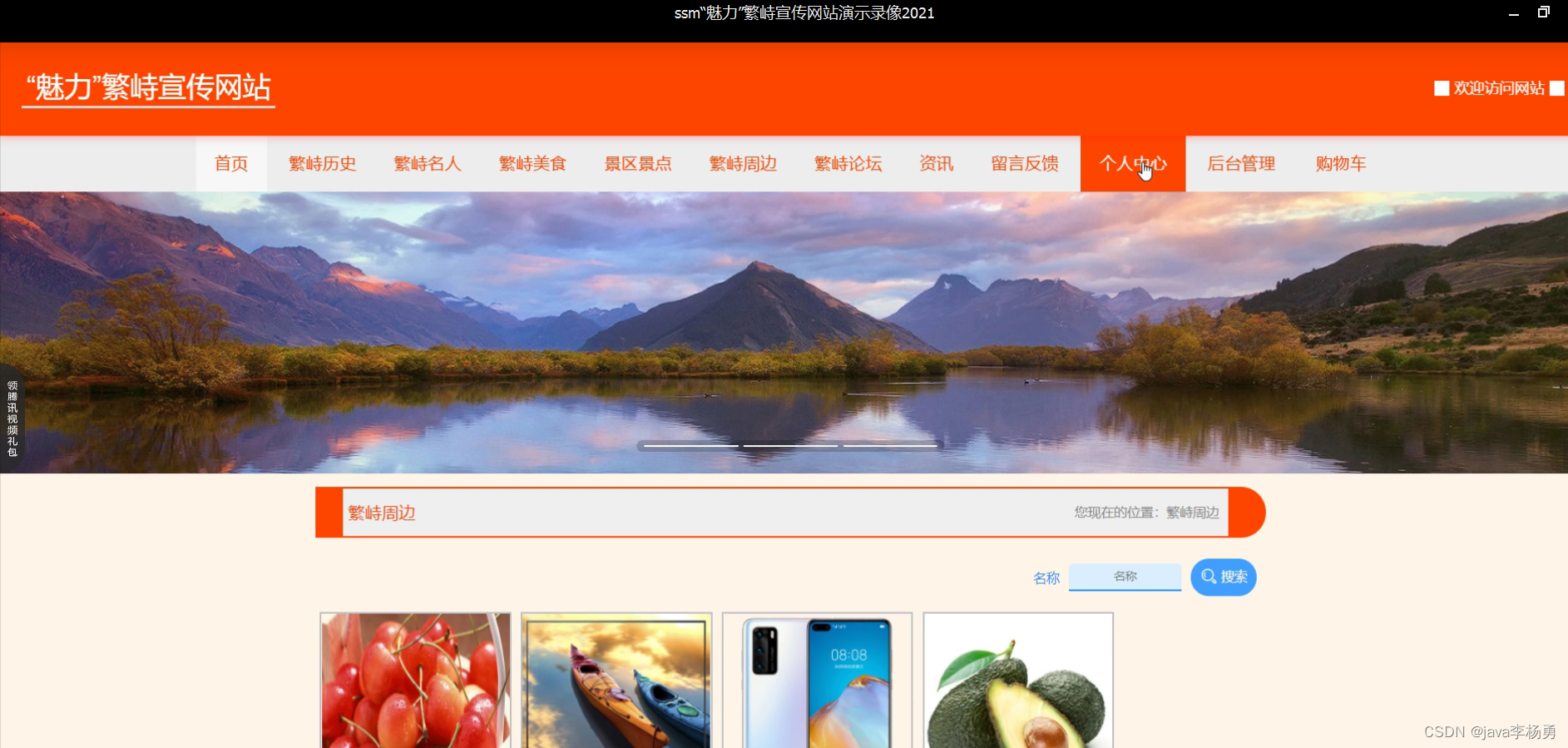
通过进入魅力繁峙宣传网站,可以获取首页、繁峙历史、繁峙名人、繁峙美食、景区景点、繁峙周边、繁峙论坛、资讯、留言反馈、个人中心、购物车等功能模块,进行相对应的查看和操作,如图5-10所示。

图5-10 网站界面图
用户想要进入网站进行社区活动等操作,需要用户注册成为网站会员,用户进入到注册界面,通过填写账号密码和用户的基本信息内容,信息编辑完成后核对信息无误后进行提交,用户注册完成,用户注册成功后通过登录界面进行填写账号和密码进行登录,登录成功后进行相应的操作,如图5-11所示。

图5-11用户注册界面图
用户通过点击登录,进入到用户登录页面,可以进行输入用户名、密码、验证码,输入无误后进行登录操作,如图5-12所示。

图5-12用户登录界面图
资讯:通过列表可以获取资讯标题、内容、发布时间等信息,进行查看资讯信息操作,如图5-13所示。

图5-13资讯界面图
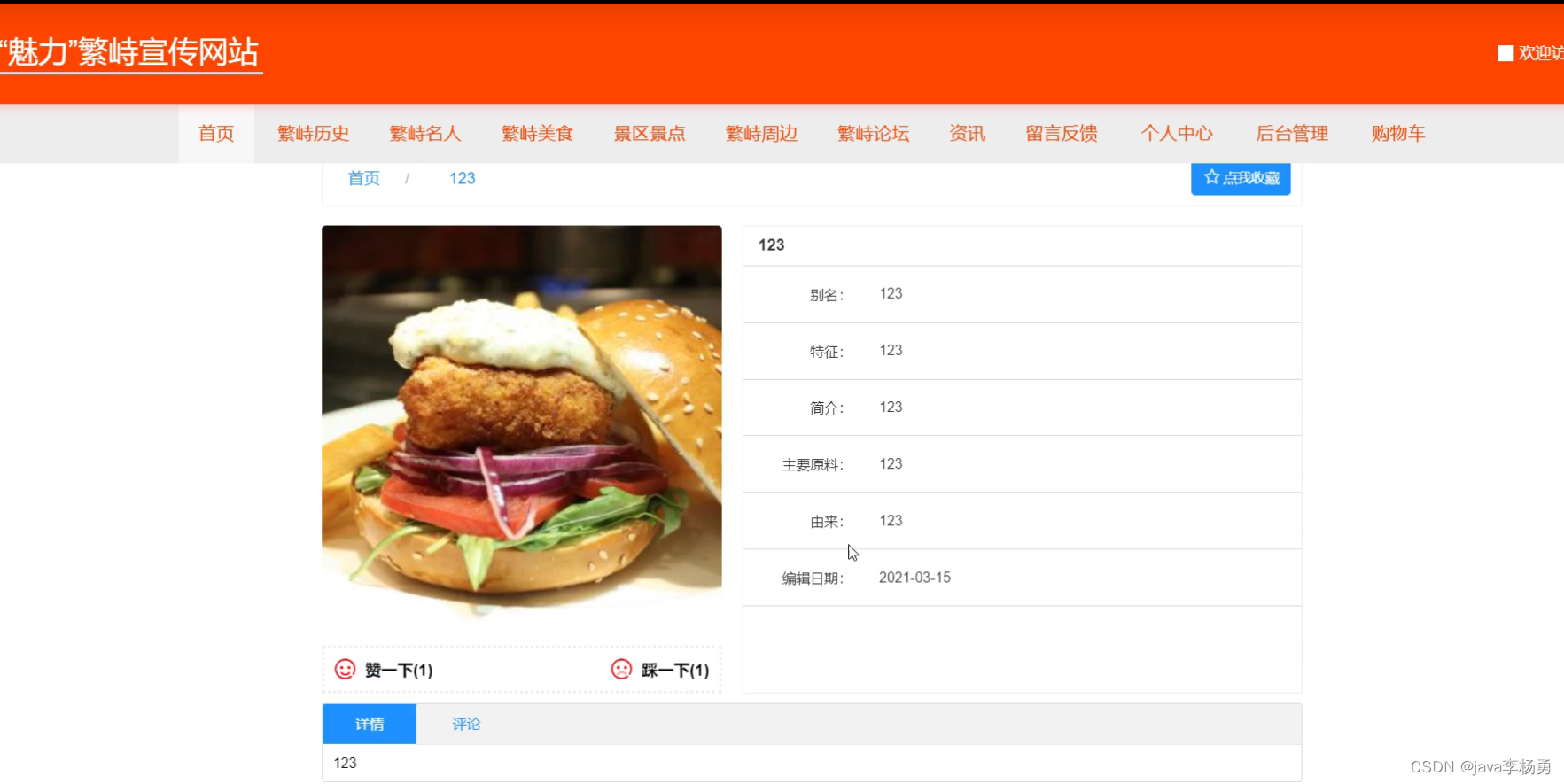
繁峙美食:通过页面可以进行查看名称、别名、照片、特征、简介、主要原来、由来、编辑日期等信息,进行查看美食详情或赞、评论操作,如图5-14所示。

图5-14繁峙美食界面图
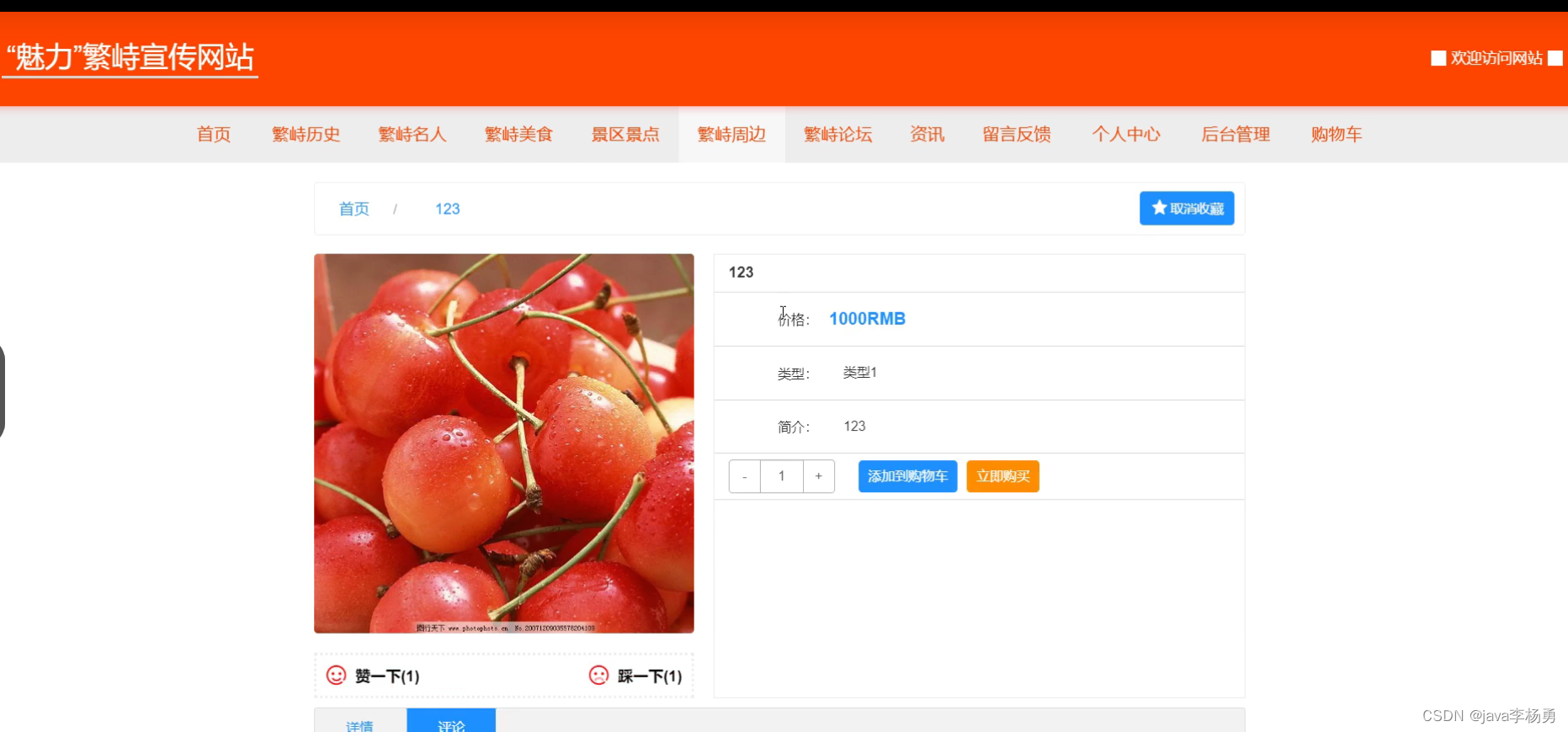
繁峙周边:通过页面可以进行查看周边的名称、价格、类型、简介、详情等信息,进行查看或添加购物车、立即购买或收藏操作,如图5-15所示。

图5-15繁峙周边界面图
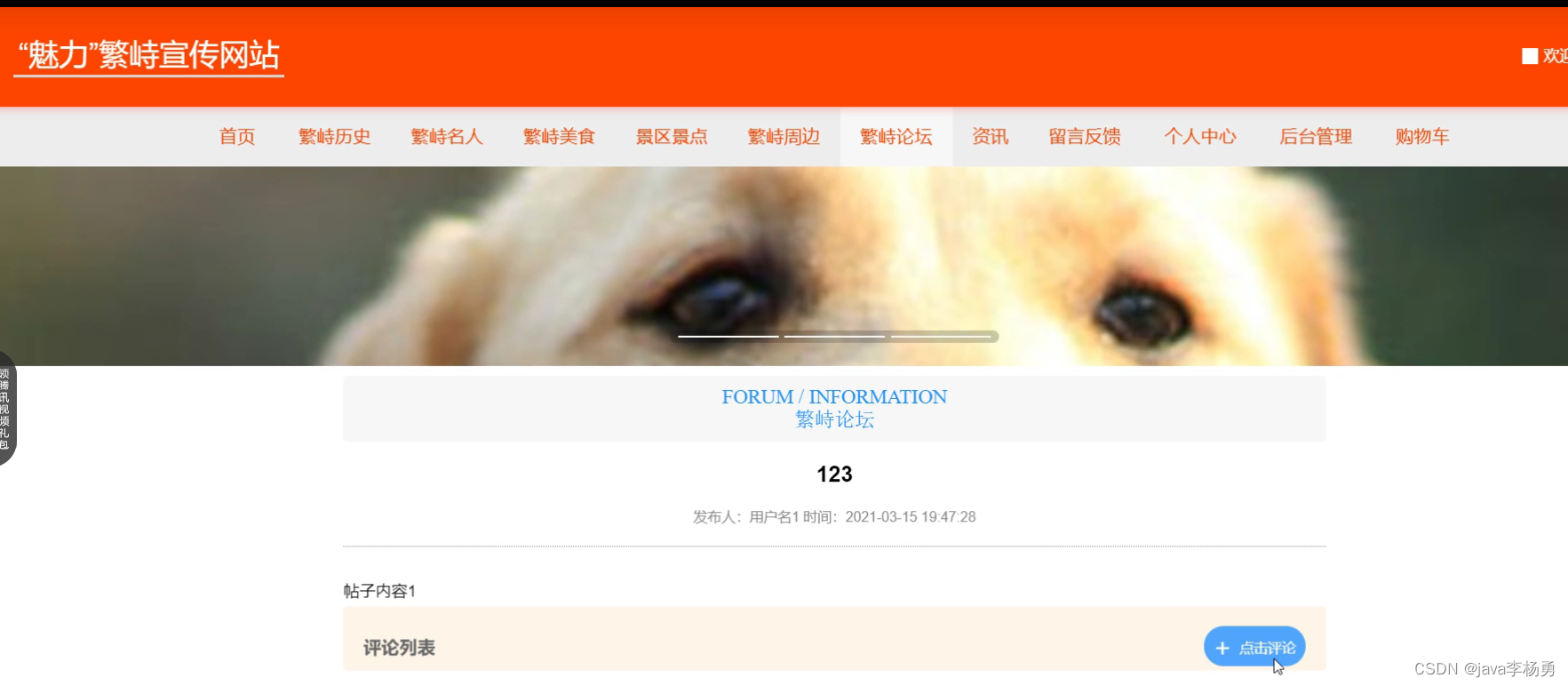
繁峙论坛:通过页面可以进行查看标题、发布人、帖子内容等信息,进行查看或点击评论操作,如图5-16所示。

图5-16繁峙论坛界面图
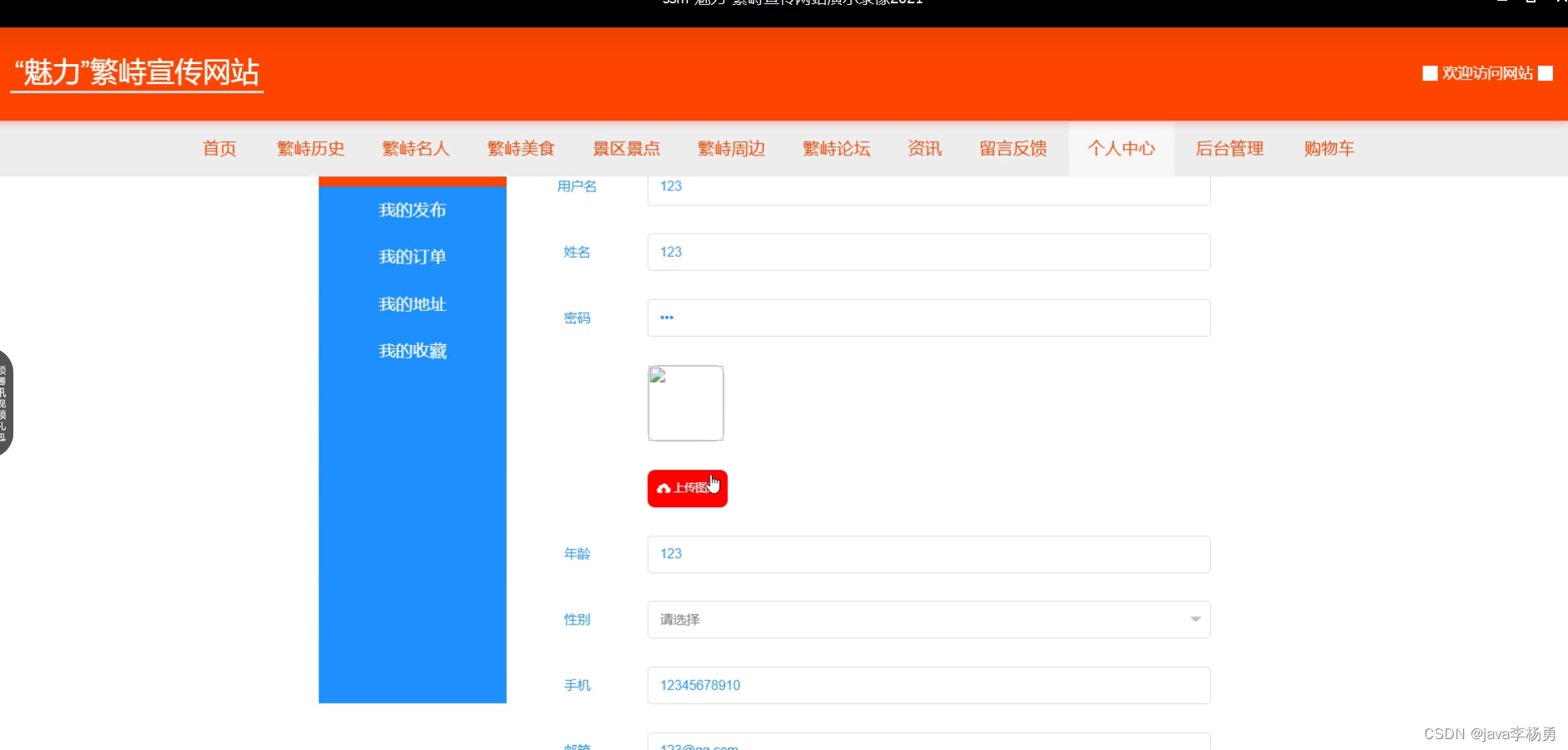
个人中心:通过页面可以进行我的发布、我的订单、我的地址、我的收藏等信息操作操作,如图5-17所示。

图5-17个人中心界面图
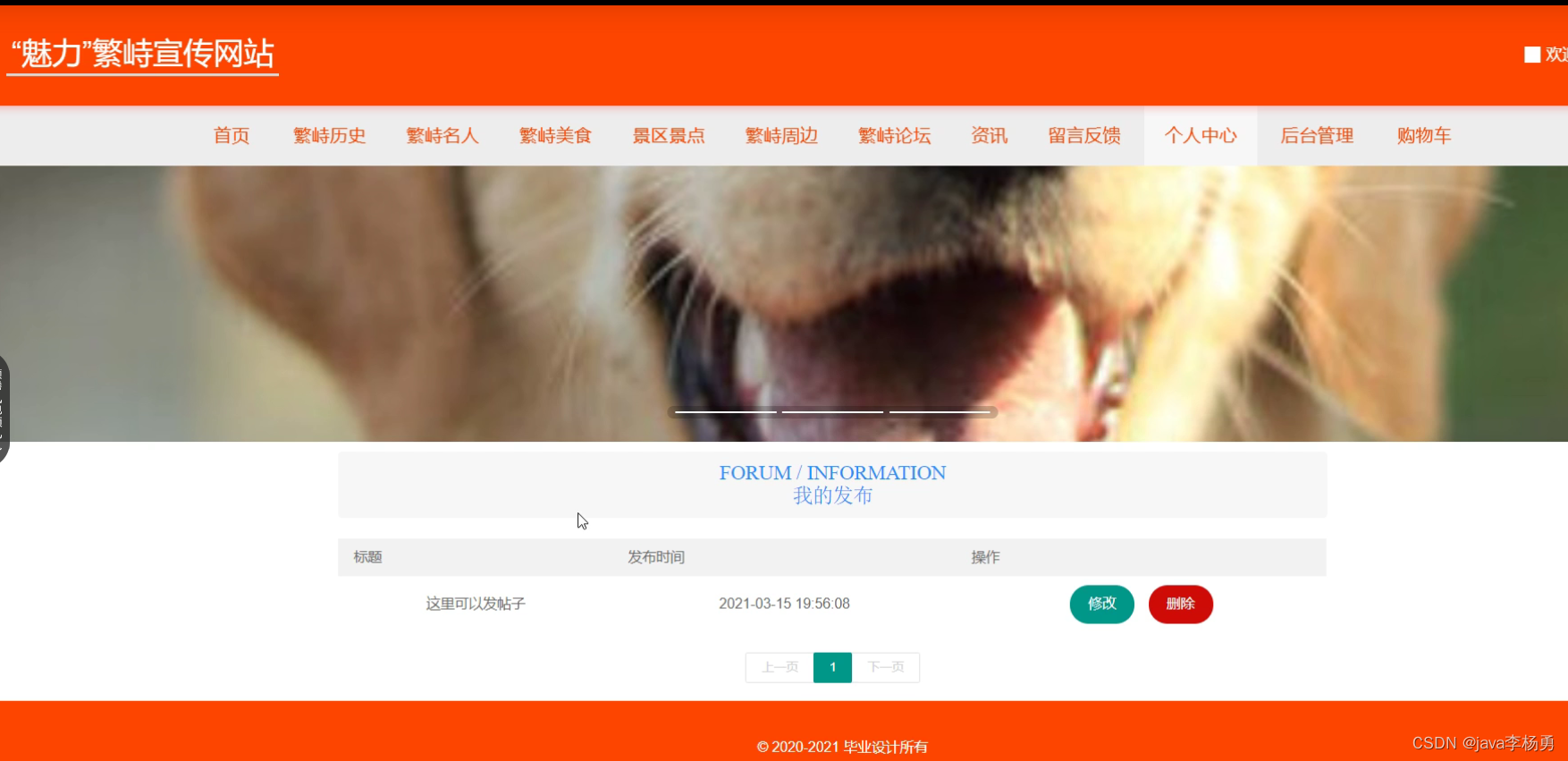
我的发布:通过页面可以进行获取标题、发布时间等信息,进行查看或修改、删除操作,如图5-18所示。

图5-18我的发布界面图
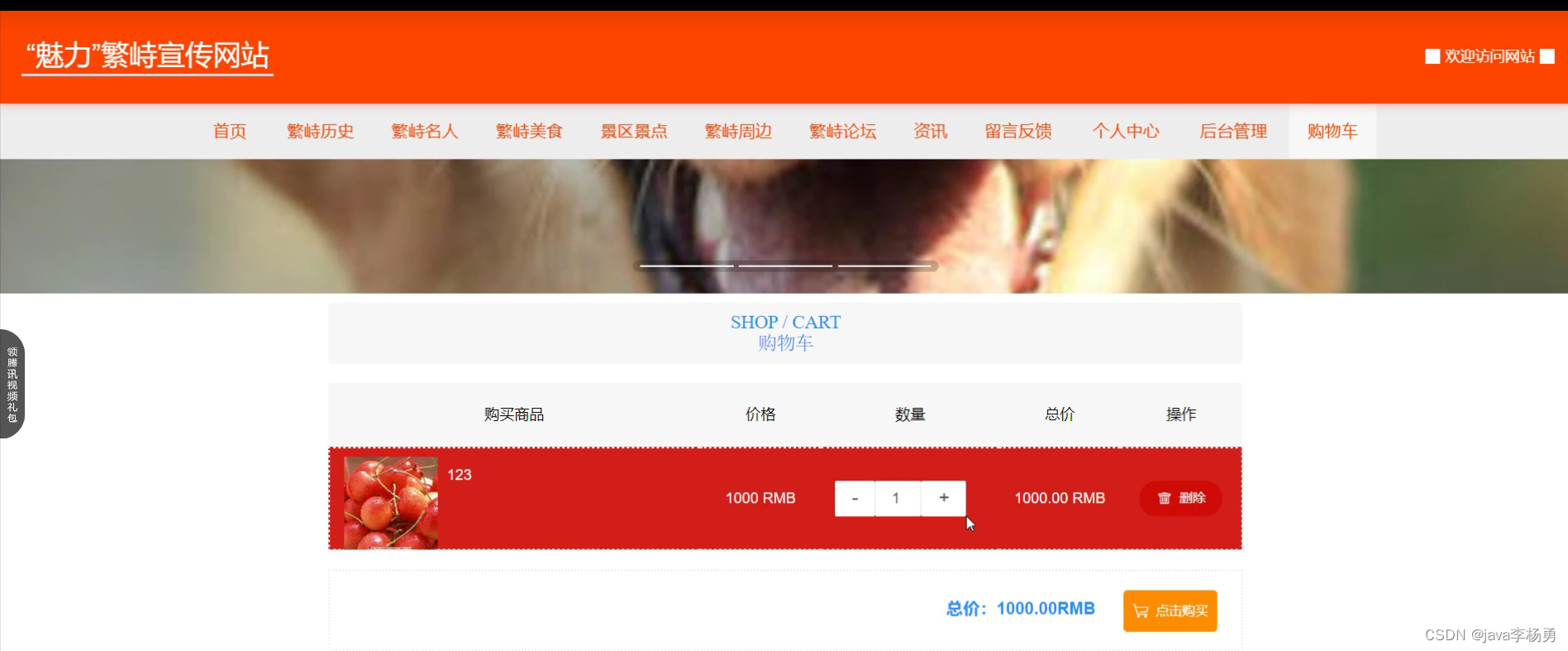
购物车:通过页面可以进行查看购买商品、价格、数量、总价等信息,进行查看或删除,并通过点击购买进行购买操作,如图5-19所示。用户通过点击购买进行选择收货地址进行查看购买商品、价格、数量、总价等信息,进行支付操作,如图5-20所示。

图5-19购物车界面图

图5-20确认下单界面图
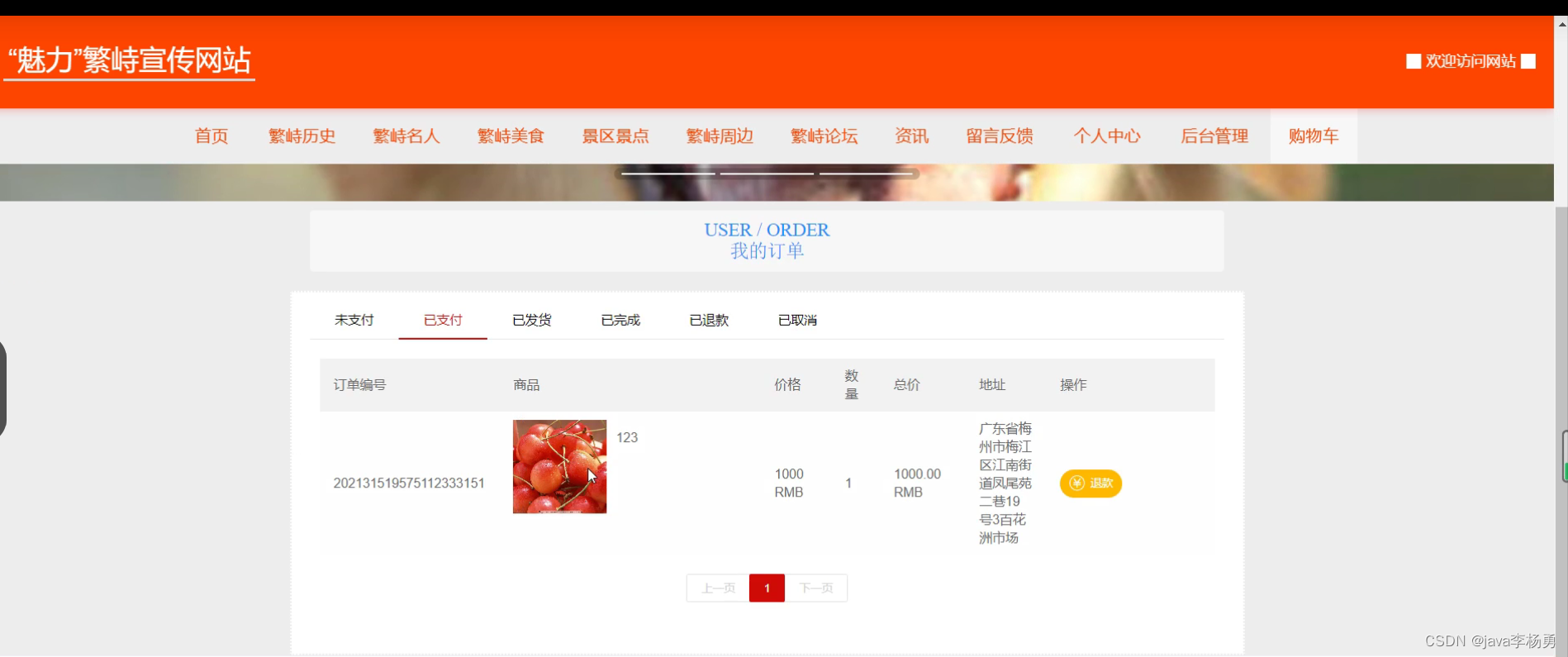
我的订单:通过页面可以进行查看订单编号、商品、价格、数量、总价、地址等信息,进行查看或退款操作,如图5-21所示。

图5-21我的订单界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:

摘 要 I
ABSTRACT II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 JSP技术介绍 3
2.2 JAVA简介 3
2.3 MyEclipse开发环境 3
2.4 Tomcat服务器 4
2.5 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 7
3.4.3删除信息流程 8
第4章 系统设计 9
4.1 系统体系结构 9
4.2 开发流程设计 9
4.3 数据库设计原则 10
4.4 数据表 12
第5章 系统实现 14
5.1 管理员功能模块 14
5.2 用户功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 25
结 论 27
致 谢 28
参考文献 29
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》