ClipRRect简介
ClipRRect(Rounded Rectangle Clip)是Flutter中的一个控件,用于将其子控件剪裁为圆角矩形形状。
使用场景
ClipRRect通常在需要给子控件添加圆角效果时使用。它可以用于创建圆角图片、圆角容器等各种UI元素。
主要属性
borderRadius(BorderRadius):用于定义圆角的弧度。可以通过BorderRadius.all设置统一的圆角半径,或使用BorderRadius.only设置不同角的半径。
如何使用
以下是一个使用ClipRRect的示例代码:
ClipRRect(
borderRadius: BorderRadius.circular(10.0), // 设置圆角半径为10
child: Container(
width: 200,
height: 200,
color: Colors.blue,
child: Center(
child: Text(
'ClipRRect Example',
style: TextStyle(
color: Colors.white,
fontSize: 18.0,
),
),
),
),
)
在这个示例中,我们创建了一个具有圆角的矩形容器。通过设置borderRadius属性为BorderRadius.circular(10.0),我们将四个角的半径设置为10。容器内部包含一个文本居中显示。
效果如图:

通过使用ClipRRect,容器的边角将被剪裁为圆角,创建了一个具有圆角效果的UI元素。
请注意,ClipRRect也可以用于剪裁子控件为其他形状,如椭圆形。你可以通过不同的borderRadius值来实现所需的效果。
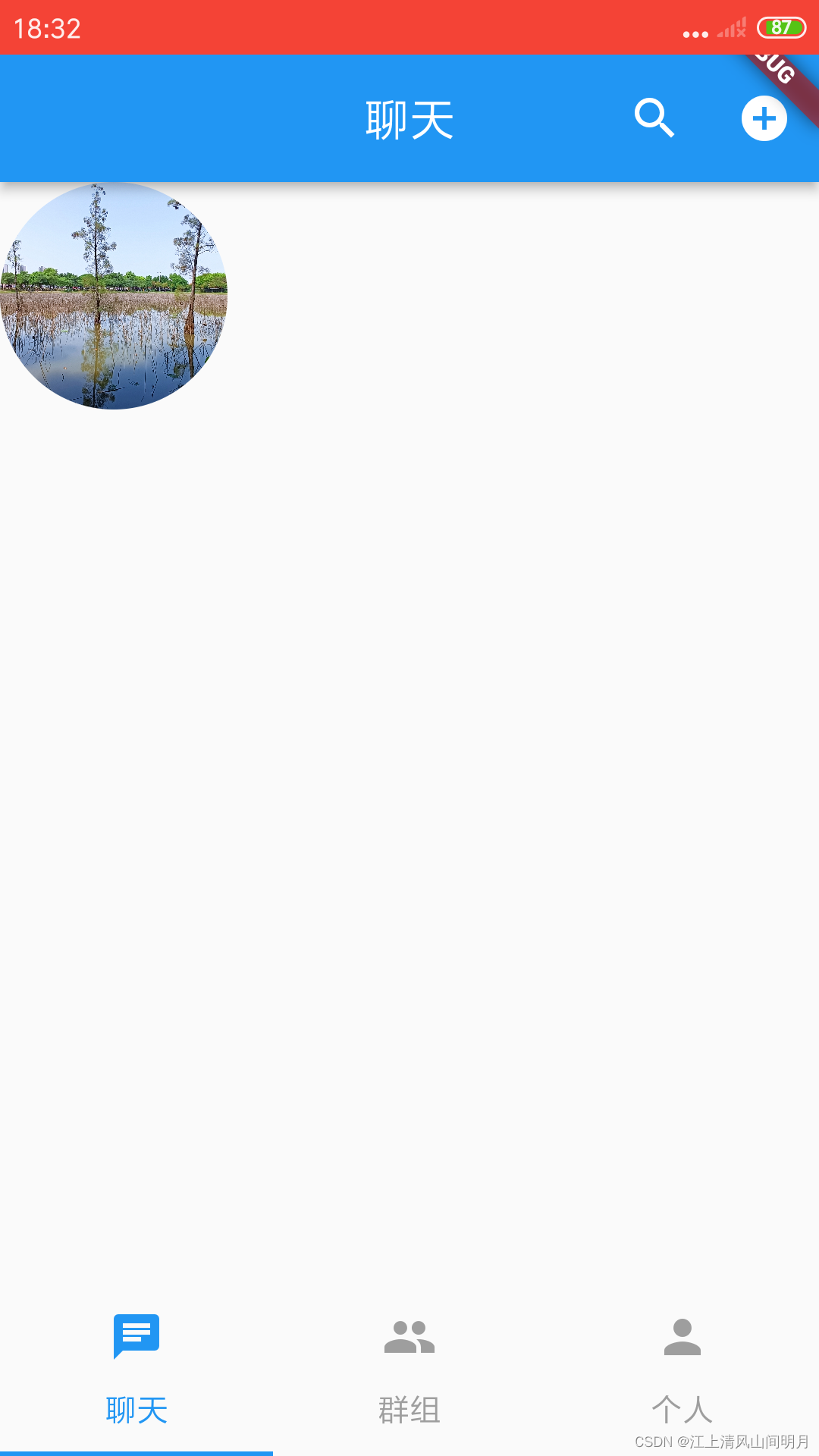
制作圆形头像的例子
源码如下:
child: ClipRRect(
child: Image(
image: AssetImage('images/edge.png'),
fit: BoxFit.cover,
width: 100,
height: 100,
),
borderRadius: BorderRadius.circular(50),
),
例子的效果如下: