vue的项目,框架是iview

客户反应,指令描述的内容有几百个字,鼠标悬浮,浏览器开始闪烁
解决思路是加宽度限制,滚动,
后面发现像是transfer属性的bug,触碰浏览器底部,距离不够造成
做一个全局封装
在src/system/utils/ 新建一个system.js文件
// 封装表格tooltip闪屏的处理 参数是 render: (h, params) => {} 例: content = params.row.original_info
const renderTooltip = (h, params, content) => {
const isTopPlacement = [0, 1, 2, 3].includes(params.row._index);
const contentStyle = {
whiteSpace: "normal",
wordWrap: "break-word",
maxHeight: "150px",
overflow: "auto"
};
const tooltipProps = {
props: {
placement: isTopPlacement ? "bottom" : "top",
transfer: isTopPlacement ? true : false
},
style: {
width: "100%"
}
};
let tooltipContent = null;
if (content) {
tooltipContent = [
h("div", {
style: {
overflow: "hidden",
textOverflow: "ellipsis",
whiteSpace: "nowrap"
}
}, content),
h("div", {
slot: "content",
style: contentStyle
}, content)
];
}
return h("div", {}, [
tooltipContent && h("Tooltip", tooltipProps, tooltipContent)
]);
}
export default {
renderTooltip,
}
在src/util/ 新建一个index.js文件
import systemUtil from '@/system/utils/system'
export default {
$renderTooltip: systemUtil.renderTooltip // 封装表格tooltip闪屏的处理
}
main.js中导入
import util from '@/util/index'
Vue.prototype.$util = util // 将公共方法挂在到vue原型链上
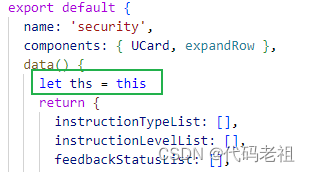
在页面引入

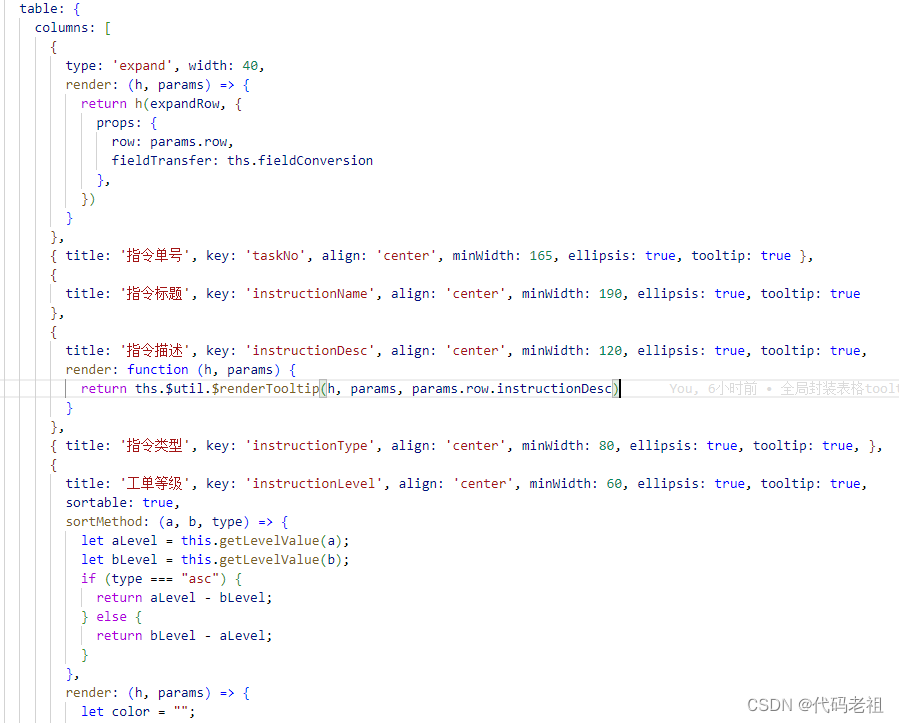
{
title: '指令描述', key: 'instructionDesc', align: 'center', minWidth: 120, ellipsis: true, tooltip: true,
render: function (h, params) {
return ths.$util.$renderTooltip(h, params, params.row.instructionDesc)
}
},