目录
题目:
做法:
代码部分:
DBHelper类
From1主窗体代码
题目:


1. 首次打开页面,展示所有汽车信息列表,如图 1 所示。

2.双击第二行右边内容全部发生改变
数据库设计及内容


做法:
首先设置datagridview的这三个属性
1 AutoSizeColumnsMode = Fill 设置每列宽度平均分布
2 RowHeaderVisible = false 取消最左侧空⽩列
3 SelectionMode = FullRowSelect 设置单元格选中模式为整⾏选中
添加这四行列时要把可见取消打勾,因为datagirdview中只显示两列
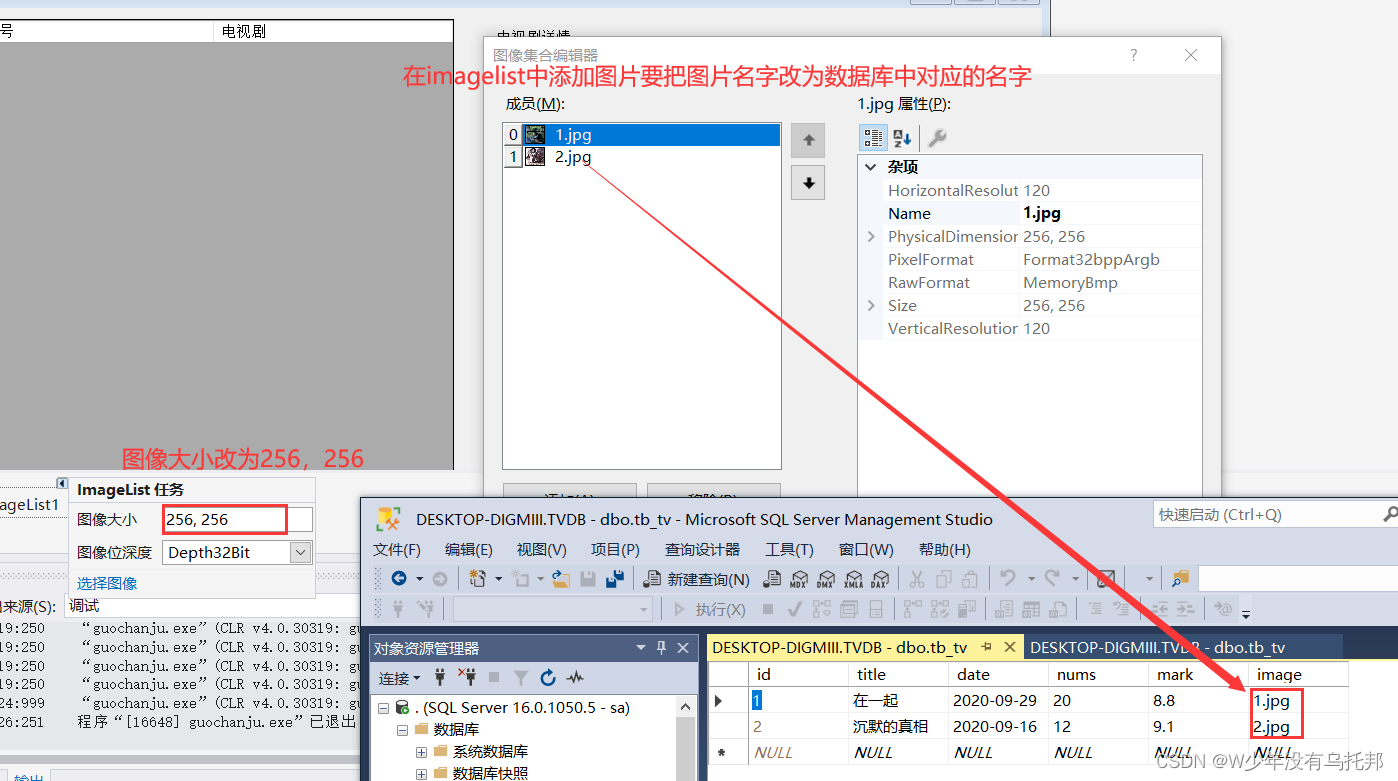
下面时image list的设置,往里面存图片时名字要与数据库中的image列名对应
代码部分:

DBHelper类
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace guochanju
{
internal class DBHelper
{
static string sqlrt = "server=.;database=TVDB;uid=sa;pwd=123456";
static SqlConnection conn = null;
//sql连接方法Connect
public static void Connect()
{
if (conn == null)
{
conn = new SqlConnection(sqlrt);
}
conn.Close();
conn.Open();
}
//SqlDataAdapter查询方法Query
public static DataSet Query(string sql)
{
Connect();
SqlDataAdapter sqter = new SqlDataAdapter(sql, conn);
DataSet ds = new DataSet();
//赋值
sqter.Fill(ds);
conn.Close();
//返回值
return ds;
}
//增删改Adam
public static bool Adam(string sql)
{
Connect();
SqlCommand cmd = new SqlCommand(sql, conn);
int abd = cmd.ExecuteNonQuery();
conn.Close();
if (abd > 0)
{
return true;
}
else
{
return false;
}
}
}
}
From1主窗体代码

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace guochanju
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void TianChong()
{
//展示图片
string image = dataGridView1.CurrentRow.Cells[5].Value.ToString(); //获取图片名字
pictureBox1.Image = imageList1.Images[image]; //从图片集中拿到该图片名字的图片,供pictureBox1展示出来
//分别给四个 Label 标签的文本赋值:
label5.Text = dataGridView1.CurrentRow.Cells[1].Value.ToString();
label6.Text = Convert.ToDateTime(dataGridView1.CurrentRow.Cells[2].Value).ToString("yyyy年MM月dd日");
label7.Text = dataGridView1.CurrentRow.Cells[3].Value.ToString();
label8.Text = dataGridView1.CurrentRow.Cells[4].Value.ToString();
}
//1.窗体加载时
private void Form1_Load(object sender, EventArgs e)
{
dataGridView1.AutoGenerateColumns = false;
dataGridView1.DataSource = DBHelper.Query("select * from tb_tv");
TianChong();
}
private void dataGridView1_DoubleClick(object sender, EventArgs e)
{
}
private void Form1_Load_1(object sender, EventArgs e)
{
string sql = string.Format("select*from tb_tv");
DataSet ds=DBHelper.Query(sql);
this.dataGridView1.DataSource = ds.Tables[0];
}
private void dataGridView1_DoubleClick_1(object sender, EventArgs e)
{
TianChong();
}
}
}