文章目录
- 函数的定义与调用
- ①、函数定义
- ②、函数调用
- 函数的参数与返回值
- let与var关键字区别
- 创建数组并使用
- 数组遍历
函数的定义与调用
①、函数定义
函数定义有三种方式:
第一种:function 函数名(){ 函数体 }
第二种:定义变量的语法,let 函数名 = function(){ 函数体 }
第三种:最新标准语法,箭头函数
//1.函数定义
//a. function 函数名(){ 函数体 }
function f1(){
console.log("函数f1执行了");
}
//b. 定义变量的语法 let 函数名 = function(){ 函数体 }
let f2 = function(){
console.log('函数f2执行了');
}
//c. 最新标准语法 箭头函数
let f3 = () => {
console.log('函数f3执行了');
}
②、函数调用
通过函数名() 的方式调用
//2.函数调用,通过函数名() 的方式调用
f1()
f2()
f3()
【示例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//1.函数定义
//a. function 函数名(){ 函数体 }
function f1(){
console.log("函数f1执行了");
}
//b. 定义变量的语法 let 函数名 = function(){ 函数体 }
let f2 = function(){
console.log('函数f2执行了');
}
//c. 最新标准语法 箭头函数
let f3 = () => {
console.log('函数f3执行了');
}
//2.函数调用,通过函数名() 的方式调用
f1()
f2()
f3()
</script>
</body>
</html>

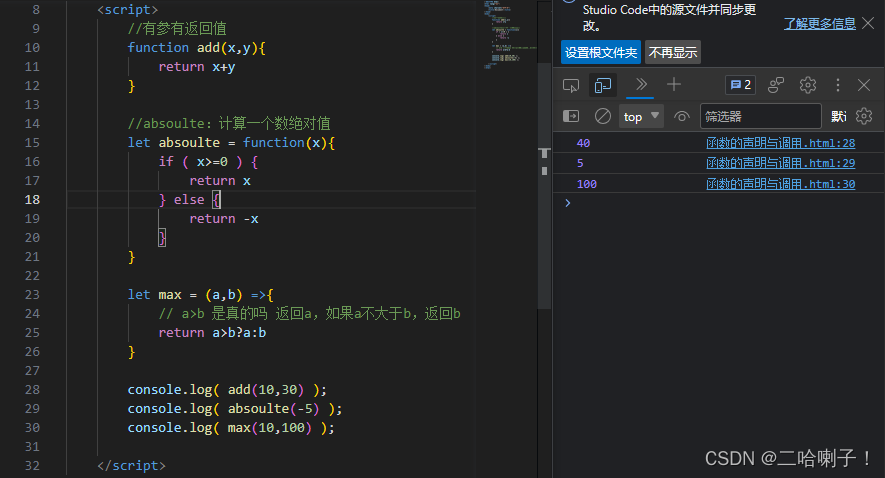
函数的参数与返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//有参有返回值
function add(x,y){
return x+y
}
//absoulte:计算一个数绝对值
let absoulte = function(x){
if ( x>=0 ) {
return x
} else {
return -x
}
}
let max = (a,b) =>{
// a>b 是真的吗?是返回a,如果a不大于b,返回b
return a>b?a:b
}
console.log( add(10,30) );
console.log( absoulte(-5) );
console.log( max(10,100) );
</script>
</body>
</html>
输出结果:

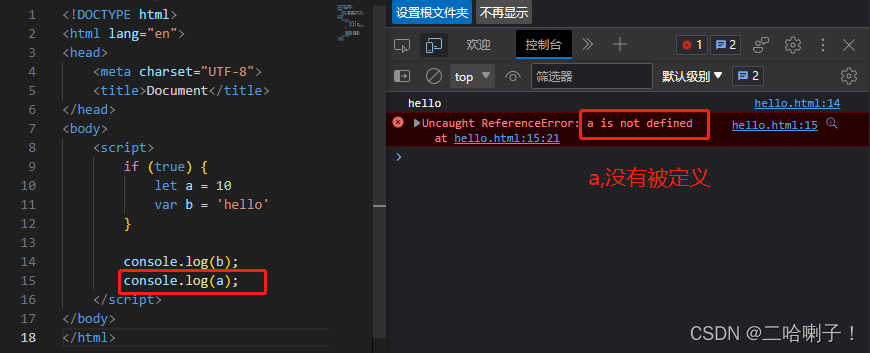
let与var关键字区别
- let定义的变量,具有块级作用域特性,使用范围仅限于定义时的代码块
- var定义的变量不具有会计作用于特性,可能会引发很多问题
- 新标准推荐使用let定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
if (true) {
let a = 10
var b = 'hello'
}
console.log(b);
console.log(a);
</script>
</body>
</html>
输出结果:

输出结果是:
hello
a未被定义的错误(但是a已经被定义过了),这就是这两个变量的区别
let定义的变量,它的范围是块级作用域,也就是说let定义的这个a,只允许在if (true){…}这大括号内使用,而var定义的这个b也在这个大括号内,但是她离开大括号后也能用,不受大括号限制(有时候容易混乱)
所以尽量使用let定义
创建数组并使用
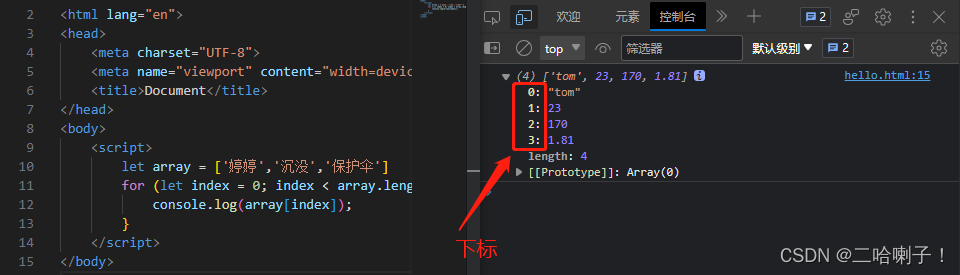
- js数组的下标从0开始
- js数组的长度是可以改变的
- 通过数组名[下标]方式,使用其中的某一个数据
【示例代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// 创建数组
let arr1 = new Array()
let arr2 = new Array(10,'abc',true)
let arr3 = [] //相当于new Array()
let arr4 = ['tom',23,170,1.81] //相当于new Array(10,'abc',true)
// 使用数组
console.log( arr4 ); //输出arr4这个数组
</script>
</body>
</html>
输出结果:

【示例代码】
看一下数组长度是可变的这个特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// 创建数组
let arr1 = new Array()
let arr2 = new Array(10,'abc',true)
let arr3 = [] //相当于new Array()
let arr4 = ['tom',23,170,1.81] //相当于new Array(10,'abc',true)
// 使用数组
console.log( arr4 );
console.log(arr4[1]); //输出下标第2个数据
arr4[4] = 'xx' //数组长度是可变特性(给下标为4的数据赋值)
console.log(arr4); //再次输出arr4这个数组
</script>
</body>
</html>
输出结果:
第2个下标结果是:23
arr4中加了xx这个数据,由4个数据变成5个

如果这时候输出【console.log( arr4[10]);】,查找arr4这个数组里面的下标为10的数据,输出结果是:undefined(未定义)
数组遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
let array = ['汤姆','要抓','杰瑞']
for (let index = 0; index < array.length; index++) {
console.log(array[index]);
}
</script>
</body>
</html>
输出结果: