目录
一.启动并配置IIS环境
1.启用或关闭window功能
2.设置万维网服务
3.点击确定等待配置更改
二.创建新的Web网站并进行设置
1.打开IIS管理
2.配置默认的网站
3.创建新的网站
4.测试
三.可能出现的问题
1.404错误
前一篇已经记录了如何创建项目并发布到文件夹,这里我们继续记录如何部署到IIS上。
一.启动并配置IIS环境
1.启用或关闭window功能
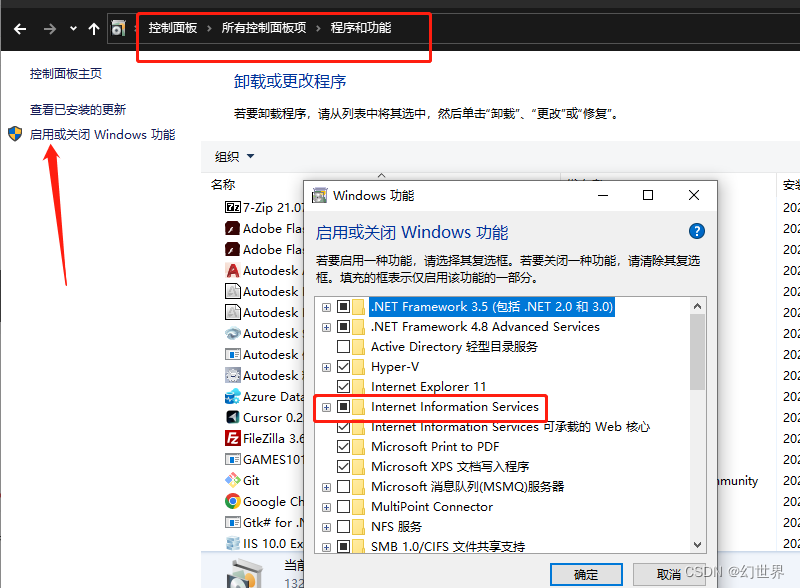
打开控制面板/程序和功能/启用或关闭window功能,展开Internet Information Services

2.设置万维网服务
选中并启用选择的所有内容

3.点击确定等待配置更改
二.创建新的Web网站并进行设置
1.打开IIS管理
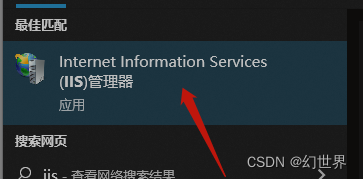
方式一:在window的搜索框直接搜索IIS

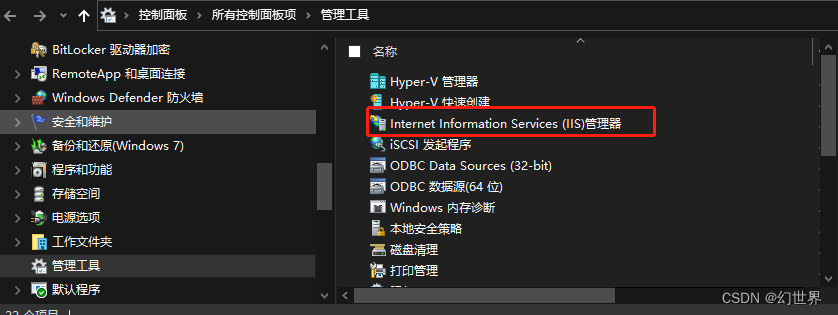
方式二:控制面板 管理工具

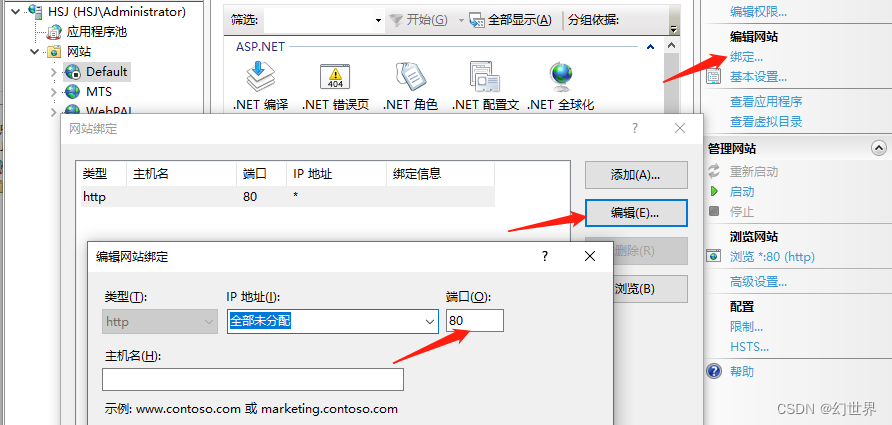
2.配置默认的网站

默认网站只用设定一下端口即可,配置完了以后直接访问127.0.0.1就能进入IIS的系统界面,至此说明IIS开启成功
3.创建新的网站
右键网站创建新的网站

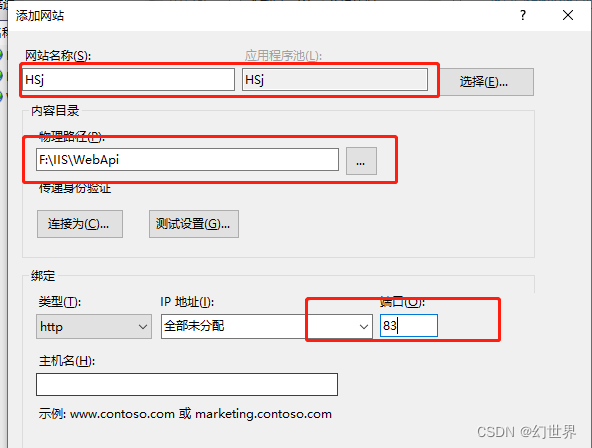
设置网站名字,选择对应的物理路径也就是上一篇我们发布文件夹的路径,修改端口保证端口未被占用。
4.测试
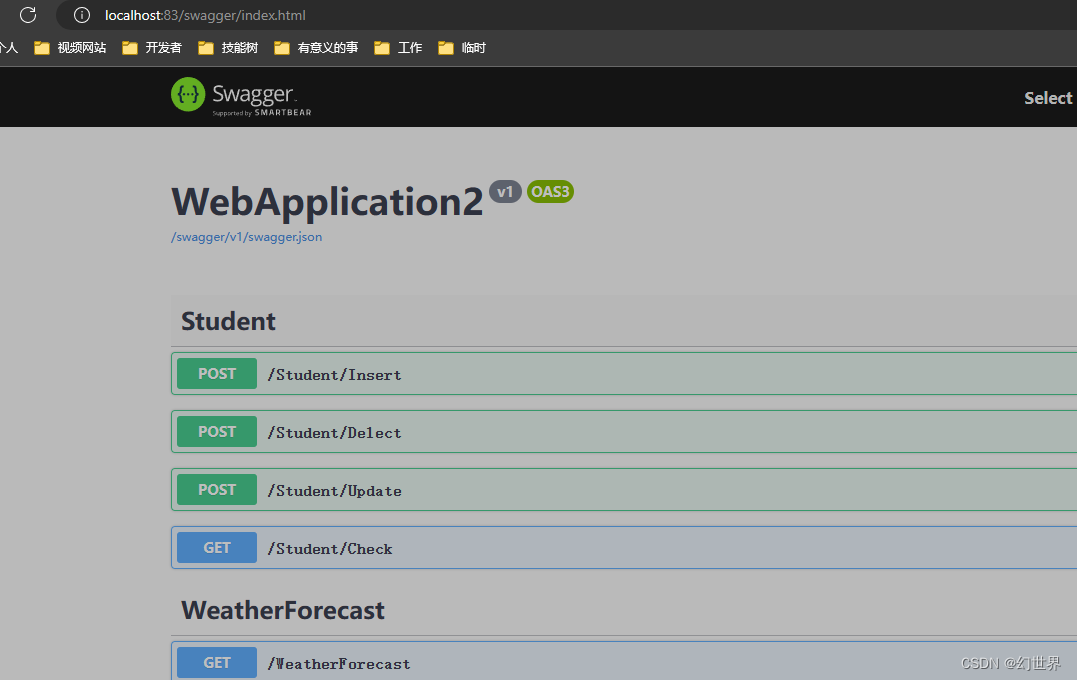
浏览器上打开:http://localhost:83/swagger/index.html

三.可能出现的问题
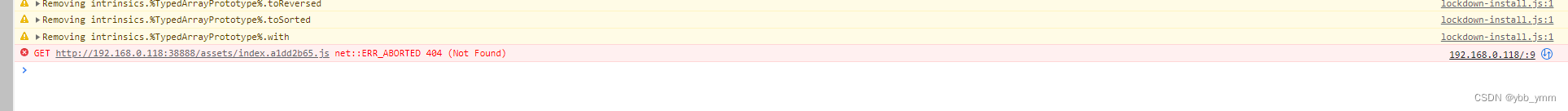
1.404错误
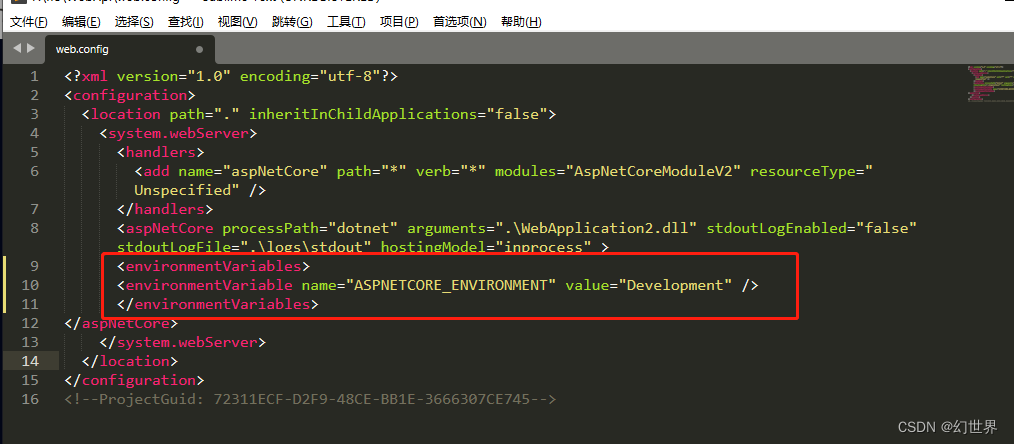
因为.NetCore 5.0 自带Swagger , 在发布项目时,通常会在代码中限制ASPNETCORE_ENVIRONMENT为Production时自动关闭Swagger,所以在运行时候,出现了404错误,如下为解决方案
<environmentVariables>
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Development" />
</environmentVariables>