项目场景:
最近前端需要重写antd的tab卡片的更多内容弹框,默认的背景色和文本颜色不合适,需要更改。
问题描述
只有鼠标指针放上去后才会显示弹出的内容 直接用审查元素还无法进行获取。
如何用浏览器的开发者工具去捕获这些浮框内容或其他节点元素来调试其样式呢?
原因分析:
当鼠标移动到某个元素时,对应的浮框内容或其他节点元素才会显示,鼠标一旦离开某个元素,浮框内容或其他节点元素会马上隐藏起来。
解决方案:
百度了下才发现可以用浏览器打断点 然后就可以获取了。当鼠标移到…时,其相应的浮框提示会显示出来,一旦移开鼠标,浮框就会隐藏。
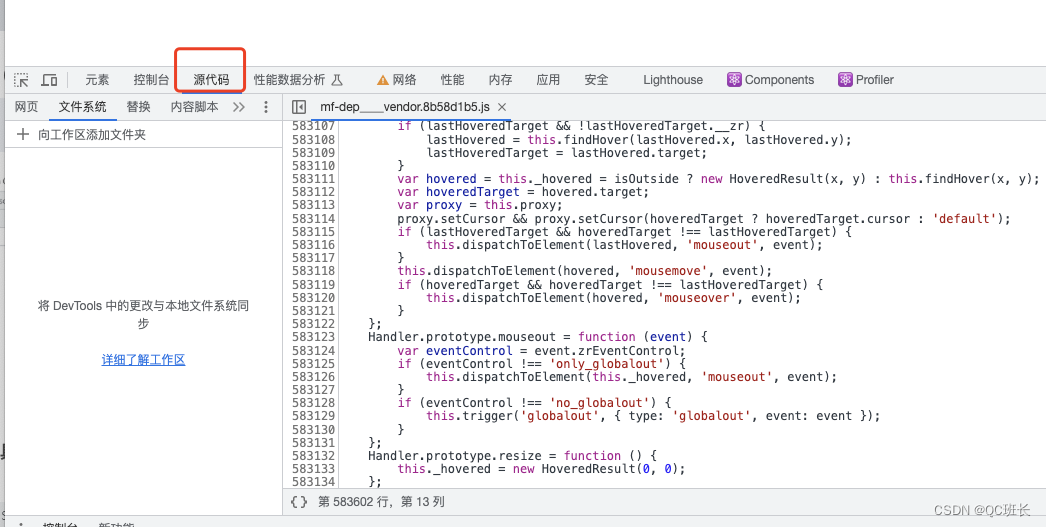
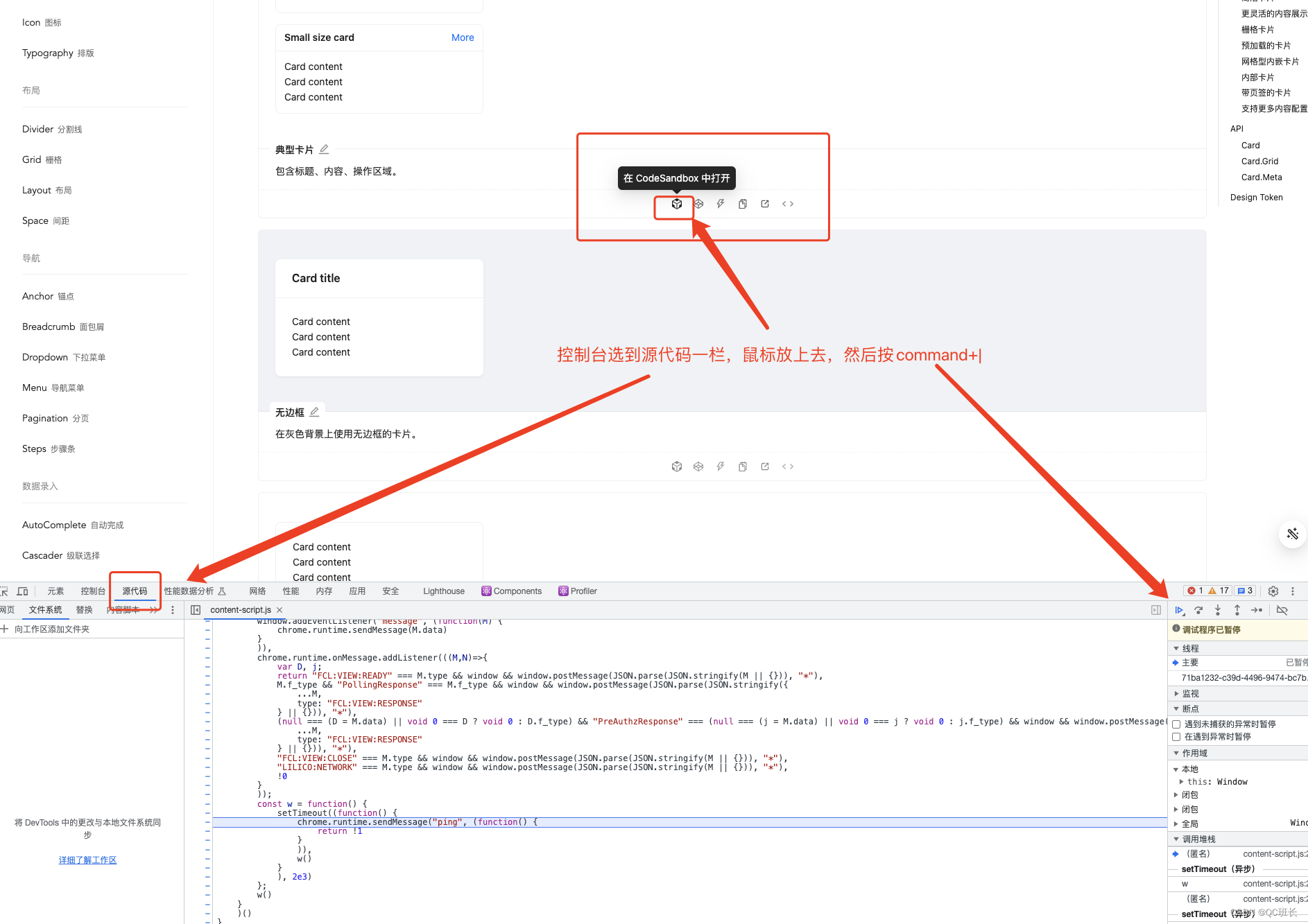
1、打开开发者工具的Sources【源代码】标签

2、将鼠标移至需要hover控制的元素,然后MacOS是按command+竖直线键(即 command + |),Windows的是ctrl+竖直线键(即 ctrl + |),代码就会进入断点模式。

3、将开发者工具的标签页切换到Elements【元素】标签,然后用捕获工具去捕获该元素,这样就可以抓到hover时的元素了,也可以修改其样式了

参考文献
1、浏览器捕获hover元素样式_查看hover样式_roseLin...的博客-CSDN博客
2、浏览器对:hover元素调试_梦幻空花~的博客-CSDN博客