目录
- 1.概述
- 2.页面展示
- 1.1 亮色主题
- 1.2暗色主题
- 3.登录页面拆分以及编码实现
- 3.1 登录页面拆分
- 3.2 编码实现
- 3.2.1 LoginPage
- 3.2.2 LoginTitle
- 3.2.3 LoginInoutBox
- 3.2.4 LoginHintWithUnderLine
- 3.2.5 LoginButton
- 4.源码地址
1.概述
在之前的章节中我们已经介绍了如何实现Google Bloom练手项目的欢迎页,本文介绍如何使用Compose UI实现登录页,登录页使用传统的View去开发的时候需要先去使用XML定义好布局界面,然后在Activity中去加载布局界面,最后拿到对应的输入框ID,按钮ID等去实现登录功能,但是使用Compose UI来实现这些就显得很简单,我们只需要使用Compose UI 的相关组件根据Compose提供的布局组件,组合到一起就可以了,最主要的是拆分页面,让其分成不同的小组件,然后分别用Compose UI实现这些组件,最后组合成界面。
2.页面展示
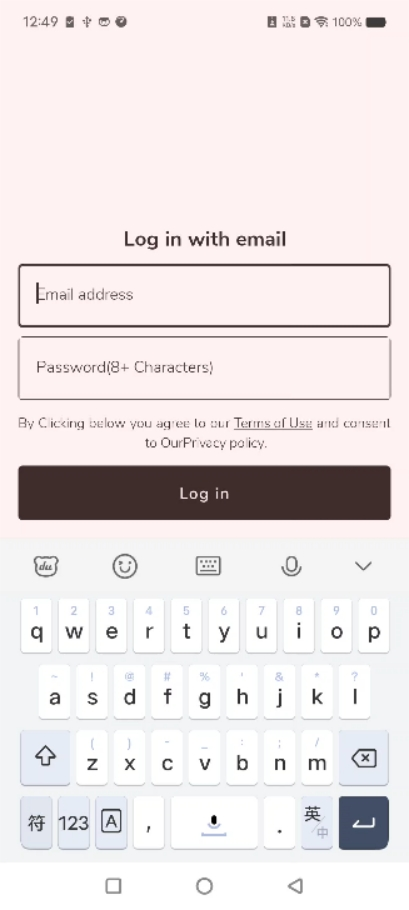
1.1 亮色主题

1.2暗色主题

上面的图片展示的就是我们的登录页面,主要是通过输入邮箱地址和密码来进行登录,这里做的是一个演示,因为要完成一个真正的登录模块还涉及到很多,比如手机号登录,验证码登录,忘记密码,注册等功能,这里仅展示简单的账号密码登录界面。主要目的是熟悉Compose UI的使用
3.登录页面拆分以及编码实现
当我们要编写一个界面时,首先要做的就是做页面的拆分,将页面拆分成一个个的小组件,然后分别编码去实现这些小组件,有些组件例如底部的导航栏啥的分离出来还可以重复使用,所以能做到合理的拆分页面也是很重要的。
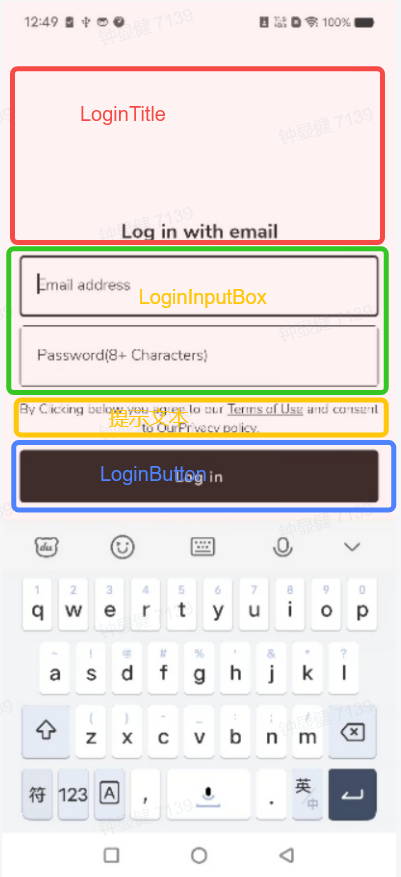
3.1 登录页面拆分

如上图所示,我们拆分完界面发现,可以使用Column组件将我们拆分的子组件堆叠起来就可以了。
3.2 编码实现
在上面我们拆分完登录页面后,接下来就是编码实现了,从拆分的结果中我们可以很轻易的想到,使用一个Column组件将这些子组件堆叠起来,然后根据设计稿添加适当的边距就可以了,代码如下:
3.2.1 LoginPage
这个方法主要是将其他的子组件使用Column组件堆叠到一起形成整个登录页面。
@Composable
fun LoginPage() {
Column(
modifier =
Modifier
.fillMaxSize()
.background(MaterialTheme.colors.background)
.padding(horizontal = 16.dp)
) {
LoginTitle()
LoginInputBox()
LoginHintWithUnderLine();
LoginButton()
}
}
3.2.2 LoginTitle
这个组件是为了展示登录页面的标题的,从设计稿中可以知道,LoginTitle的文本基线距离顶部184dp,文本基线距离底部16dp,我们可以使用paddingFromBaseline进行设置。代码如下:
@Composable
fun LoginTitle() {
Text(
text = "Log in with email",
modifier = Modifier
.fillMaxWidth()
.paddingFromBaseline(
top = 184.dp,
bottom = 16.dp
),
style = MaterialTheme.typography.h1,
color = MaterialTheme.colors.primary,
textAlign = TextAlign.Center
)
}
3.2.3 LoginInoutBox
这个组件时两个文本输入框的堆叠,我们可以使用OutlineTextField予以实现,因为两个输入框的代码大部分都是一样的,所以我们可以提取一个公共的组件LoginTextField,调用的时候传入Placeholder即可,代码如下所示:
@Composable
fun LoginInputBox() {
Column {
LoginTextField(placeHolder = "Email address")
Spacer(modifier = Modifier.height(8.dp))
LoginTextField(placeHolder = "Password(8+ Characters)")
}
}
@Composable
fun LoginTextField(placeHolder: String) {
OutlinedTextField(value = "", onValueChange = {},
modifier = Modifier
.fillMaxWidth()
.height(56.dp)
.clip(MaterialTheme.shapes.small)
.border(1.dp, MaterialTheme.colors.primary),
placeholder = {
Text(
text = placeHolder,
style = MaterialTheme.typography.body1,
color = MaterialTheme.colors.primary
)
}
)
}
3.2.4 LoginHintWithUnderLine
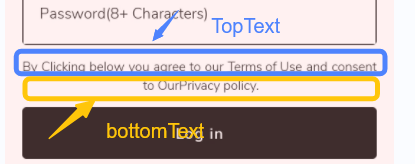
这个组件比较麻烦一点,虽然Text组件本身支持为文本串添加下划线,但并不支持仅对文本中具体某几个单词添加下划线,所以需要我们自己自定义下Composable组件,我们可以把这个组件分为TopText与BottomText两部分:

TopText 可以看作时对整行单词进行两端对齐,而BottomText 则看作是居中对齐,我们只需要将这两部分组合即可:
@Composable
fun LoginHintWithUnderLine() {
Column(modifier = Modifier.paddingFromBaseline(top = 24.dp, bottom = 16.dp)) {
TopText()
BottomText()
}
}
TopText中需要使用到Row组件并设置两端对齐,然后将句子分词,对每个单词创建出对应的Text组件添加到Row中,然后在需要带下划线的单词中单独插入Row组件里,代码如下:
@Composable
fun TopText() {
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceBetween //设置两端对齐
) {
val keyWorldPre = "By Clicking below you agree to our".split(" ")
val keyWorldPost = "and consent".split(" ")
for (word in keyWorldPre) {
Text(
text = word,
style = MaterialTheme.typography.body2,
color = MaterialTheme.colors.primary
)
}
Text(
text = "Terms of Use",
style = MaterialTheme.typography.body2,
color = MaterialTheme.colors.primary,
textDecoration = TextDecoration.Underline
)
for (word in keyWorldPost) {
Text(
text = word,
style = MaterialTheme.typography.body2,
color = MaterialTheme.colors.primary
)
}
}
}
BottomText是一个居中对齐的文本,实现起来很简单,代码如下:
@Composable
fun BottomText() {
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.Center
) {
Text(
text = " to Our",
style = MaterialTheme.typography.body2,
color = MaterialTheme.colors.primary
)
Text(
text = "Privacy policy.",
style = MaterialTheme.typography.body2,
color = MaterialTheme.colors.primary
)
}
}
这样LoginHintWithUnderLine组件就完成了,接下来看登录按钮组件
3.2.5 LoginButton
LoginButton组件实际上就是一个按钮,实现起来也很简单,不多赘述,代码如下:
@Composable
fun LoginButton(){
Button(onClick = { /*TODO*/ },
modifier = Modifier
.height(48.dp)
.fillMaxWidth()
.clip(MaterialTheme.shapes.medium),
colors = ButtonDefaults.buttonColors(MaterialTheme.colors.onBackground)) {
Text(text = "Log in", style = MaterialTheme.typography.button, color = MaterialTheme.colors.onPrimary)
}
}
至此一个登录页面就完成了,这里只是一个简单的登录界面演示,主要是为了熟悉如何使用ComposeUI编写Android页面。
4.源码地址
整个项目的源码已经上传到Github,刚兴趣的小伙伴欢迎下载,提交新的Compose页面。下一篇博客我们将会介绍Home主页的编写,敬请期待。
GitHub源码地址