QSS(Qt Style Sheets)是Qt的一个功能强大的样式表语言。它类似于CSS(Cascading Style Sheets),可以用于定义和控制应用程序的外观和样式。QSS可以应用于Qt部件(Widgets)和绘制元素,以定制和美化用户界面。
使用QSS,开发人员可以轻松地更改应用程序的颜色、字体、大小、背景等视觉属性,以及控制各种部件的布局和样式。QSS还允许开发人员在状态或事件触发时改变部件的外观,以实现动态的交互效果。
QSS有以下特点:
- 语法简单易学:QSS的语法与CSS类似,具有很高的学习曲线。
- 高度可定制:开发人员可以根据自己的需求,通过QSS定制出独特的应用程序外观,以满足用户的个性化需求。
- 跨平台:QSS是Qt的一部分,因此可以在各种不同的平台上使用,并且在不同的Qt版本之间保持兼容。
- 功能强大:通过QSS,可以实现丰富多样的样式效果,包括渐变、阴影、边框、圆角等。
总之,QSS是Qt开发人员的一个有用工具,可以通过定义和应用样式表,轻松地改变应用程序的外观和样式。它使开发人员能够创建出个性化的用户界面,提供更丰富、更吸引人的用户体验。
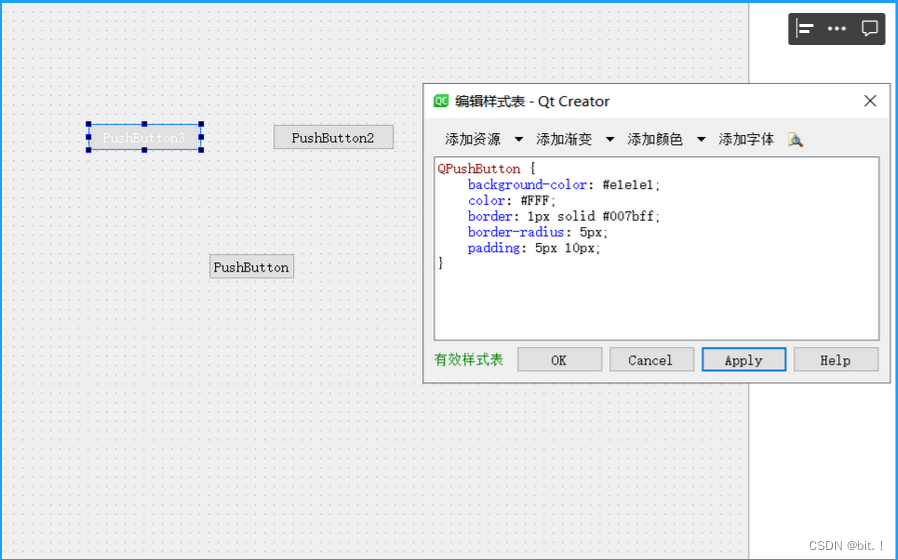
通过ui界面设置按钮样式

通过局内代码设置按钮样式
// 通过代码设置按钮悬停时的样式
ui->pushButton_2->setStyleSheet("QPushButton:hover {"
"background-color: #ff55ff;"
"}");
通过QSS文件设置
1、添加资源文件
1、打开Qt Creator,并打开你的项目。
2、在项目树中,右击项目文件夹或者需要添加资源文件的子文件夹,选择"Add New"
或者"Add Existing Files..."。
3、在对话框中,选择"Qt" -> "Qt Resource File",然后点击"Choose"按钮。
4、弹出的对话框中,输入资源文件的名称,例如"resources",点击"Next"按钮。
5、在下一个对话框中,点击"Finish"按钮。
6、添加资源文件后,会在项目文件夹中生成一个新的.qrc文件。双击打开该文件,可以看到
Qt Creator的资源编辑器界面。
7、在资源编辑器中,可以通过拖放方式将需要添加的文件添加到资源文件中。也可以使用右击菜单
选择"Add Files"或"Add Directory"命令来添加文件或目录。
8、添加完所有需要的资源文件后,保存资源文件。
9、在代码中使用资源文件中的资源时,可以使用路径形式来访问,例如
使用:/resources/image.png来访问资源文件中的图片。
10、最后,重新构建并运行项目,资源文件会被自动编译和链接到生成的可执行文件中。
2、创建一个.qss文件,内容如下:
/* 设置窗口背景颜色和字体样式 */
QWidget {
// 背景色为绿色
background-color: #53c23c;
font-family: Arial;
}
/* 鼠标悬停时按钮的样式 */
// 名称为pushButton的按钮的样式
QPushButton#pushButton:hover {
// 蓝色
background-color: #6b6bdd;
border-color: #0056b3;
}
/* 按钮按下时的样式 */
// 名称为pushButton的按钮的样式
QPushButton#pushButton:pressed {
// 黑色
background-color: #000000;
border-color: #002d5c;
}
/* 设置标签的颜色和字体样式 */
QLabel {
color: #333;
font-size: 16px;
}
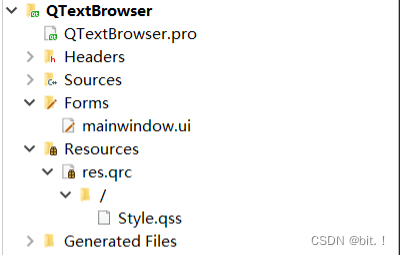
3、将qss文件导入项目后
添加资源文件后的目录结构为

使用时的路径访问为
":/Style.qss"
4、代码中使用QSS文件
QFile qssFile(":/C:\\Users\\zh'n\\Desktop/Style.qss");
qssFile.open(QFile::ReadOnly | QFile::Text);
QString qss = qssFile.readAll();
// 给ui界面中名称为pushButton设置样式
ui->pushButton->setStyleSheet(qss);
// 设置整个widget的样式
setStyleSheet(qss);
// 通过代码的方式设置样式,不是通过qss文件
ui->pushButton_2->setStyleSheet("QPushButton:hover {"
"background-color: #ff55ff;"
"}");
qssFile.close();