JavaScript中的sessionStorage
该文章需要联系这篇文章学习:JavaScript中的localStorage
案例池子:
JS实现鼠标悬停变色
JavaScript中的排他算法实现按钮单选
JavaScript中的localStorage
JavaScript中的sessionStorage
JavaScript实现网页关灯效果
JavaScript实现一段时间之后关闭广告
JavaScript实现按键快速获取输入框光标
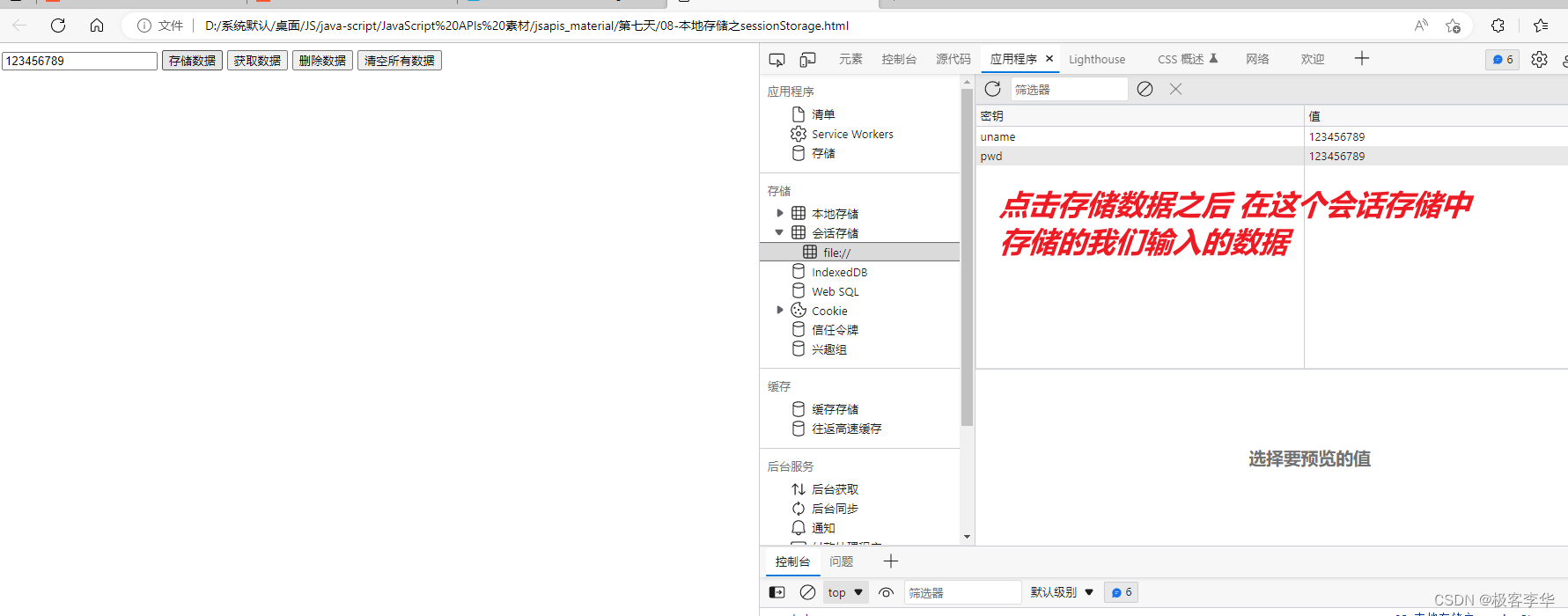
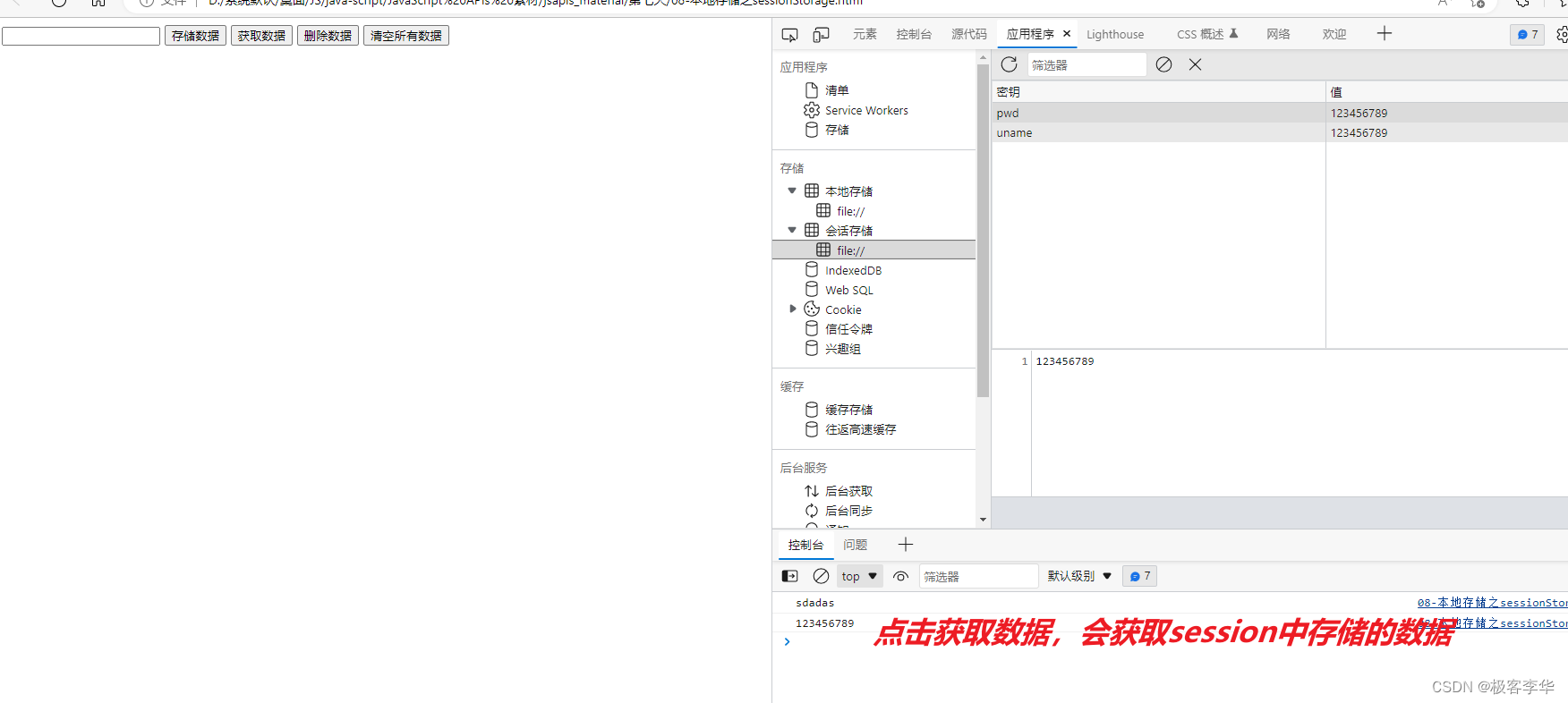
效果演示




概述

简介:sessionStroage是JavaScript中的,在浏览器中存储数据的一个API,我们通过一个例子演示他的使用方法,它与localStorage的区别在于,localStorage是永久性质的存储,而且localStorage存储的内容是可以被多个页面共享的。
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
console.log(localStorage.getItem('username'));
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值存储起来
var val = ipt.value;
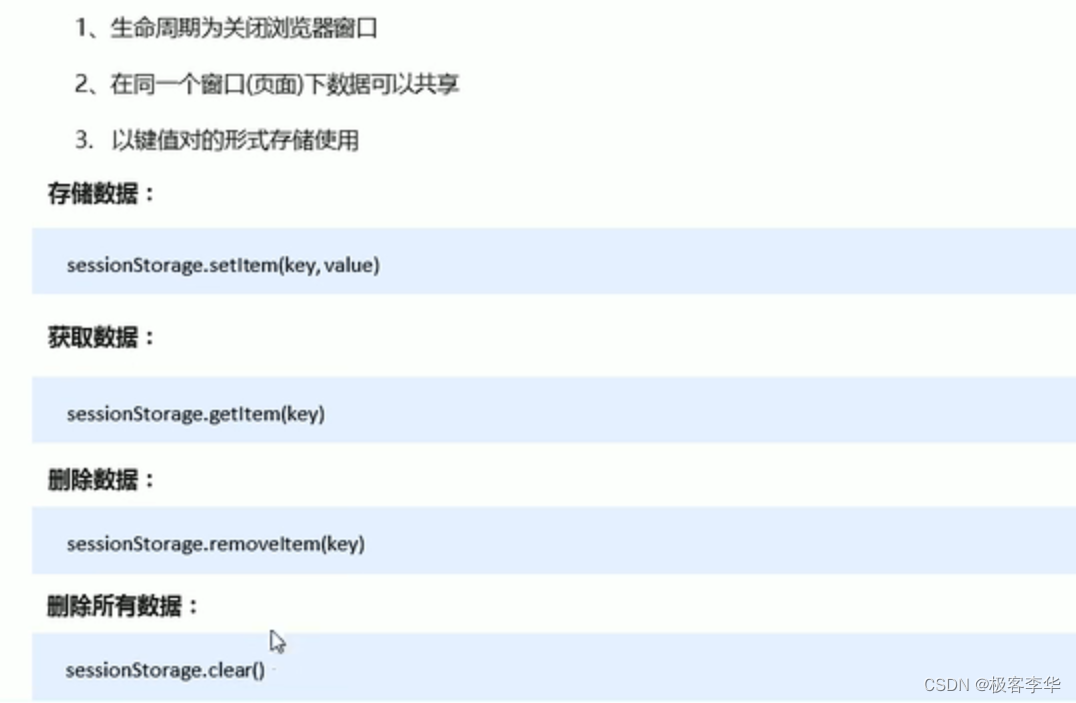
sessionStorage.setItem('uname', val);
sessionStorage.setItem('pwd', val);
});
get.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值获取过来
console.log(sessionStorage.getItem('uname'));
});
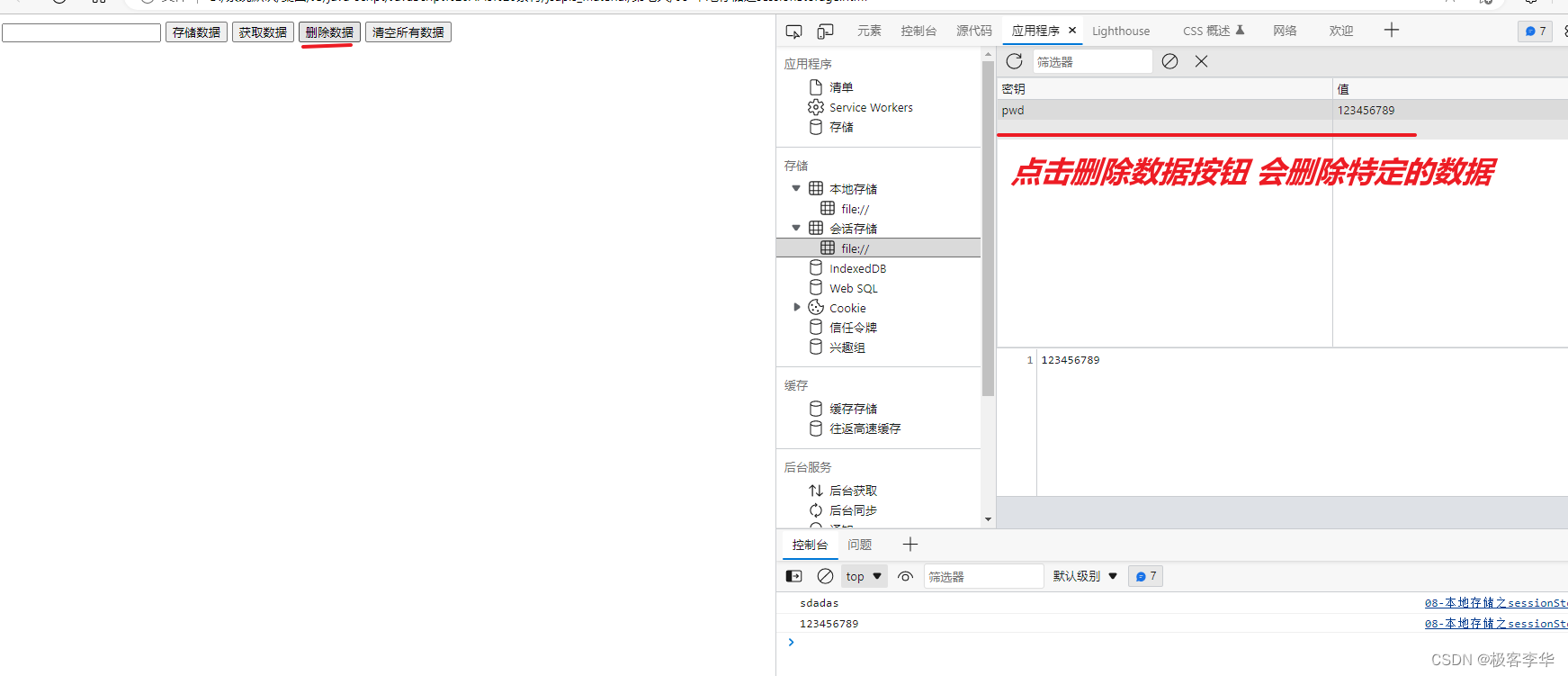
remove.addEventListener('click', function() {
// 根据Item名称产生session中存储的数据
sessionStorage.removeItem('uname');
});
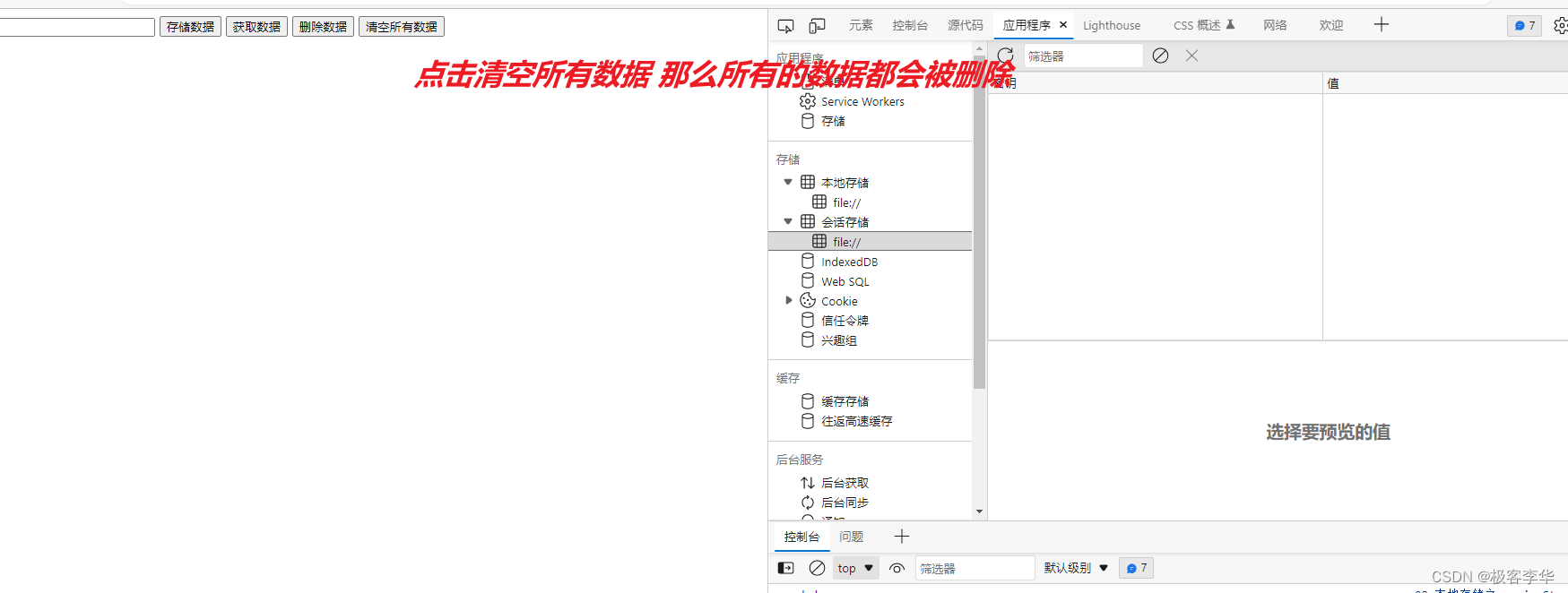
del.addEventListener('click', function() {
// 当我们点击了之后,清除所有的
sessionStorage.clear();
});
</script>
</body>
</html>
![[C++]类和对象【上篇】](https://img-blog.csdnimg.cn/14926d3f9d5b4ef6bbbbe546327715c8.png)