目录
1、node.js内置模块的概念
2、fs内置模块
3、path内置模块
4、url内置模块
5、http内置模块
1、node.js内置模块的概念
node.js的内置模块也叫作node.js的核心模块,它是node.js自带的模块,在下载了node.js后就会有的,并不需要从外部引入
2、fs内置模块
fs是File System的缩写,表示文件系统。
对于任何一个为服务器端服务的语言或者框架通常都会有自己的文件系统:
- 因为服务器需要将各种数据、文件等放置到不同的地方;
- 比如用户数据可能大多数是放到数据库中的(后面我们也会学习);
- 比如某些配置文件或者用户资源(图片、音视频)都是以文件的形式存在于操作系统上的;
Node也有自己的文件系统操作模块,就是fs:
- 借助于Node帮我们封装的文件系统,我们可以在任何的操作系统(window、Mac OS、Linux)上面直接去操作文件;
- 这也是Node可以开发服务器的一大原因,也是它可以成为前端自动化脚本等热门工具的原因;
引入方式:
const fs = require('fs')基本语法:
| 语法 | 参数的意义 | 实现的功能 |
|---|---|---|
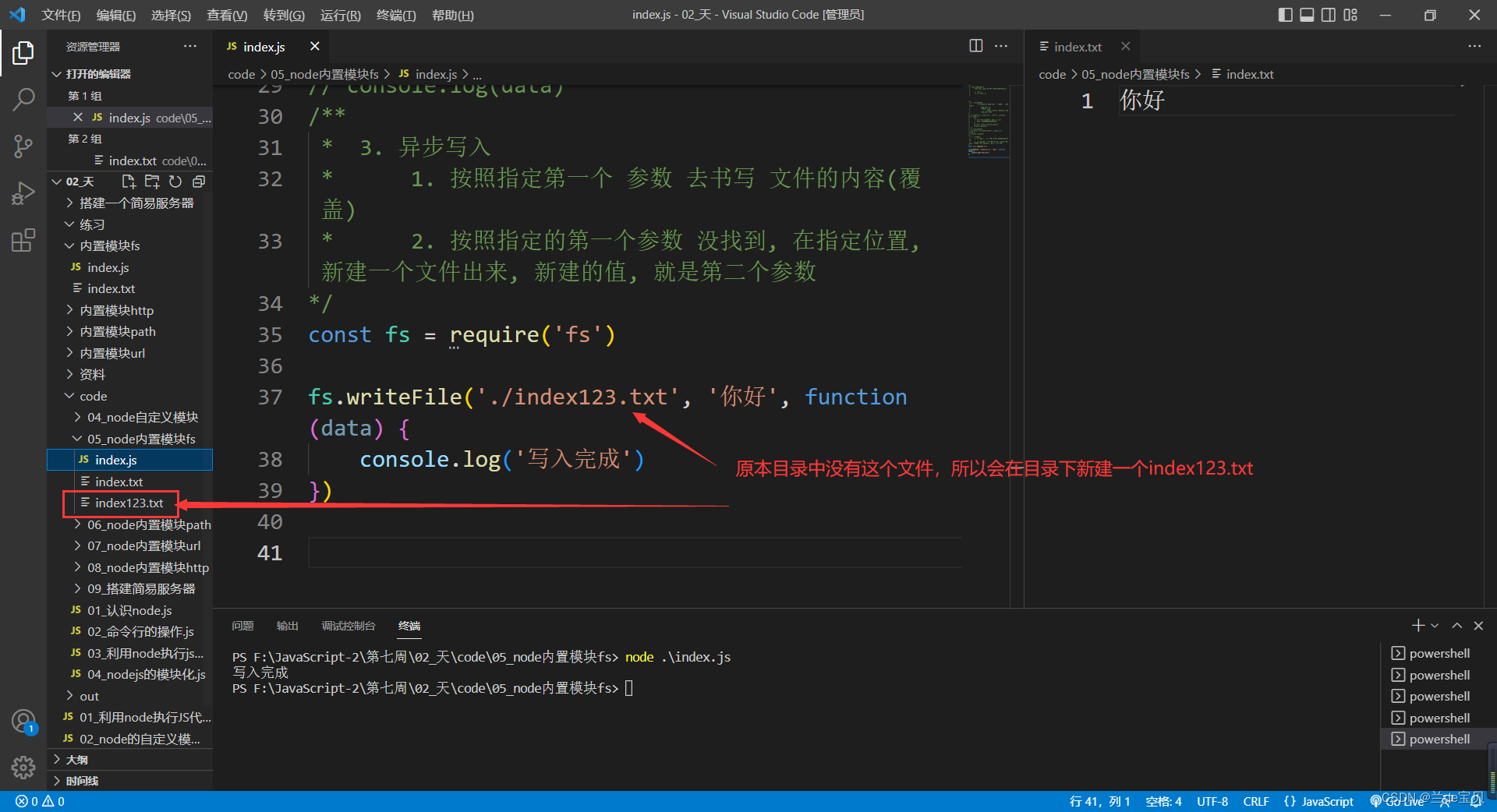
| fs.writeFile(参数1,参数2,参数3) | 参数1:目录 参数2:内容 参数3:err回调 | 写入内容 |
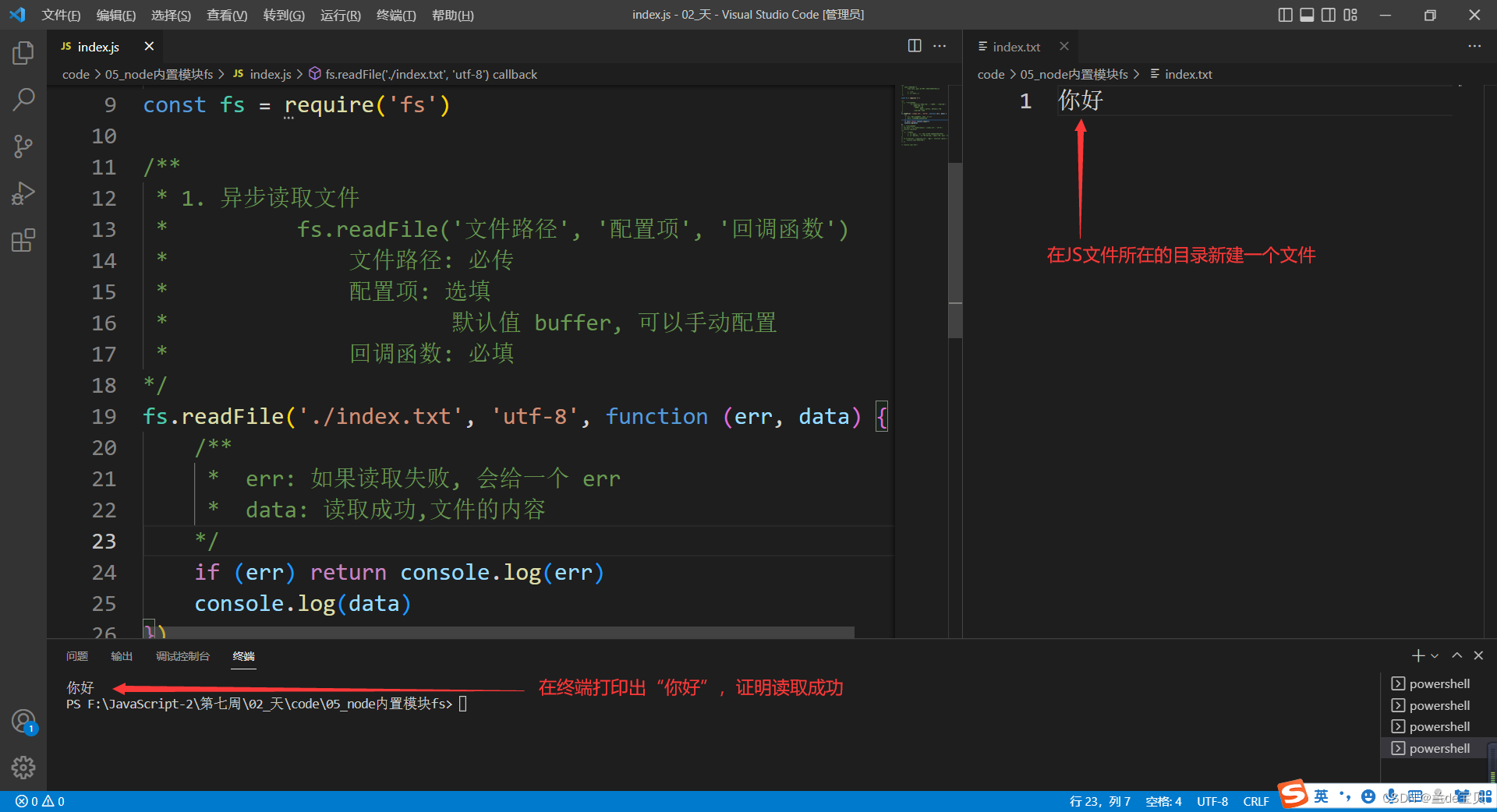
| fs.readFile(参数1,参数2,参数3) | 参数1:文件路径 参数2:字符串 参数3:读取内容回调 | 读取文件 |
| fs.appendFile(参数1,参数2,参数3) | 参数1:目录 参数2:内容 参数3:err回调 | 添加内容 |
| fs.unlink(参数1,参数2) | 参数1:目录 参数2:错误回调 | 删除文件 |
举例说明:
以fs.readFile和fs.writeFile为例,其他仅做参考,在实际开发中,我们最常用的是读取文件这一个操作。三个参数中,文件路径必填;配置项的字符串可以不用写,默认值是buffer;回调函数必填


3、path内置模块
path模块用于对路径和文件进行处理,提供了很多好用的方法。
并且我们知道在Mac OS、Linux和window上的路径是不一样的
- window上会使用
\或者\\来作为文件路径的分隔符,当然目前也支持/; - 在Mac OS、Linux的Unix操作系统上使用
/来作为文件路径的分隔符;
那么如果我们在window上使用 \ 来作为分隔符开发了一个应用程序,要部署到Linux上面应该怎么办呢?
- 显示路径会出现一些问题;
- 所以为了屏蔽他们之间的差异,在开发中对于路径的操作我们可以使用
path模块;
引入方式:
const path = require("path")基本语法:
| path.basename() | 获取文件 |
| path.dirname() | 获取路径 |
| path.extname() | 获取后缀 |
| path.join() | 合并目录 |
| path.resolve() | 合并目录(自带解析) |
举例说明:
const path = require("path");
// console.log(path)
// path.join([路径片段1, 路径片段2, 路径片段3])
const res = path.join("a", "/b", "/c", "/d.html");
// console.log(res); // a\b\c\d.html
const res1 = path.resolve("a", "/b", "/c", "/d.html");
const res2 = path.resolve("q/w/e", "y.html");
// console.log(res1); // C:\d.html
// console.log(res2); // C:\Users\41099\Desktop\GY-2203\07周\02天\code\06_node内置模块path\q\w\e\y.html
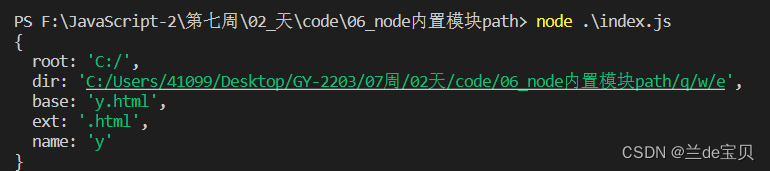
const res3 = path.parse(
'C:/Users/41099/Desktop/GY-2203/07周/02天/code/06_node内置模块path/q/w/e/y.html'
)
console.log(res3)来看看会打印出什么

4、url内置模块
url全球统一资源定位符,对网站资源的一种简洁表达形式,也称为网址。
Node.js 里面的内置的URL 模块,这个模块在代码中使用时需要通过 require() 方法进行引用。但是如果只是在命令行里比如 cmd 或 git bash 等使用此模块,则不需要引用。 引入格式:
引入方法:
const url = require("url")基本语法:
| url.parse(地址 ,true) | 获取参数 |
| url.resolve() | 合并目录解析 |
url.parse默认为false
举例说明:
// url.parse('url 地址(必填)', '是否深度解析(选填, 默认为 false)')
const res = url.parse("http://localhost:8080/a/b/c/d.html?current=1&pagesize=12");
console.log(res)
const res1 = url.parse("http://localhost:8080/a/b/c/d.html?current=1&pagesize=12", true);
console.log(res1)
5、http内置模块
引入方法:
const http = require("http") 创建一个web服务器:
// 0. 导入内置模块
const http = require("http");
// console.log(http);
// 1. 创建一个 服务器
const server = http.createServer(function (req, res) {
/**
* req: 表明前端的请求报文
* res: 后端返回给前端的响应报文
*/
console.log(req.url)
// console.log('每当有一个 前端 访问的时候, 我就会被触发一次')
if (req.url == '/a') {
res.end('hello~~~pageA')
}
if (req.url == '/b') {
res.end('hello~~~pageB')
}
})
// 2. 给服务器 配置一个 端口号(0~65535)
server.listen(8080, () => {
console.log('服务器开启成功, 端口号 8080')
})来看看结果:

🥰🥰🥰好的,node.js的常用内置模块就说到这里啦!!!🥰🥰🥰