本文从元件的实现、交互的实现两个角度,拆解了APP顶部下拉刷新动效制作,并展示了相应的预览效果。
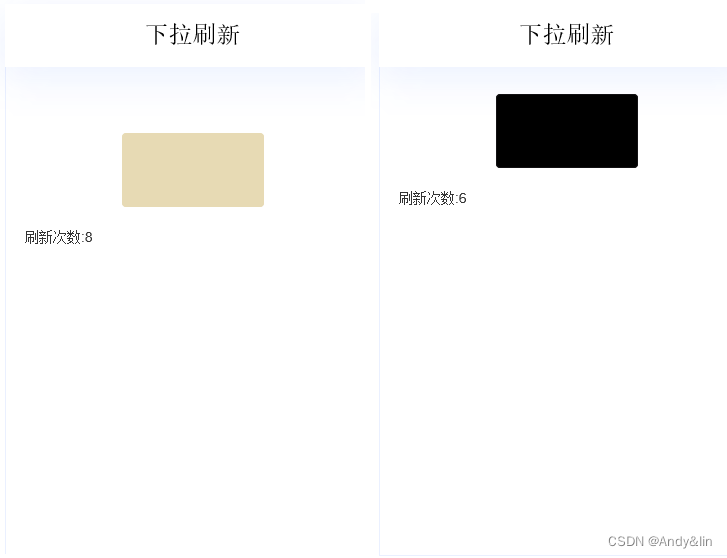
预览效果

预览地址:https://o95k8e.axshare.com
具体的实现方法
一、元件制作
拖入一个矩形元件,设置大小为375552,在此矩形上方拖入另一矩形元件,两个元件顶部对齐,设置大小为37563,命名为标题,文本设置为“下拉刷新”,用于提示操作,如图:

在“标题”矩形下方拖入一个动态面板元件,命名为“下拉刷新”,如图:

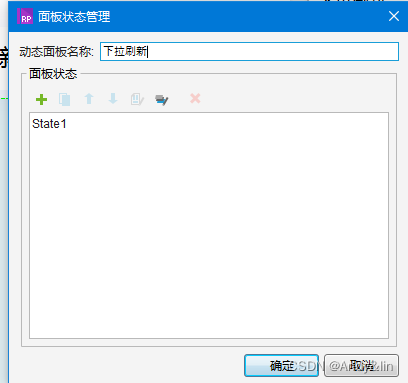
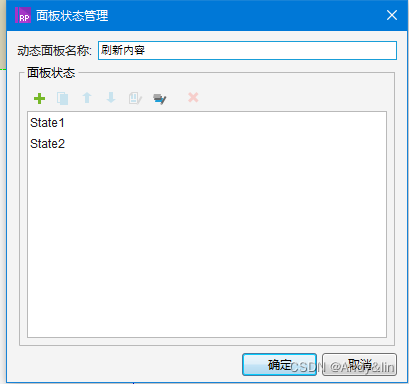
进入动态面板,拖入一动态面板元件,命名为“1”,进入此面板,拖入一动态面板,命名为"刷新内容“,设置此动态面板两个状态,如图:

进入State1,拖入一个矩形,颜色设置为#E7DAB4,如图:

进入State2,拖入一个矩形,颜色设置为#000000,如图:

用于区别刷新的内容
在”刷新内容“面板下方,拖入一个矩形,命名为“刷新”,文字设置为“试试下拉刷新”,拖入一个矩形,命名为“数字”,初始值为1,设置隐藏状态,如图:

所有元件设置完毕
二、交互设置
设置动态面板“1”
1、移动时,
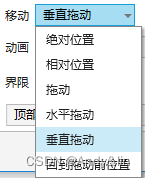
移动选择“垂直拖动”,如图:

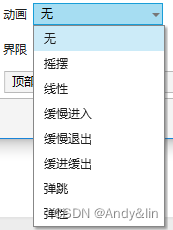
动画选择“无”,如图

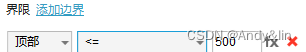
界限为顶部<=500,如图:

整体设置,如图:

2、拖动结束时
设置动态面板1移动选择“绝对位置”,坐标为(0,0),动画为“缓进缓出”,时间为300毫秒,如图:

设置动态面板刷新内容为State2,进入或退出动态为无,时间为200毫秒,如图:

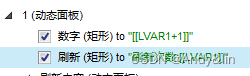
设置矩形“数字”文字为[[LVAR1+1]],设置矩形“刷新”文字为刷新次数:[[LVAR1]],如图:

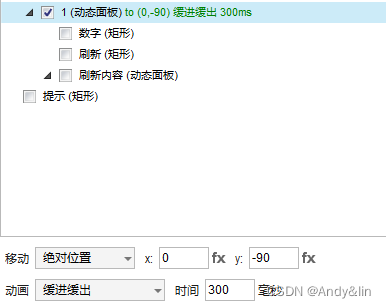
等待2000毫秒,移动动态面板”1“绝对位置(0,-90),动画缓进缓出, 时间300毫秒,如图:

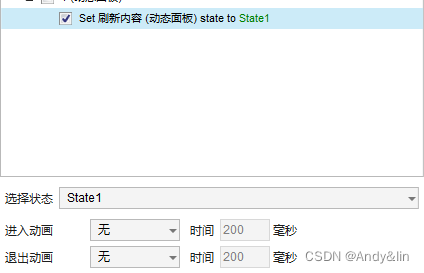
设置动态面板”刷新内容“状态为State1

整体的交互设置,如图: