今天,我们来使用Strve.js来搭建一款 Markdown 编辑器,没错!你没听错。我们需要创建了一个实时 Markdown 编辑器,用户可以在 textarea 中输入 Markdown 文本,然后实时显示转换后的 HTML。你可能会说使用 Strve.js 开发会不会写的特别复杂难懂啊,还不如用 Vue.js 呢!
好,满足你的好奇心。首先,我们不搞那些工程化的东西,我们就是新建一个 html 文件。
就像这样。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Markdown Editor</title>
</head>
<body></body>
</html>
好,我们到此就开发完成了~ 谢谢阅读~
……
开玩笑的!我们这么严谨的开发人员怎么会这么敷衍。
我们说使用Strve.js开发应用,那么我们就先引入Strve.js。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Markdown Editor</title>
</head>
<body>
<script src="https://unpkg.com/strve-js@5.1.1/dist/strve.full.js"></script>
</body>
</html>
哇塞!引入就这么简单?是的,就这么简单的。另外,我们引入的版本是UMD,UMD 叫做通用模块定义规范(Universal Module Definition)。也是随着大前端的趋势所诞生,它可以通过运行时或者编译时让同一个代码模块在使用 CommonJs、CMD 甚至是 AMD 的项目中运行。简单来说,就像我们之前使用 Jquery 那样,引入直接使用,然后直接打开html文件看效果,不需要自己搭建本地文件服务器啥的。省心省力!!
好家伙,下一步我们就开始写静态页面了啊!不要忘记自己是一个切图仔。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Markdown Editor</title>
</head>
<body>
<script src="https://unpkg.com/strve-js@5.1.1/dist/strve.full.js"></script>
<script>
const { h, createApp } = Strve;
function App() {
return h/*html*/`
<textarea class="input" placeholder="input..." @input="${update}"></textarea>
<div class="output" $key="output"></div>
`;
}
createApp(App).mount("#app");
</script>
</body>
</html>
这就写完了?怎么没有在 body 标签内写 html 标签啊,我只看到了模版字符串中写的,这是什么操作?JSX?别急啊,这是Strve.js最大特性呀!可以将模版字符串转化成我们看到的 html 视图。你可能又会说这不跟 JSX 思想差不多呢!是的,我开发这个框架的动机就是受 JSX 语法的影响。
到这里,我们只是写了页面但是没有写样式。那么,下面我们就开整样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Markdown Editor</title>
<style>
html,
body,
#app {
margin: 0;
height: 100%;
font-family: "Helvetica Neue", Arial, sans-serif;
color: #333;
}
#app {
display: flex;
}
.input,
.output {
width: 50%;
box-sizing: border-box;
}
.input {
border: none;
border-right: 1px solid #ccc;
resize: none;
outline: none;
background-color: #f6f6f6;
font-size: 14px;
font-family: "Monaco", courier, monospace;
padding: 20px;
}
.output {
padding: 0 20px;
}
</style>
</head>
<body>
<script src="https://unpkg.com/strve-js@5.1.1/dist/strve.full.js"></script>
<script>
const { h, createApp } = Strve;
function App() {
return h/*html*/`
<textarea class="input" placeholder="input..." @input="${update}"></textarea>
<div class="output" $key="output"></div>
`;
}
createApp(App).mount("#app");
</script>
</body>
</html>
你可能会说,样式有了,页面结构也有了,我想看看效果。先忍住!我们得先赋予他灵魂,好事不怕晚。
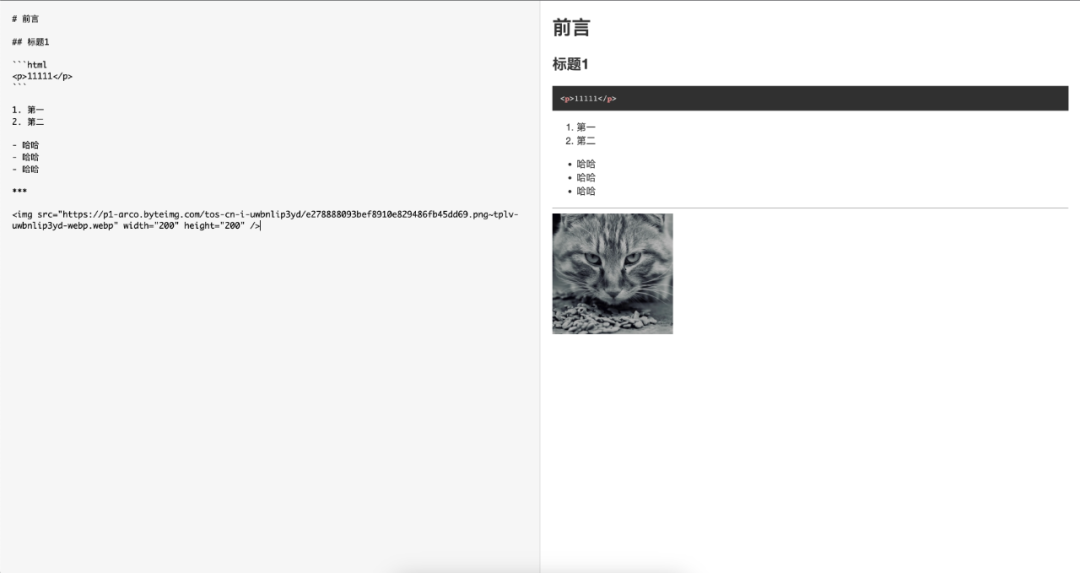
下面,我们就开始写业务逻辑了。我们要实现的效果就是用户可以在 textarea 中输入 Markdown 文本,然后实时显示转换后的 HTML。你可能会说,啥意思?就是左侧我们写Markdown 文本,然后右侧就是显示 Markdown 转换后的文本了。
好了,废话不多说了!(还算有点自知之明)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Markdown Editor</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/dark.min.css"
/>
<style>
html,
body,
#app {
margin: 0;
height: 100%;
font-family: "Helvetica Neue", Arial, sans-serif;
color: #333;
}
#app {
display: flex;
}
.input,
.output {
width: 50%;
box-sizing: border-box;
}
.input {
border: none;
border-right: 1px solid #ccc;
resize: none;
outline: none;
background-color: #f6f6f6;
font-size: 14px;
font-family: "Monaco", courier, monospace;
padding: 20px;
}
.output {
padding: 0 20px;
}
</style>
</head>
<body>
<script src="https://unpkg.com/strve-js@5.1.1/dist/strve.full.js"></script>
<script src="https://unpkg.com/marked@2.1.3/lib/marked.js"></script>
<script src="https://unpkg.com/marked-highlight@2.0.1/lib/index.umd.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<script src="https://unpkg.com/lodash@4.17.21/lodash.min.js"></script>
<script>
const { h, setData, createApp, domInfo, nextTick } = Strve;
// Highlight code blocks
marked.use(
markedHighlight.markedHighlight({
langPrefix: "hljs language-",
highlight(code, lang) {
const language = hljs.getLanguage(lang) ? lang : "plaintext";
return hljs.highlight(code, { language }).value;
},
})
);
let input = "";
function compiledMarkdown() {
return marked(input);
}
const debouncedUpdate = _.debounce(function (e) {
setData(() => {
input = e.target.value;
});
nextTick(() => {
domInfo.output.innerHTML = compiledMarkdown();
});
}, 100);
function update(e) {
debouncedUpdate(e);
}
function App() {
return h/*html*/ `
<textarea class="input" placeholder="input..." @input="${update}"></textarea>
<div class="output" $key="output"></div>
`;
}
createApp(App).mount("#app");
</script>
</body>
</html>
我去!咋一下子多出了这么多代码!你这是逗我吗?
别着急嘛!我会对你负责的,我既然一下子写了这么多代码,肯定会解释清楚的。
下面,我们要正经起来了!我们既然需要开发一款 Markdown 编辑器,我们需要的依赖库有下面几种:
-
Strve-js: 一个轻量级的 JavaScript 框架,用于构建用户界面;
-
Marked: 一个将 Markdown 转换为 HTML的库;
-
Highlight: 让网页上的代码高亮美化的免费开源工具库;
-
Lodash: 一个实用的 JavaScript 工具库;
那么你就会看我们引入了这些库。
<script src="https://unpkg.com/strve-js@5.1.1/dist/strve.full.js"></script>
<script src="https://unpkg.com/marked@2.1.3/lib/marked.js"></script>
<script src="https://unpkg.com/marked-highlight@2.0.1/lib/index.umd.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<script src="https://unpkg.com/lodash@4.17.21/lodash.min.js"></script>
另外,需要再引入一个css文件,用于 Markdown 中代码高亮的样式。
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/dark.min.css"
/>
外部引入的文件,我们已经介绍完了,那么我们再集中讲解下核心业务逻辑代码。
定义一个名为 input 的变量用于存储用户输入的 Markdown 文本。然后定义一个名为 compiledMarkdown 的函数,该函数使用 Marked 库将 input 变量中的 Markdown 文本转换为 HTML。然后再定义一个名为 update 的函数,该函数在用户输入时调用。它使用 Lodash 的 debounce 函数来防止频繁触发,提高性能。当用户输入时,它会更新 input 变量并将转换后的 HTML 插入到输出 <div> 中。定义一个名为 App 的组件,该组件包含一个 textarea 用于输入 Markdown 文本,以及一个 <div> 用于显示转换后的HTML。<textarea> 上有一个input 事件监听器,当用户输入时调用 update 函数。输出 <div> 使用 $key 属性设置 Strve 的引用名称为"output"。使用 Strve 的 createApp 函数创建一个 App 实例并挂载到 id 为app的元素上。
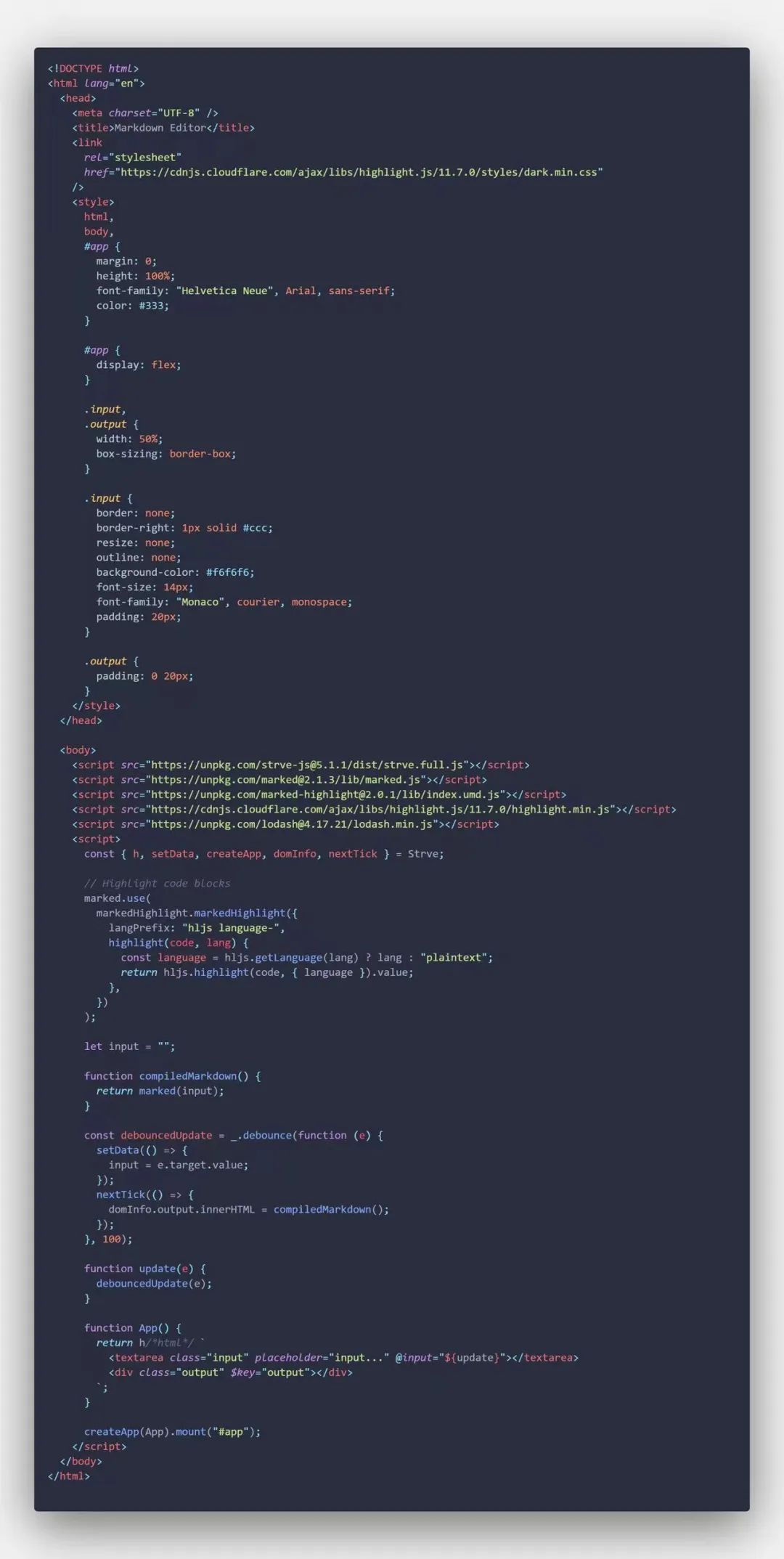
核心逻辑讲完了,那么我们欣赏下这款 Markdown 编辑器完整代码吧!


额~ 真简约啊!你可能会问能不能这样,能不能那样啊!都不行,真垃圾呀!
哈哈哈……
目录
让您失望了!
扯了这么多!你的动机到底是啥?
当然是为了分享这个简约实用的项目啊!
另外,也是为了推广我的框架:Strve.js,值得高兴的一件事,ChatGPT 居然给我这个框架定义为一个轻量级的 JavaScript 框架,用于构建用户界面。