uni-app 海康h5player接入ws视频流
内容简介
采用uni-app中的renderjs 引入海康H5 SDK
后端接入海康综合安防平台的开放API获取预览流
海康H5 SDK 下载地址
接入原因
因在移动端接入不管是hls flv rtsp rtmp流的播放稳定性和速度均很慢,特采用ws直连流来播放,效率很稳定性均显著提高。因采用前者流可以直接使用原生的播放组件,所以会比较便捷不用进行封装。后者ws流需要引入专用开发包。
海康官网也提供了其它的SDK比如直连摄像头的,但是需要映射多个摄像头或者单独的硬盘录像机,接入方式也是采用renderjs的办法接入。而我们采购了安防平台提供了开放API所以采用接口的形式获取。
准备工作
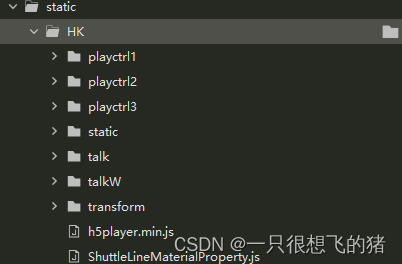
下载开发包放置项目static目录下

源码如下
引入h5player.min.js 注意点 src地址要采用相对路径。
JS部分 此处代码均在renderjs中 renderjs使用方法请研究官网示例或看掘金中这位大哥的用法 地址
mounted(){
if (typeof window.JSPlugin === 'function') {
this.intWindow();
} else {
const script = document.createElement('script')
script.src = 'static/HK/h5player.min.js' //h5player.min.js 相对路径
script.onload = this.intWindow.bind(this)
document.head.appendChild(script)
};
},
methods:{
// 初始化播放窗口
intWindow(){
let that = this;
this.rPlay = new JSPlugin({
szId: "play_window", //需要英文字母开头 必填
szBasePath: "static/HK", // 必填,引用H5player.min.js的js相对路径
oStyle: {
border: "none",
borderSelect: "none",
background: "#000",
}
});
},
// 接收逻辑层发送的播放地址
receiveUrl(newValue, oldValue, ownerVm, vm) {
let that = this
if(newValue.url){
let playUrl = newValue.url
that.rPlay.JS_Play(playUrl,{
playURL:playUrl,
}).then(
()=>{
that.$ownerInstance.callMethod('playStatus',{
type:"success",
msg:"播放成功"
})
},
(e)=>{
that.loading = false;
that.$ownerInstance.callMethod('playStatus',{
type:"error",
msg:e
})
}
)
}
}
}
Html代码如下 因为是单独抽了的播放组件 所以播放地址是从外部传递过来的,故使用watch监听一下,如果是在一个组件里面只用获取到播放地址后直接给player中的url赋值即可
//此处js代码均在逻辑层中
//播放窗口dom元素 高度 info:player 用来传递播放地址 stop:stopPlay 用来控制销毁播放器 其它方法请自行封装原理类似
<view id='play_window'
:style="{'height':height + 'px'}"
:info='player'
:stop='stopPlay'
:change:info='hk.receiveUrl'
:change:stop='hk.receiveStop'>
</view>
data() {
return {
//接收播放地址
player:{
url:""
},
//销毁播放窗口状态
stopPlay:false,
}
},
methods:{
playStatus(val){
if(val.type === 'success'){
console.log('播放成功');
}else{
console.log('播放失败')
console.log(val.msg)
}
},
}
watch:{
playUrl(newValue,oldValue){
if(newValue){
this.loading = true;
this.player.url = newValue;
}
}
}
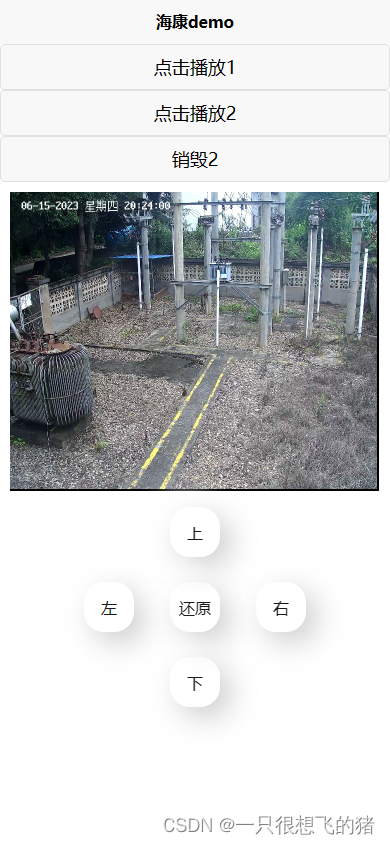
最终效果图如下:




















![[数据分析与可视化] 基于matplotlib-scalebar库绘制比例尺](https://img-blog.csdnimg.cn/img_convert/e881b13a2a8148725a86e93c10834dbc.png)