vue2项目使用vant,我这边是全局引入的,引入插件官方文档中有,这边就不介绍了。
安装:Vant 2 - Mobile UI Components built on Vue
话不多说直接说坑,当时写这个的时候真的给我气到了~~~
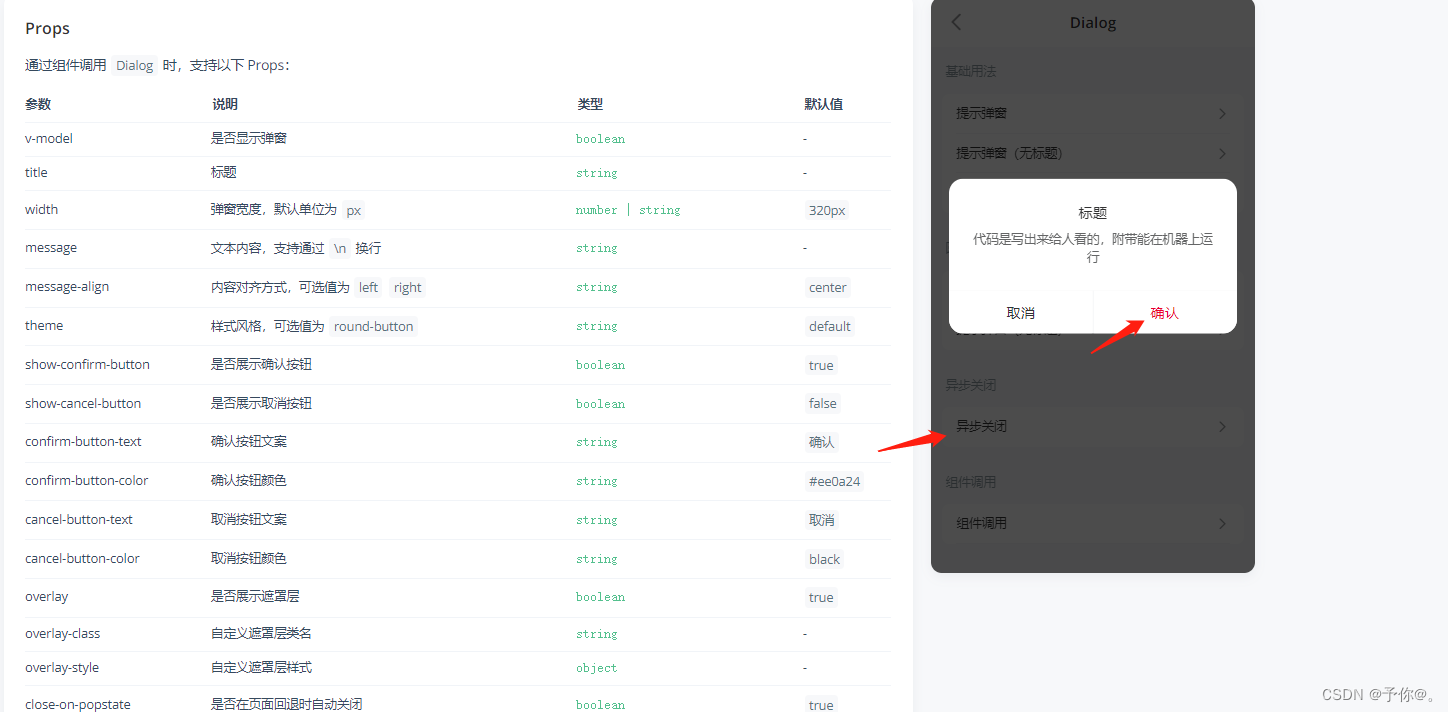
先看一下官方文档:
Dialog弹出框的使用方式有两种
函数调用
Dialog 是一个函数,调用后会直接在页面中弹出相应的模态框。
import { Dialog } from 'vant'; Dialog({ message: '提示' });
组件调用
如果需要在弹窗内嵌入组件或其他自定义内容,可以使用组件调用的方式。
<van-dialog v-model="show" title="标题" show-cancel-button> <img src="https://img01.yzcdn.cn/vant/apple-3.jpg" /> </van-dialog>export default { data() { return { show: false, }; }, };
官方文档 vant2版本中 有一个异步关闭 发现是函数调用方式,但是根据设计稿 有自己定义的内容以及样式,很明显得使用组件方式
下面是官方文档中的示例
异步关闭
通过 beforeClose 属性可以传入一个回调函数,在弹窗关闭前进行特定操作。
function beforeClose(action, done) {
if (action === 'confirm') {
setTimeout(done, 1000);
} else {
done();
}
}
Dialog.confirm({
title: '标题',
message: '弹窗内容',
beforeClose,
});
先给出正确的我自己尝试多次的正确结果吧
<van-dialog
v-model="bindModalState"
title="标题"
@confirm="confirmFn"
@cancel="cancelFn"
:beforeClose="beforeCloseFn"
confirmButtonText="确认"
show-cancel-button
>
<div class="content">xxx</div>
</van-dialog>此处使用的方式是:beforeClose="beforeCloseFn"
methods中:
beforeCloseFn(action, done) {
// console.log(action, done)
// 执行一些校验或处理逻辑
if (action === 'confirm') {
// 如果点击了确认按钮,则继续关闭对话框
setTimeout(done, 1000)
} else {
// 如果点击了取消按钮,则阻止对话框关闭
done(false)
}
},上面是正确的使用结果:我们来看一下官方文档中标出的使用方式:

下面是我尝试的使用的是:
before-close=“beforeCloseFn”
:before-close=“beforeCloseFn()”
@before-close=“beforeCloseFn”
@before-close=“beforeCloseFn()”
@beforeClose=“beforeCloseFn”我尝试很多次 想要自定义按钮时发现slot只有个内容和标题

最后尝试到:beforeClose="beforeCloseFn"这个时终于是可以了
总之这次尝试真的很耽误时间,我认为官方文档的示例应该全面一些。错误的解释真的很搞人心态。