本文介绍用Axure制作随机加减数效果
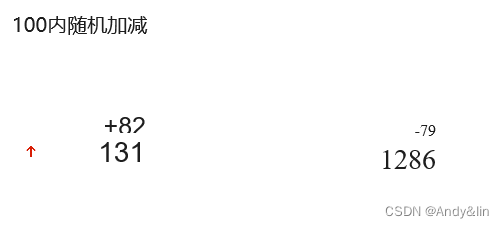
效果

预览地址https://ik31ey.axshare.com
制作
一、需要的元件:
2个动态面板,2个文本框,4个矩形,1个图片
二、制作过程
1、随机加
拖入一个矩形元件,命名为“被加数”,为其赋值(根据需要赋值大小),如图:

在此矩形的左边放置一个图片,表示加,如图:

在矩形”被加数“的上方拖入一个矩形元件,默认值为0,命名为”加数“,设置为隐藏状态,如图:

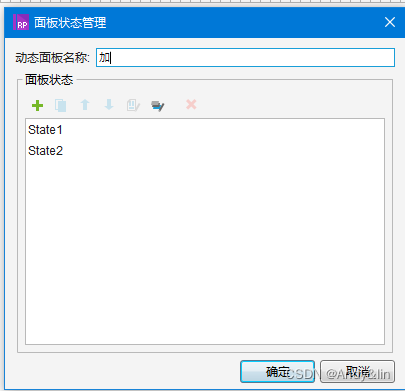
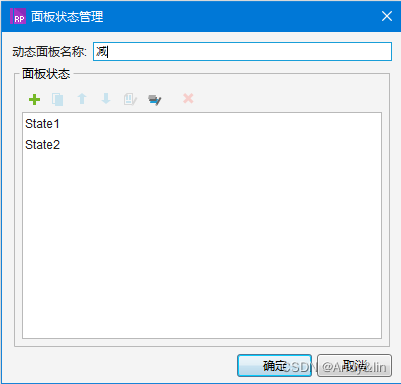
在矩形”被加数“的下方拖入一个动态面板,命名为”加“,设置动态面板两个状态,如图:

在动态面板”加“的右边拖入一个文本框元件,命名为“文本框1”,并设置为隐藏状态,如图:

整体设计,如图:

2.减法
拖入一个矩形元件,命名为“被减数”,为其赋值(根据需要赋值大小),如图:

在矩形”被减数“的上方拖入一个矩形元件,默认值为0,命名为”减数“,设置为隐藏状态,如图:
在矩形”被减数“的下方拖入一个动态面板,命名为”减“,设置动态面板两个状态,如图:

在动态面板”减“的右边拖入一个文本框元件,命名为“文本框2”,并设置为隐藏状态,如图:

整体设计,如图:

交互设置
1、加
-
矩形“加数”
显示时隐藏,向下滑动,时间1000毫秒,如图:

-
动态面板“加“”
状态改变时,判断文本框1的值>=0时,设置文本框1的值为:[[Math.random()*100]],显示“加数”,设置“被加数”的值为[[Target.text+LVAR1]],设置“加数”的值为+[[LVAR1]],如图:

-
文本框1
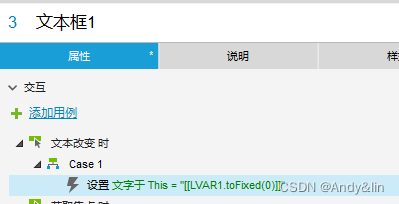
设置文本改变时,设置值为[[LVAR1.toFixed(0)]],如图:

2、减
-
矩形“减数”
显示时隐藏,向下滑动,时间1000毫秒,如图:

-
动态面板“减”
状态改变时,判断文本框2的值<=10000时,设置文本框2的值为:[[Math.random()*100]],显示“j减数”,设置“被减数”的值为[[Target.text-LVAR1]],设置“减数”的值为-[[LVAR1]],如图:

-
文本框2
设置文本改变时,设置值为[[LVAR1.toFixed(0)]],如图:

整体设计完毕,希望对您有帮助。