70. html5的drag属性实现拖放
拖放(Drag 和 Drop)是很常见的特性。它指的是您抓取某物并拖入不同的位置。
拖放是 HTML5 标准的组成部分:任何元素都是可拖放的。
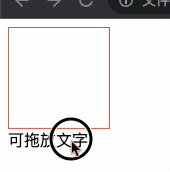
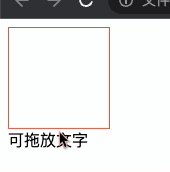
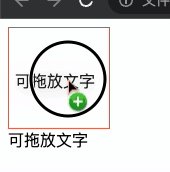
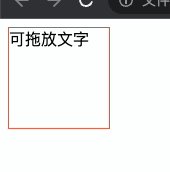
下面我们通过一个例子来实现拖放

<div id="drop" ondrop="drop(event)" ondragover="allowDrag(event)"></div>
<div id="drag" ondragstart="drag(event)" draggable="true"> 可拖放文字 </div>
在上述示例中,我们给拖拽元素 drag 标签添加了 draggable="true" 属性以及 ondragstart 事件处理函数,给目标元素 drop 标签添加了 ondragover 和 ondrop 事件处理函数。
ondragstart事件处理函数会在拖拽元素开始拖拽时被调用,可以在其中设置传输的数据类型和值,例如:
function drag(e){
e.dataTransfer.setData("id", e.target.id)
}
ondragover事件处理函数会在拖拽元素悬停在目标元素上时被调用,可以在其中设置允许拖放的操作类型,例如:
function allowDrag(e){
e.preventDefault()
}
ondrop事件处理函数会在拖拽元素在目标元素上松开鼠标时被调用,可以在其中获取传输的数据,例如:
function drop(e) {
e.preventDefault()
const data = e.dataTransfer.getData("id")
e.target.appendChild(document.getElementById(data))
}
需要注意的是,为了防止默认的事件行为(例如在拖拽元素上松开鼠标时跳转到链接地址),我们需要在 ondragover 和 ondrop 事件处理函数中调用 preventDefault 方法。