文章目录
- 前言
- 一、事件修饰符
- 二、实例
- 1.prevent
- 2.stop
- 3.capture
- 4.self
- 总结
前言
对事件进行处理。
一、事件修饰符
- prevent:阻止默认事件(常用)。
- stop:阻止事件冒泡(常用)。
- once:事件只触发一次(常用)。
- capture:使用事件的捕获模式。
- self:只有event.target是当前操作的元素时才触发事件。
- passive:事件的默认行为立即执行,无需等待事件的回调执行完毕。
二、实例
1.prevent
<a href=“www.baidu.com” @click.prevent=“show”>点击跳转正常情况下,点击会跳转到百度页面,但是对事件加了prevent修饰会阻止跳转。
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<style>
* {
margin: 20px;
}
</style>
<body>
<div id="root">
<a href="www.baidu.com" @click.prevent="show">点击跳转</a>
</div>
<script>
new Vue({
el: "#root",
methods: {
show() {
alert("你好");
}
}
})
</script>
</body>
</html>
2.stop
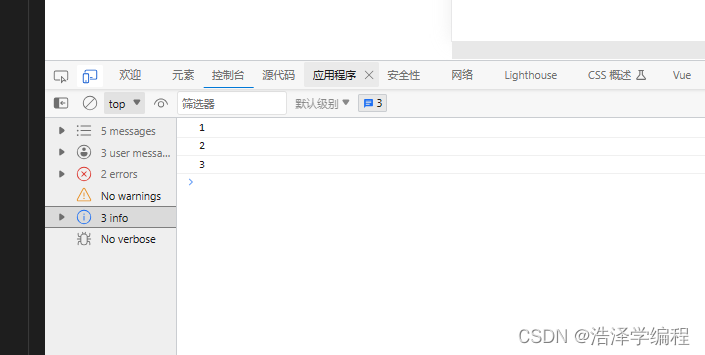
下面代码,如果不加stop修饰,会产生冒泡事件,会显示1 2 3
加完后只显示3
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<style>
* {
margin: 20px;
}
</style>
<body>
<div id="root">
<div @click="show1">
<div @click="show2">
<button @click.stop="show3">点击我</button>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: "#root",
methods: {
show3() {
console.log("3");
},
show2() {
console.log("2");
},
show1() {
console.log("1");
}
}
})
console.log(vm);
</script>
</body>
</html>

3.capture
记住要将除了最内层的其他所有外层都添加修饰符capture才能成功
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<style>
* {
margin: 20px;
}
</style>
<body>
<div id="root">
<div @click.capture="show1">
<div @click.capture="show2">
<button @click="show3">点击我</button>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: "#root",
methods: {
show3() {
console.log("3");
},
show2() {
console.log("2");
},
show1() {
console.log("1");
}
}
})
console.log(vm);
</script>
</body>
</html>

4.self
先让大家看一下event.target代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<style>
* {
margin: 20px;
}
</style>
<body>
<div id="root">
<div @click="show1">
<button @click="show2">点击我</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#root",
methods: {
show2(e) {
alert("我是button");
console.log(e.target);
},
show1(e) {
alert("我是div");
console.log(e.target);
}
}
})
console.log(vm);
</script>
</body>
</html>

可以看出冒泡后,虽然最外层是div但是还是button事件
而self只有event.target是当前操作的元素时才触发事件,所以在div里添加self修饰符,相当于阻止了冒泡。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<style>
* {
margin: 20px;
}
</style>
<body>
<div id="root">
<div @click.self="show1">
<button @click="show2">点击我</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#root",
methods: {
show2(e) {
alert("我是button");
console.log(e.target);
},
show1(e) {
alert("我是div");
console.log(e.target);
}
}
})
console.log(vm);
</script>
</body>
</html>

总结
以上就是事件修饰符的讲解。