文章目录
- 隐式类型转换
- 匿名对象
- 拷贝+构造----->构造
隐式类型转换
//隐式类型转换
class A
{
public:
/*explicit A(int a )
:_a(a)
{
cout << "A(int a )" << endl;
}*/
A(int a)
:_a(a)
{
cout << "A(int a )" << endl;
}
A(const A& aa)
{
cout << "A(const A& aa)" << endl;
}
private:
int _a;
};
int main()
{
A a1(1);//直接构造
A a2 = 2;
int i = 2;
double d = i;
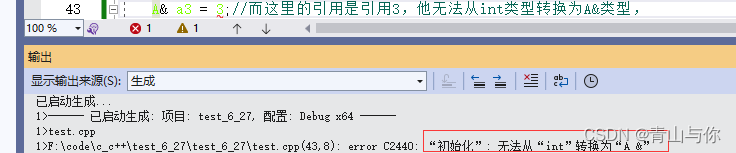
const A& a3 = 3;
return 0;
}
A a1(1);是直接构造,A a2 = 2;是构造+拷贝构造 ,2会隐式转换为A类型对象,此时就生成了一个A类型的临时对象,然后它会调用构造函数,之后再将这个临时对象,拷贝构造初始化a2,但是编译器会优化,直接是调用构造函数了,构造+拷贝构造 ---->构造
它发生的隐式类型转换就和内置类型一样

这里是先将i隐式转换为double,转换过程中会生成一个double类型的临时变量来存储,然后再赋值给d!
发生类型转换,会生成一个临时变量,这个临时变量具有常性!
编译器显示出来的是只调用了构造函数,如何证明还调用拷贝构造函数了呢?

而这里的引用是引用3,3是int类型,他无法从int类型转换为A&类型,所以可以知道它在这过程中是发生隐式类型转换,并且调用它的拷贝构造的!由于其中生成的临时变量具有常性,它不可被修改,可以加const修饰 const A& a3 = 3;编译器直接给它优化了,原本构造+拷贝构造直接优化为构造去了!但是如果不想发生隐式类型转换可以在构造函数之前加explicit。
匿名对象
匿名对象就是对象在定义的时候没有显式写出名字,它和有名对象有区别!匿名对象是临时的,即用即销毁!它具有常性,不能被直接引用!要引用时,前面要加const修饰!
class B
{
public:
B(int a= 1)
:_b(a)
{
cout << "B(int a= 1)" << endl;
}
void Print()
{
cout << _b << endl;
}
~B()
{
cout << "~B()" << endl;
}
private:
int _b;
};
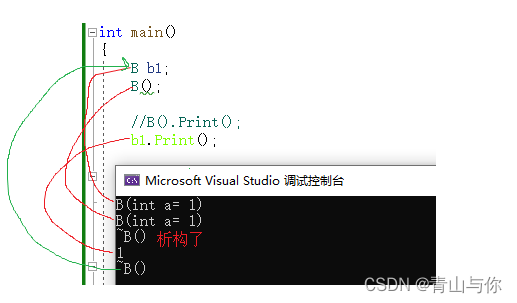
int main()
{
B b1;
B();
B().Print();
b1.Print();
B b2 = B(2);
b2.Print();
//B& b3 = B(3);//匿名对象是临时的,即用即销毁!它具有了常性,不能被引用!
const B& b4 = B(4);
b2.Print();
return 0;
}
即用即销毁


并且加了const修饰之后,这个匿名对象它的生命周期延长了,知道它定义所在当前函数作用域结束它的生命周期才结束!
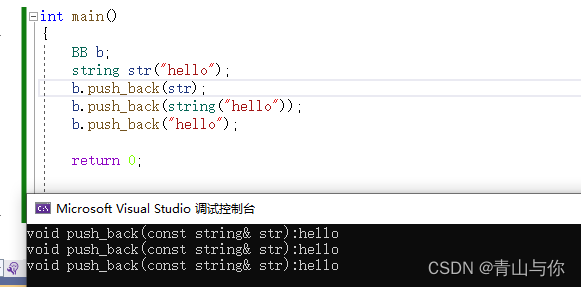
向类BB中尾插字符串,可以将其字符串构造出来,调用这个有名对象,或者直接定义匿名对象,又或者隐式类型转换!
class BB
{
public:
void push_back(const string& str)//string是管理字符串的类
{
cout << "void push_back(const string& str):"<<str << endl;
}
};
int main()
{
BB b;
string str("hello");
b.push_back(str);//有名对象
b.push_back(string("hello"));//匿名对象
b.push_back("hello");//隐式类型转换
return 0;
}

拷贝+构造----->构造
class C
{
public:
C()
{
cout << "C()" << endl;
}
C(const C& c)
{
cout << "C(const C& c)" << endl;
}
~C()
{
cout << "~C()" << endl;
}
};
C fun()
{
C c1;
return c1;
}
C& Fun()
{
static C c1;
return c1;
}
int main()
{
C cc = fun();
return 0;
}

来看一下这一段代码,这个c1对象是在fun中定义的,它返回时会拷贝给生成的一个临时对象

然后这个生成的临时对象再拷贝给cc,它经历了两次拷贝,但是编译器将其优化了,只调用了一次构造!同一行之中,它会优化为一次构造,但是如果分两行写

那么他就会是两次拷贝了!所以一般是将其写在一行,减少拷贝次数!因为写在两行,它是先定义出来,然后再拷贝给它,定义的时候调用了一次构造!
🆗就到这了