stellar主题的作者在其文档介绍了如何进行笔记页面的简单设置,但是我看了以后还是有点云里雾里,在一顿查阅资料以后,我终于找到了解决办法。
参考下面这个博主的文章。写得很详细,这里就不再赘述啦。
Stellar主题自定义侧边栏教程「萌新向」
要注意的是建立一个notes页面里面需要包含一个index.md的文件,这是进入笔记页面的主界面,然后每个笔记可以设置多个文件夹,文件夹内对应只有一个index.md的文件。所有index.md都可以设置yml的样式,以及书写文字,使用#定义标题等级可以对应左边的目录。
强烈建议在index.md文件的yml格式的文字中写入breadcrumb: false!显示本页面的导航比如【主页/笔记/Notes】感觉观感不太好。
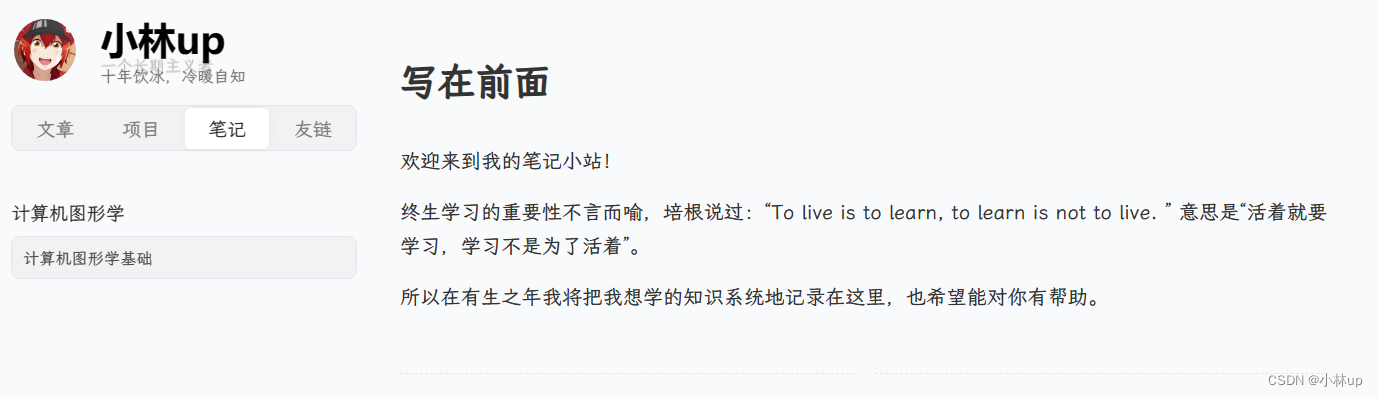
例如我的笔记的主页:
博客根目录/source/notes/index.md
---
layout: wiki
wiki: Notes
menu_id: notes
breadcrumb: false
---
# 写在前面
欢迎来到我的笔记小站!
终生学习的重要性不言而喻,培根说过:**To live is to learn, to learn is not to live**。意思是【活着就要学习,学习不是为了活着】。
所以在有生之年,我将把我想学的知识系统地记录在这里,也希望能对你有帮助。
效果:

笔记具体设置也是参考的前面的文章:
博客根目录/source/notes/计算机图形学/index.md
---
menu_id: notes
layout: wiki
wiki: Notes
breadcrumb: false
title: 计算机图形学基础
order: 101
comments: false
## 新的起点
测试一下这里写会发生什么,我需要掌握什么。
## 了解计算机图形学
学习计算机图形学大纲。
---
## 新的起点
测试一下这里写会发生什么,我需要掌握什么。
## 了解计算机图形学
学习计算机图形学大纲。
我这里省略了很多,详细的设置还是参考我前面引用的那篇文章。