🙂博主:爱学习的Akali King
🙂博主:爱学习的Akali King
🙂文章核心:微信小程序的跨页面传参以及data-方法的相关细节
目录
- 前言
- `wx.navigateTo()`方法
- 微信小程序传参的几种方式
- 通过`data-`属性传参
- 关于data-方法配合点击事件传参的细节
前言
其实在学习新东西的过程中,最快速的方式就是多看官方文档。
很多技术层面的东西,官方文档其实讲的很清楚了。
vue这个渐进式框架在很久以前,是没有多少官方文档供人学习的,但现在慢慢都完善了。更是有高级文档。react官方文档,官方都看不下去了,后来进行了重改。可以说都在变化,都在朝好的方向发展。
微信小程序,只不过不像其他文档看起来可读,因为没有可视化的例子。全是干巴巴的文字,这个需要一个api一个api的试,才知道是干嘛的。这也给很多人造成了困扰,其实,微信小程序官方文档是非常完善的。很多东西都有,都很齐备。
你说你学不会微信跨页面传参,拜托你去看看官方文档好不好~~~
不用,我给你搬过来了
wx.navigateTo()方法
⭐wx.navigateTo()是小程序框架提供的跳转页面方法之一,用于打开新的页面,并保留当前页面在导航栈中。具体介绍如下:
函数定义:
wx.navigateTo(Object object)
参数说明:
- Object object:跳转的目标页面信息配置对象,包括以下属性:
- url(必填):要跳转的页面路径(需在app.json中进行注册)。
- success:跳转成功的回调函数。
- fail:跳转失败的回调函数。
- complete:跳转完成的回调函数。
跳转流程:
- 小程序从当前页面跳转到指定页面,指定页面将会被加载和显示。
- 当前页面会被隐藏,但仍保留在小程序的导航栈中,可以通过返回操作返回到该页面。
注意事项:
- 目标页面的路径需要在 app.json 的 pages 字段中进行注册,才能跳转到该页面。
- 跳转的目标页面路径不得超过10层。
- 小程序中同时存在的页面数量不能超过10个。
示例代码:
// 在当前页面调用 navigateTo 跳转到目标页面
wx.navigateTo({
url: '/pages/targetPage/targetPage',
success: function () {
console.log('跳转成功')
},
fail: function (err) {
console.log('跳转失败', err)
},
complete: function () {
console.log('跳转完成')
}
})
简而言之,通过wx.navigateTo这个方法可以在小程序中实现页面之间的跳转。
如果在跳转的时候,我需要携带数据跳转呢?
也就是说如何跨页面将参数传过去?
微信小程序传参的几种方式
在微信小程序中,可以通过以下几种方式实现页面之间的参数传递:
1.URL参数传递:可以在跳转页面时,在URL中添加参数信息,目标页面可以通过options参数获取。例如:
// 页面A跳转到页面B并传递参数
wx.navigateTo({
url: '/pages/pageB/pageB?key=value',
})
在页面B的onLoad方法中接参:
onLoad: function(options) {
console.log(options.key); // 输出'value'
}
2.全局变量或缓存传递:可以使用全局变量或小程序的缓存机制来存储数据,并在目标页面中读取和使用。例如:
// 在页面A中设置全局变量或缓存数据
getApp().globalData.key = 'value';
// 在页面B中获取全局变量或缓存数据
console.log(getApp().globalData.key); // 输出'value'
3.使用事件总线传递:可以通过事件总线机制来进行页面间的参数传递。可以在全局范围内定义一个事件触发和监听的机制,页面A触发事件并携带参数,页面B监听事件并接收参数。具体实现可以使用第三方库如miniprogram-event。例如:
// 页面A中触发事件并传递参数
const Event = require('path/to/miniprogram-event');
Event.emit('eventName', { key: 'value' });
// 页面B中监听事件并接收参数
const Event = require('path/to/miniprogram-event');
Event.on('eventName', (params) => {
console.log(params.key); // 输出'value'
});
这些方法可以根据具体场景选择使用,根据应用的复杂程度和数据大小来选取最合适的方式。
通过data-属性传参
在标签上使用data-*属性来设置参数值。例如,在一个按钮上设置参数为"123":
<button data-param="123" bindtap="handleClick">点击按钮</button>
在对应的页面JS文件中编写事件处理函数,并通过event.currentTarget.dataset来获取传递的参数。
Page({
handleClick: function(event) {
// 获取传递的参数值
var param = event.currentTarget.dataset.param;
console.log(param); // 输出"123"
}
})
在点击事件处理函数中,通过event.currentTarget可以获取当前触发事件的组件信息,其中dataset对象存储了所有以data-开头的属性和对应的值。使用event.currentTarget.dataset.param即可获取到传递的参数值。
这样就实现了使用data-*方法进行参数的传递和接收。通过设置不同的data-*属性值,可以在事件处理函数中获取到不同的参数值,方便进行后续的操作。
关于data-方法配合点击事件传参的细节
这里面有几个细节,我们来看一下。
页面A传参:
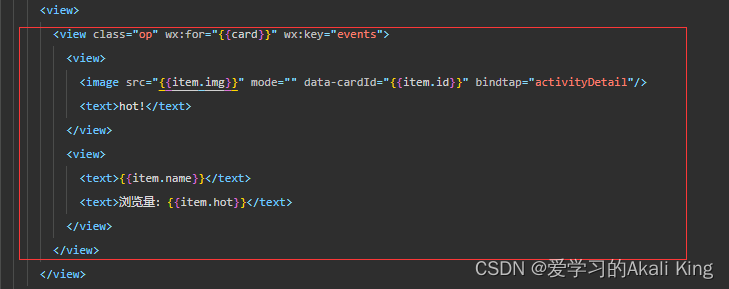
 ⭐⭐⭐细节一:在本页面进行渲染,这个
⭐⭐⭐细节一:在本页面进行渲染,这个wx:for相当于vue当中的v-for。将这一部分循环渲染,并且给每个图片标签绑定点击事件activityDetail,每张图片都对应一条数据,每条数据都对应一个唯一标识,也就是id,也就是这里的item.id。在点击图片的时候需要跳转到另一个页面的同时携带这个item.id,在另一个页面,这个item.id对应接口的请求参数,item.id不一样,接口返回的数据也不一样,我们需要根据返回的不同数据进行渲染。最终的效果就是点击上一个页面不同的图片,跳转到另一个页面显示不同的内容。
⭐⭐⭐细节二:data-后面的东西叫参数名,这个可以随便起。
本页面的js:
activityDetail(e) {
console.log(e);
let cardId = e.target.dataset.cardid;
wx.navigateTo({
url: '../activityDetail/activityDetail?cardId=' + cardId,
})
},
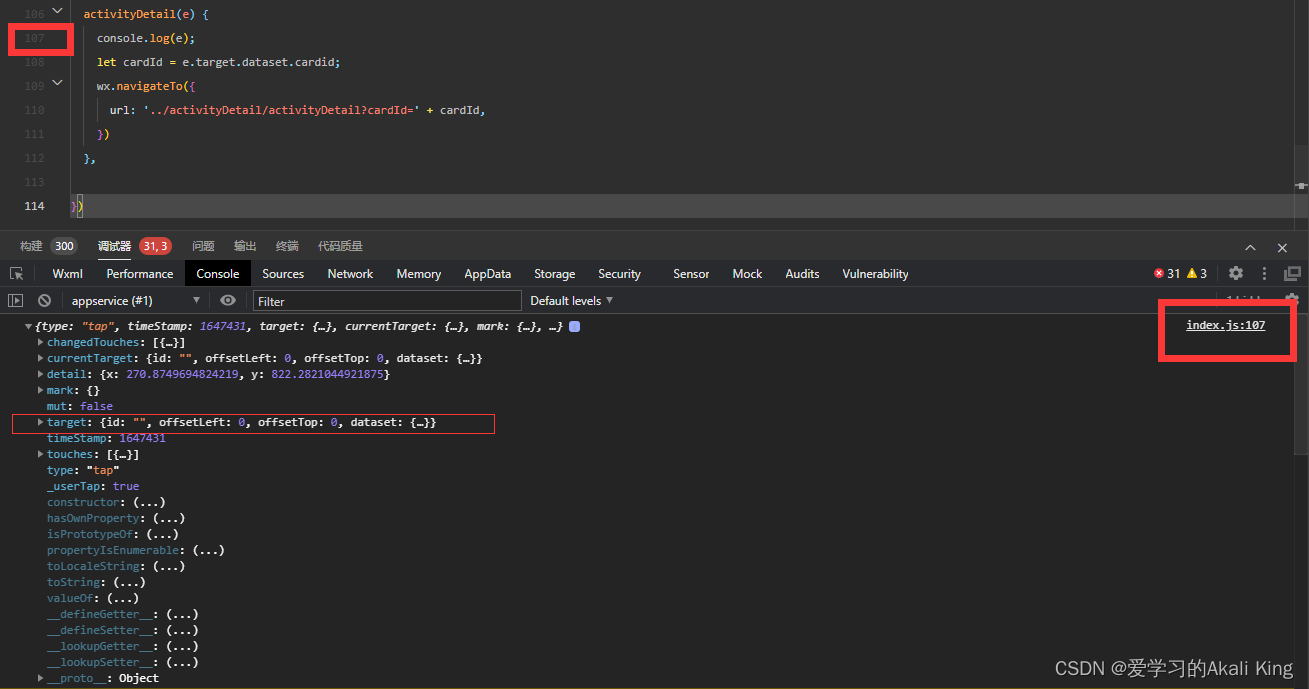
⭐⭐⭐细节三:这个e是什么?
 我特意打印了这个
我特意打印了这个e,在107行,这个e是个对象,里面有很多对象,比如这个target,展开后是这样的:

也就是我们要将这个e里面的cardid:31拿到,并传到另一个页面
所以我们才有了这句话:
let cardId = e.target.dataset.cardid;
然后是这句话:
wx.navigateTo({
url: '../activityDetail/activityDetail?cardId=' + cardId,
})
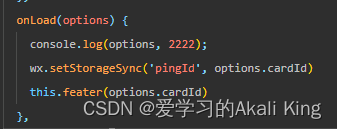
那么在页面B,我们要接参:

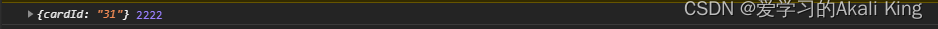
打印了一下这个options:
 获取到了,用的时候就是
获取到了,用的时候就是options.carId拿值即可,仅此而已。
至此跨页面传参已经结束,本篇博客也结束了,如果你觉得有帮助,请三连支持一下吧🙂🙂🙂