
上一篇讲到 Vuex 状态管理的内容,先来简单的回顾一下 Vuex ,Vuex 中有五个核心属性:state 、getter、mutation、action、module 。state: 存放数据状态,不能被直接的修改;getter: 基于 state 的计算属性;mutation: 直接更新 state 的多个方法的对象;action: 通过 mutation 间接更新state;module:分模块化; 在上一篇当中就使用异步请求swiperList(轮播列表)数据,认识了state,mutation,action ;那么在本篇就来讲关于 Vuex 中的同步和异步请求!
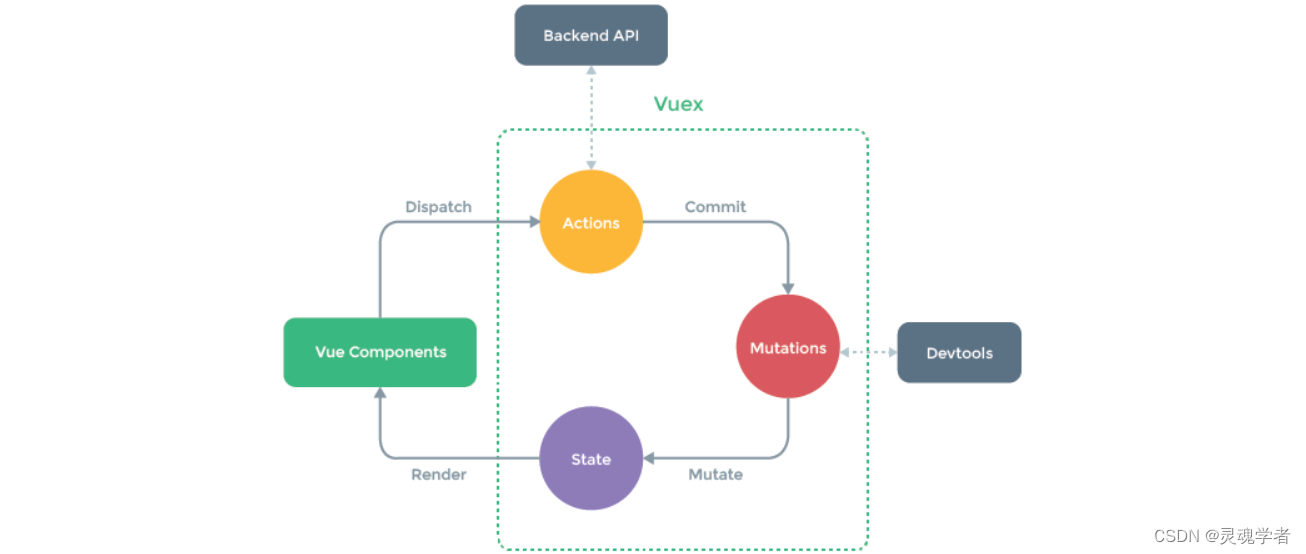
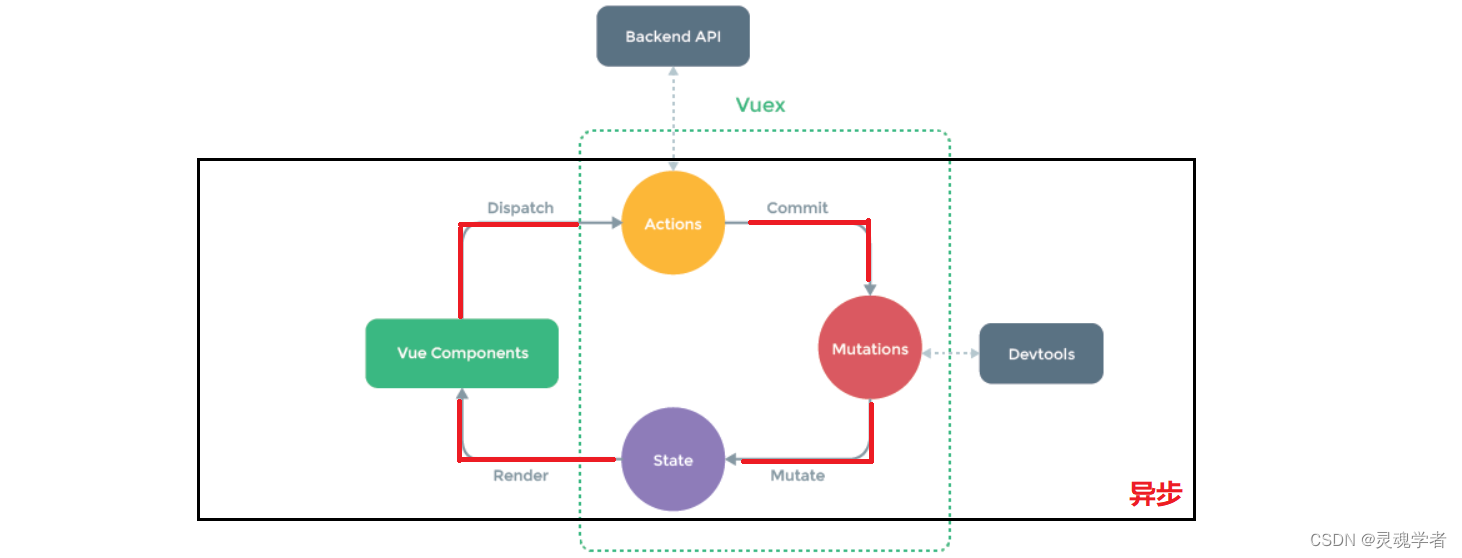
首先现来看一下这张图,通过以下的这张图来了解同步和异步请求的流程:

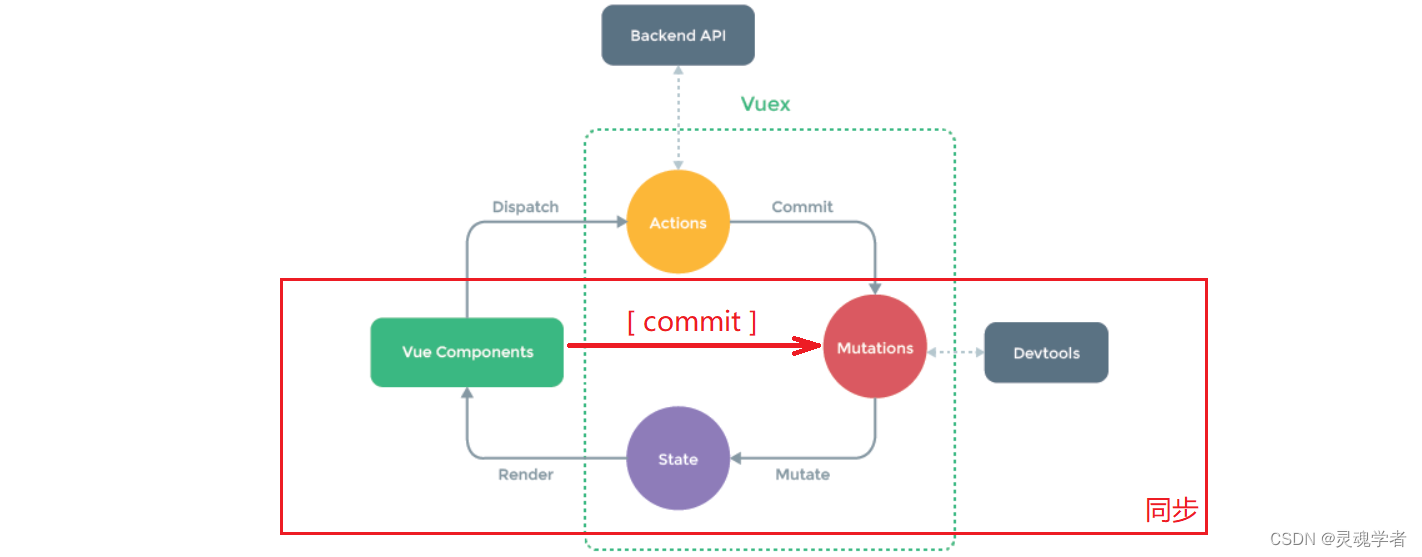
Vuex —— 同步
在之前讲过mutations是同步的而actions是异步的,mutations是直接的来修改state,也是唯一能修改状态的而能被Devtools(Vue拓展工具)监控的,当然可以直接的去修改state中的数据状态完全没有问题,但关于对state修改的行为没有被记录,如出现某些问题无法进行排除,所以仅有mutations ——》state 是可取的;
下面来看这张图,从 Vue Components 中去 commit 提交到 Mutations 去修改 state 的数据,在Mutations中的行为会被 Devtools 所记录,修改完 state 会通过 get/set拦截 更新回去 ;

流程:Vue Components —— [ commit ] —— Mutations —— State —— Vue Components
1 )Vue Components
在 MusicView.vue 文件中来编写:
<template>
...
<button @click="getSwiperList">同步获取swiperList数据</button>
...
</template>
<script>
import { reqSwiperList } from '@/api'
export default {
methods: {
// 获取swiperList数据
async getSwiperList () {
const result = await reqSwiperList()
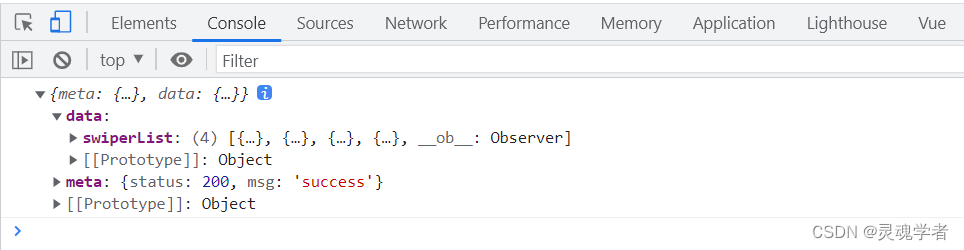
console.log(result)
}
}
}[ 小白注解:reqSwiperList() 是封装的接口请求函数,如果不知道可以翻看前面的篇目,内容具有渐进性,当然您也可以通过axios的请求方式来代替获取swiperList,在此记得解决跨域问题 ]
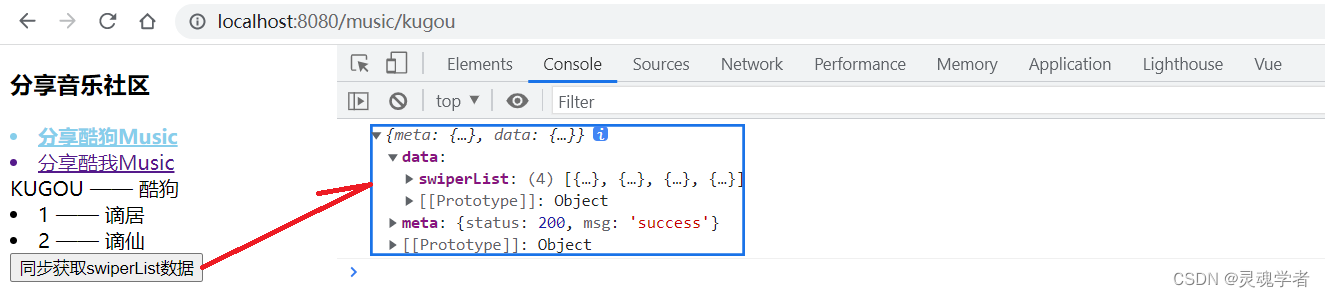
下面来看一下获取数据是否成功?

拿到数据不是直接去修改state,即this.$store.state.swiperList = result 是不可取的,因为该行为并不会被 Devtools 所记录,所以应该是去提交到 Mutations ;
2 ) [ commit ]
获取数据之后不是赋值修改,而是通过 [commit] 提交到 Mutations 中去修改即可;
...
<script>
import { reqSwiperList } from '@/api'
// import { reqLogin } from '../api'
export default {
methods: {
// 获取swiperList数据
async getSwiperList () {
const result = await reqSwiperList()
console.log(result)
// this.$store.state.swiperList = result X
// [commit] 提交
this.$store.commit('receive_SwiperList', result.data.swiperList)
}
}
}
...commit 的第一个参数就是提交到mutations处理的函数名称,第二个参数就是提交更新的数据;那么通过打印result知道,需要更新的数据就是 result.data.swiperList ,将其提交过去即可,此时不要着急运行查看是否有什么变化,因为 receive_SwiperList 函数还没在mutations中去定义;
3 ) Mutations
有的读者是前面篇目更过来的,mutations可能是单独的js文件引入的,也有的是初始化留下的文件在index.js中;写法并没有差异,仅需要在对应的mutations处编写即可:
// mutations.js 单独文件
export default {
receive_SwiperList (state, data) {
// data 即 获取数据的result.data.swiperList,赋值给state中的swiperList
state.swiperList = data
}
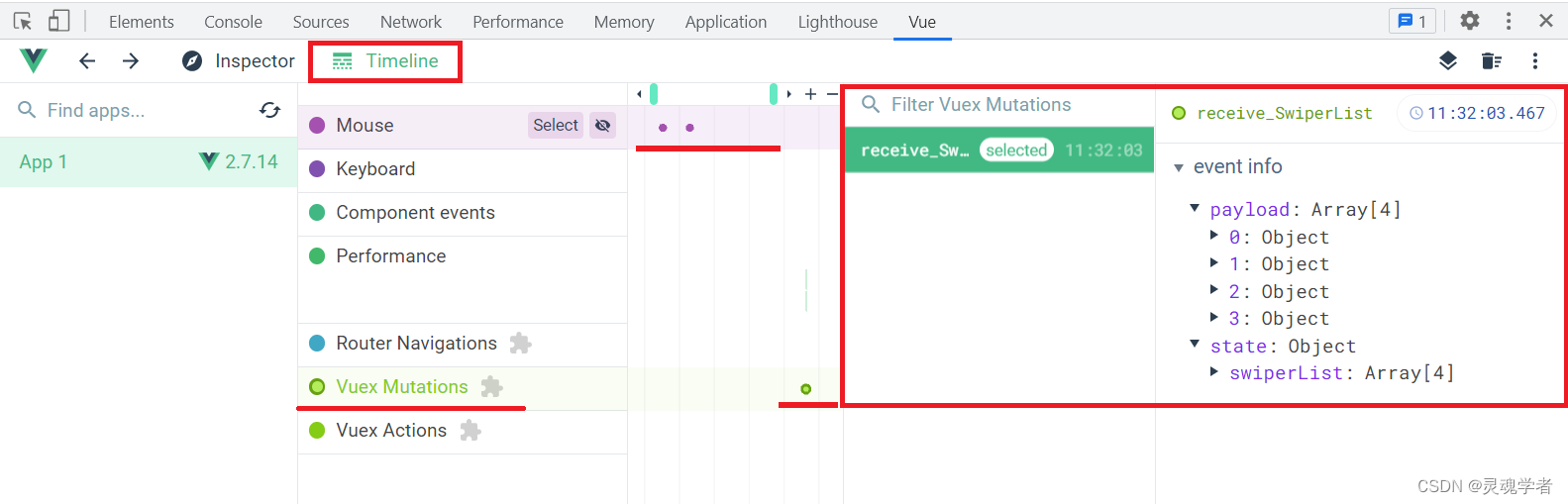
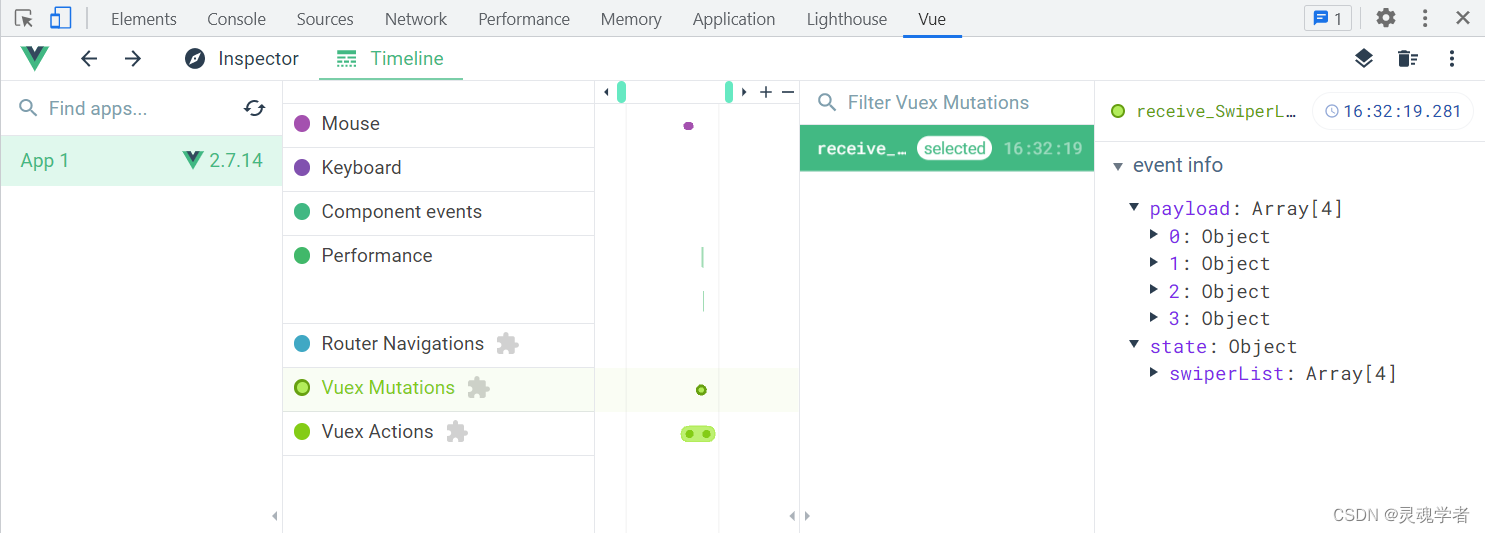
}该行为操作会被 Devtools (Vue的拓展工具) 所记录,现在来看一下是否会被记录?

4 )State
Mutations 对 state 中的状态数据进行的修改;

5 )Vue Components
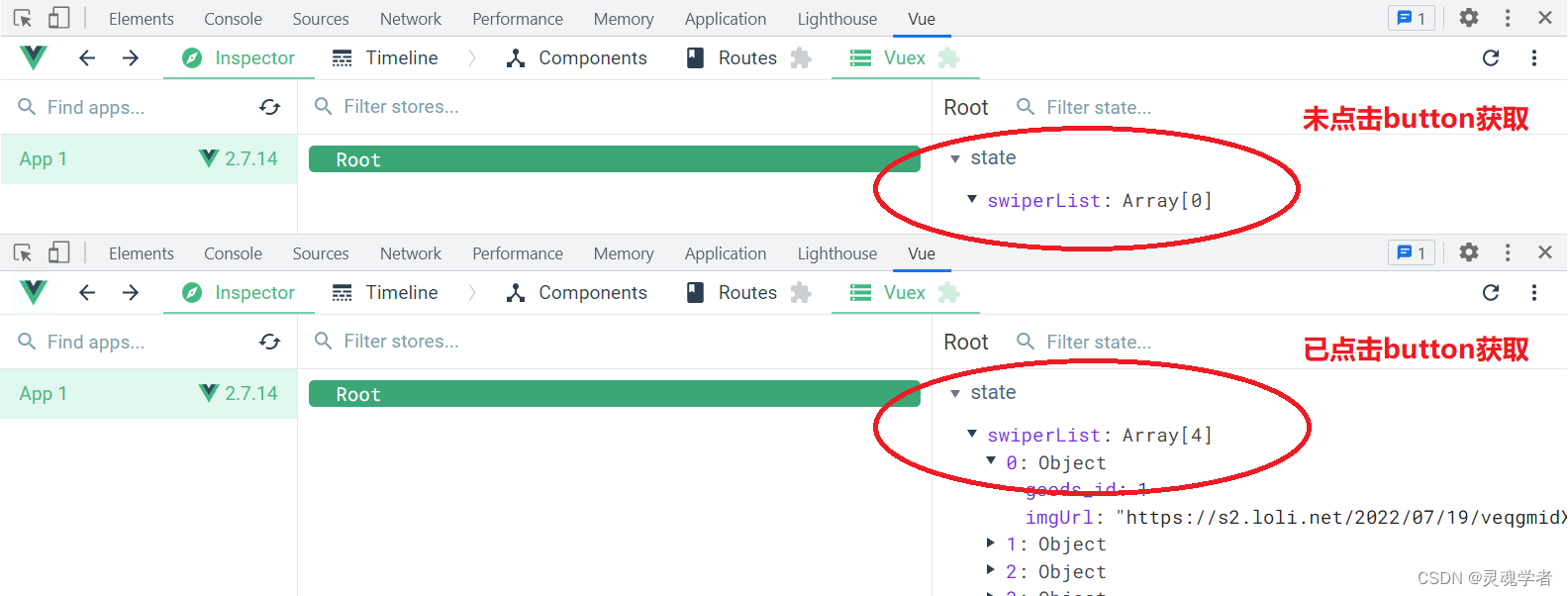
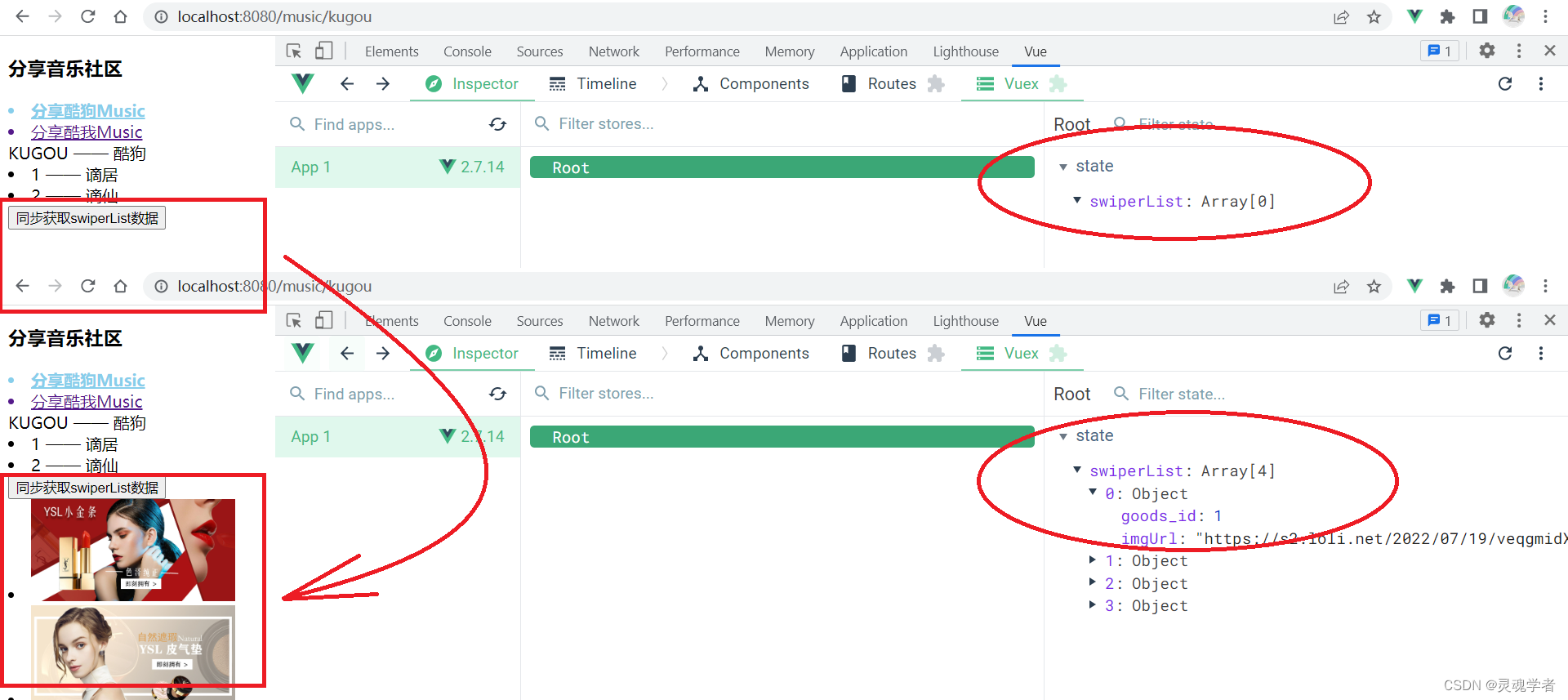
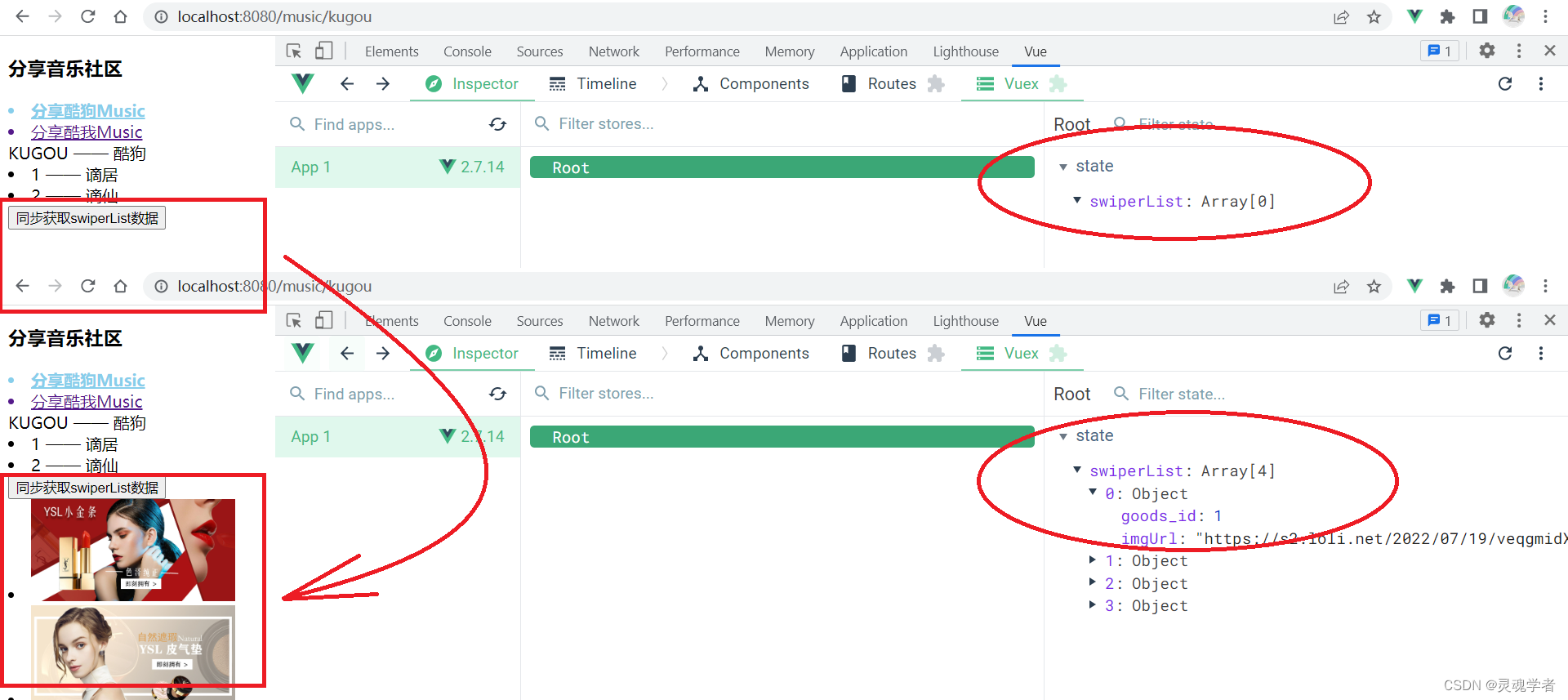
数据更新之后回到 Vue Components ,来看一下视图是否发生了变化:

到这一步关于Vuex 的同步操作就已经结束了,那么到此你对Vuex的同步是否有了更近一步的了解以及知识得以巩固呢?下面来讲Vuex中的异步操作;
Vuex —— 异步
同样还是通过刚刚那张图来了解 Vuex 中的异步:

从 Vue Components 中通过 dispatch 调用 actions 中的异步数据请求,然后不是将数据赋值修改到 state ,要保证操作行为在 Devtools 的监控范围,所以提交到 mutations 中,mutations 对state 中的数据状态进行修改,最终将结果反馈到 Vue Components ;
流程:Vue Components —— [ dispatch ] —— actions —— [ commit ] —— mutations —— state —— Vue Components
1 ) Vue component —— [dispatch]
同理,将上面完成的内容通过异步的方式来操作:
<template>
...
<button @click="getSwiperList">同步获取swiperList数据</button>
...
</template>
<script>
import { reqSwiperList } from '@/api'
export default {
methods: {
getSwiperList () {
// 通过dispatch触发actions调用
this.$store.dispatch('getSwiperList')
}
}
}通过this.$store.dispatch()来触发actions调用,在actions中进行异步请求数据:
2 )Actions —— [ commit ]
在 /store/actions.js 或 在/store/index.js对应actions的节点编写 异步数据请求:
/* actions.js 间接修改 异步 */
export default {
// 异步请求 —— 获取swiperList数据
async getSwiperList (store) {
const result = await reqSwiperList()
console.log(result)
if (result.meta.status === 200) {
const data = result.data.swiperList
store.commit('receive_SwiperList', data)
}
}
}
这个reqSwiperList 在上面已经解释过了,封装的接口数据请求函数;那么到 actions 之后,不能直接将数据赋值到 state ,而是通过提交到 Mutations ,通过 Mutations 来修改 state 数据的行为在 Devtools 的数据监控范围 ,所以要提交到 Mutations 去处理;
3 ) Mutations
/store/mutations.js 的文件内容基本不变,将传递过来的数据在 Mutations 中赋值修改到 state中去即可;
/* 直接修改state数据状态 */
export default {
receive_SwiperList (state, data) {
state.swiperList = data
}
}
4)State —— Vue Components
最后这一个环节基本跟同步一致的了,所以就一块来看:

可以看到异步请求也同样请求成功了,讲到这里Vuex的同步和异步就已经结束了,来简单的总结同步和异步,异步比同步操作多了一个actions流程,通过dispatch分发actions来进行异步数据请求操作!通过本篇对于同步和异步的操作能够对你有所帮助,感谢大家的支持!