Jetpack Compose 是一种现代化的、声明式的 UI 工具集,它使得 Android 的 UI 开发变得更加简单和直观。在这篇文章中,我们将要探索其中的一种常用 UI 元素 —— 底部抽屉(BottomSheet)。
一、什么是 BottomSheet?
在 Material Design 中,底部抽屉是一种从屏幕底部滑出的面板,可以用来显示内容或者提供与用户相关的操作。在 Compose 中,我们可以使用 ModalBottomSheetLayout 来创建底部抽屉。
二、开始使用 BottomSheet
首先,我们需要创建一个 ModalBottomSheetState 的实例,它用来保存和控制底部抽屉的状态。
val sheetState = rememberModalBottomSheetState(ModalBottomSheetValue.Hidden)
val coroutineScope =rememberCoroutineScope()
然后,我们可以创建一个 ModalBottomSheetLayout,它有两个参数,一个是底部抽屉的内容,一个是主内容。
@OptIn(ExperimentalMaterialApi::class)
@Preview
@Composable
fun BottomSheet(){
val sheetState = rememberModalBottomSheetState( ModalBottomSheetValue.Hidden )
val coroutineScope =rememberCoroutineScope()
ModalBottomSheetLayout(sheetState=sheetState,sheetContent = {
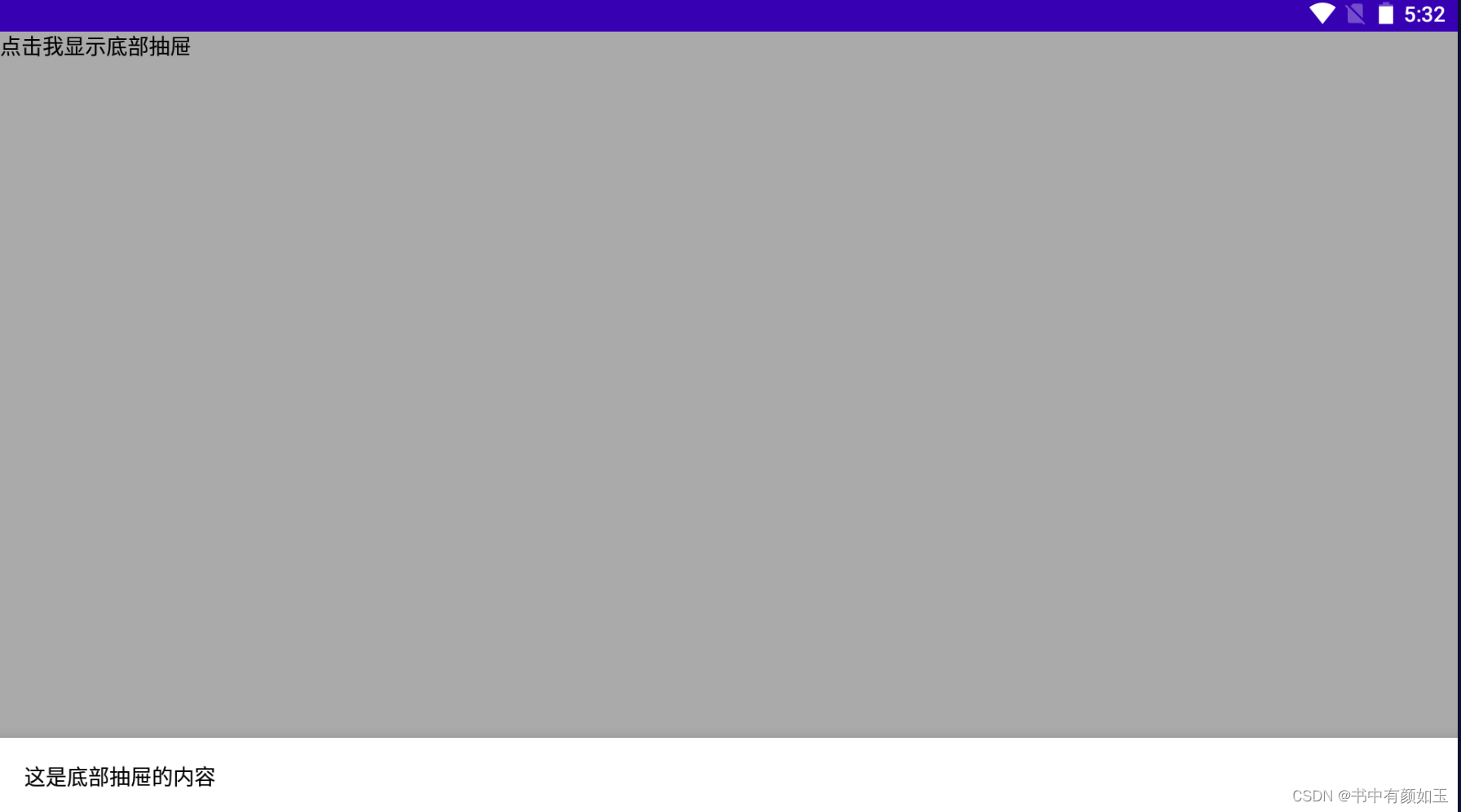
Text(text = "这是底部抽屉的内容",Modifier.padding(16.dp))
} ) {
Text(text = "点击我显示底部抽屉", Modifier.clickable { coroutineScope.launch { sheetState.show()} })
}
}
这样,当我们点击主内容时,底部抽屉就会显示出来。
三、控制 BottomSheet
我们可以使用 ModalBottomSheetState 提供的 show 和 hide 方法来控制底部抽屉的显示和隐藏。
val coroutineScope = rememberCoroutineScope()
// 显示底部抽屉
coroutineScope.launch {
sheetState.show()
}// 隐藏底部抽屉
coroutineScope.launch {
sheetState.hide()
}
我们也可以使用 isVisible 属性来获取底部抽屉的显示状态。
val isSheetVisible = sheetState.isVisible
四、自定义 BottomSheet
ModalBottomSheetLayout 提供了一些参数,可以用来自定义底部抽屉的外观和行为。
sheetElevation: 底部抽屉的海拔高度。sheetShape: 底部抽屉的形状。sheetBackgroundColor: 底部抽屉的背景颜色。sheetContentColor: 底部抽屉的内容颜色。scrimColor: 遮罩层的颜色。
@OptIn(ExperimentalMaterialApi::class)
@Preview
@Composable
fun BottomSheet(){
val sheetState = rememberModalBottomSheetState(initialValue = ModalBottomSheetValue.Hidden)
val coroutineScope= rememberCoroutineScope()
ModalBottomSheetLayout(
sheetState = sheetState,
sheetElevation = 16.dp,
sheetShape = RoundedCornerShape(16.dp,16.dp),
sheetBackgroundColor = Color.Yellow,
sheetContentColor = Color.Red,
scrimColor = Color.Black.copy(alpha = 0.32f),
sheetContent = {
Text(text = "这是底部抽屉的内容",Modifier.padding(16.dp))
}
){
Text(text = "点击我显示底部抽屉",Modifier.clickable { coroutineScope.launch { sheetState.show() } })
}
}
Jetpack Compose 的底部抽屉提供了丰富的自定义选项,并且易于使用,让我们可以方便地在应用中添加和控制底部抽屉。