需求:threejs导入3D模型,改变相机位置的同时,让模型始终面向相机。
实现方式:使用模型的lookAt()方法,设置模型lookAt的值
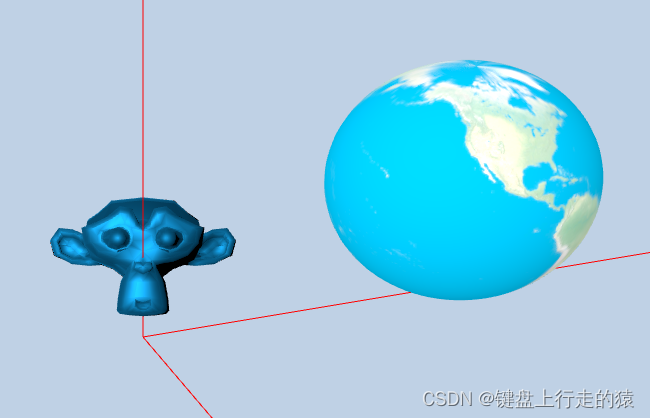
- 首次加载模型时,面向相机
load.load('/model5.glb', g => {
// 获取相机位置
const { x, y, z } = camera.position
// 设置模型的lookAt
g.scene.lookAt(x, y, z)
scene && scene.add(g.scene);
})
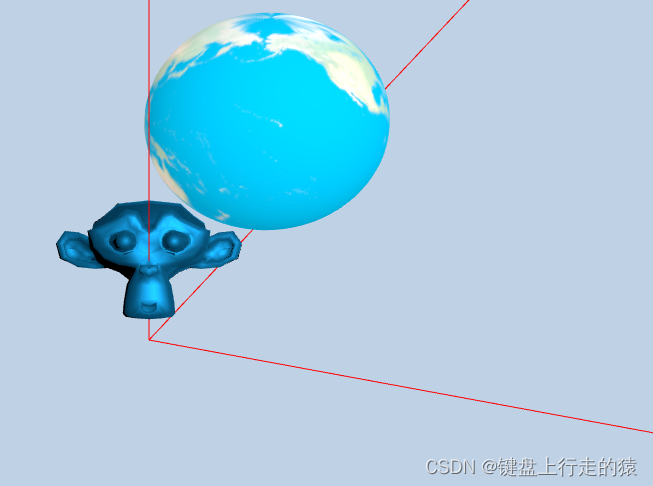
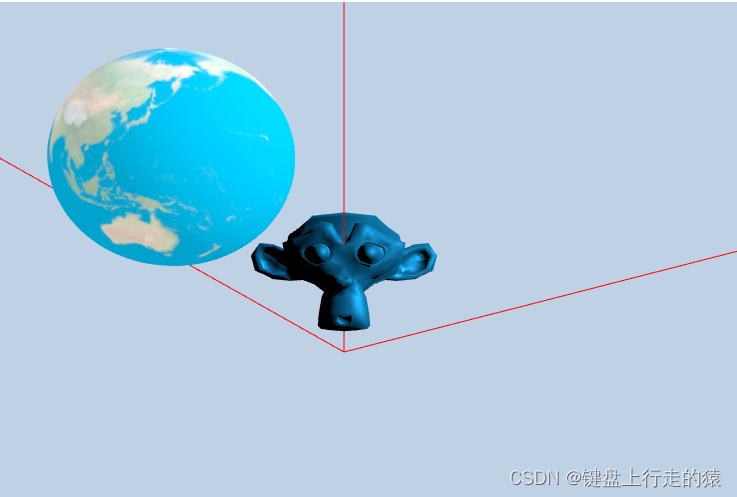
- 相机云顶==运动时,模型面向相机
function animation() {
// 获取相机位置
const { x, y, z } = camera.position
if (scene && scene.children[4]) {
// 设置模型的lookAt
scene.children[4].lookAt(x, y, z)
}
render()
requestAnimationFrame(animation);
}




















![[Flask] 初识Flask](https://img-blog.csdnimg.cn/3c2b1873d2634e40ad535563d3a1a6a6.png)

